
问题由来
在搭建自己的网站的时候会发现一个问题,自己的网站没有小图标,像淘宝,京东等网站都是有小图标的
京东和淘宝网
京东网站小图标 :
自己的网站

啥都没有,像我这么有强迫症的人肯定是忍不了的,别人有的我凭什么没有,所以我也要整上
小图标制作方法
- 准备好自己网站小图标的文件
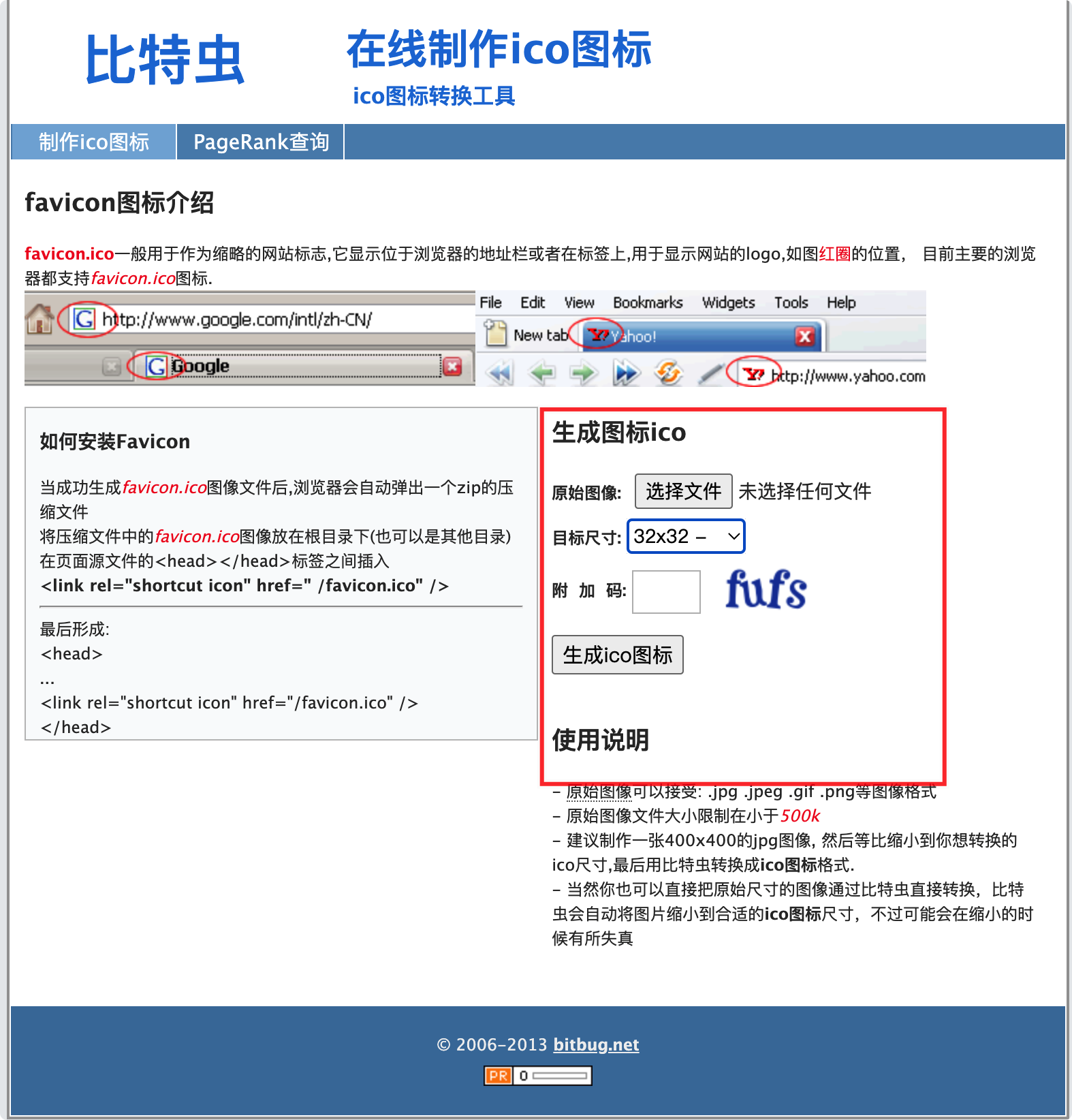
- 比特虫-在线制作ico图标
-

- 选择 尺寸
16 * 16或者32 * 32都可以,制作好后下下载下来,将文件名修改成 :favicon.ico
-
配置网站小图标
方式一(小图标放在自己服务器)
-
将刚刚制作好的小图标上传至服务器nginx所在的目录(当然不放nginx所在的目录也可以)
-
在网页初始页面添加以下代码
<link rel="shortcut icon" href="favicon.ico" />
-
设置nginx.config文件,在server块中,加入以下代码
location = /favicon.ico { root /usr/share/nginx/html; # root 后的路径为 favicon.ico文件所在的位置 }
重启nginx
方式二(小图标放在图床服务器或者直接引用其他网站的小图标)
- 在网页初始页面添加以下代码
<link rel="icon" href="图床地址或者其他网站的小图标" />
获取他人网站小图标
域名/favicon.ico
例如
京东网站小图标:https://www.jd.com/favicon.ico























 371
371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








