1.什么是TabLayout
在源码中给出了TabLayout的定义:
TabLayout provides a horizontal layout to display tabs.
意思很明显:TabLayout提供了一个水平的布局用来展示Tabs。
Design库:AS有直接的引用,如果是Eclipse这里提供一个通道-Design库
特别说明:
Caused by: java.lang.IllegalArgumentException: You need to use a Theme.AppCompat theme (or descendant) with the design library.
在清单文件中设置如下代码即可:
android:theme="@style/Theme.AppCompat"
2.TabLayout的基本使用方式
方式一:
1.在布局中加入该控件:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
2.在代码中
tabLayout= (TabLayout) findViewById(R.id.tabLayout);
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));
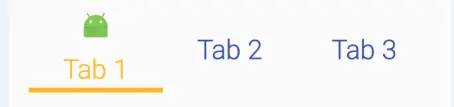
3.显示效果

感觉还不错吧,挺简单就实现了这个UI效果。
方式二:
<android.support.design.widget.TabLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab1"/>
...
</android.support.design.widget.TabLayout>
这样同样也可以实现方式一的效果,可是单单这样并不能满足我们。于是接下来看看有什么属性可以使用。
3.改变下TabLayout的颜色
上面的Tab颜色感觉不好看,打算换换:
1.改变选中字体的颜色
app:tabSelectedTextColor="@android:color/holo_orange_light"
2.改变未选中字体的颜色
app:tabTextColor="@color/colorPrimary"
3.改变指示器下标的颜色
app:tabIndicatorColor="@android:color/holo_orange_light"
4.改变整个TabLayout的颜色
app:tabBackground="color"
于是现在我的Tab变成了这个样子:

4.改变TabLayout内部字体大小
总觉得这个字体有点小了,于是想找方法把这个字变得大一点,
好像没有直接变大的方法,可是找到了这个:
app:tabTextAppearance="@android:style/TextAppearance.Holo.Large"//设置文字的外貌
效果:

5.改变指示器下标的高度
既然字体变大了,指示器太小就显得不太好看了,
设置指示器下标的高度:
app:tabIndicatorHeight="4dp"
效果:

6.添加图标
有时候Tab只有文字感觉有点单调了:
tabLayout.addTab(tabLayout.newTab().setText("Tab 1").setIcon(R.mipmap.ic_launcher));

7.Tab的模式
数据很多的时候我们应该怎么办呢,简书中的第二个Tab就是可以滑动的:
我们先多加几个tab:
tabLayout.addTab(tabLayout.newTab().setText("Tab 4"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 5"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 6"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 7"));
然后设置属性为:
app:tabMode="scrollable"
默认是fixed:固定的,标签很多时候会被挤压,不能滑动。
效果如下:

8.加入Padding
设置Tab内部的子控件的Padding:
app:tabPadding="xxdp"
app:tabPaddingTop="xxdp"
app:tabPaddingStart="xxdp"
app:tabPaddingEnd="xxdp"
app:tabPaddingBottom="xxdp"
设置整个TabLayout的Padding:
app:paddingEnd="xxdp"
app:paddingStart="xxdp"
9.内容的显示模式
app:tabGravity="center"//居中,如果是fill,则是充满
10.Tab的宽度限制
设置最大的tab宽度:
app:tabMaxWidth="xxdp"
设置最小的tab宽度:
app:tabMinWidth="xxdp"
11.Tab的“Margin”
TabLayout开始位置的偏移量:
app:tabContentStart="100dp"
12.TabLayout的监听事件
选中了某个tab的监听事件OnTabSelectedListener():
tabLayout.setOnTabSelectedListener(newTabLayout.OnTabSelectedListener() {
@Override
public voidonTabSelected(TabLayout.Tab tab) {
//选中了tab的逻辑
}
@Override
public voidonTabUnselected(TabLayout.Tab tab) {
//未选中tab的逻辑
}
@Override
public voidonTabReselected(TabLayout.Tab tab) {
//再次选中tab的逻辑
}
});
13.和ViewPager的联动
最后也是最重要的:
tabLayout.setupWithViewPager(Viewpager);
一行代码和ViewPager联动起来,简单粗暴。
14.简单模仿简书Android端的Tab

主要就是设置下标的高度为0,相当于没有下标。
app:tabIndicatorHeight="0dp"
然后设置背景颜色以及选中文字颜色
app:tabSelectedTextColor="#ff7a61"
app:tabBackground="#f6f4f2"//这里不能直接写RGB,需要@color/xx
最后设置Tab的模式:
app:tabMode="scrollable"
当然Tablayout还可以做很多的样式,如果有关于Tablayout的注意事项或者相关知识的文章,希望大家可以分享给我,多谢!
15.仿京东商品详情Android端的Tab
主要原理是setCustomView()加载自定义视图,来实现字体大小的改变,默认的TabLayout不能改变。

补充:默认选中某项
tablayout.getTabAt(position).select();
原文链接:http://www.jianshu.com/p/2b2bb6be83a8#
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。






















 1545
1545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








