由于产品需求 要在日历表上实现多选 然而ant-design对多选日历框并不支持 所以学长给我推荐了一个github上的日历组件 来实现日历组件功能
链接如下:
https://github.com/jinzhe/vue-calendar#features

大概是这样的
一开始我傻不拉几直接从github上下载的源文件 直接粘贴在项目里
结果各种报错 一下午光处理那些报错了。。啥事都没干
后来听学长说可以直接npm导入github上的项目包
具体指令:

导入后 再让组件的引入项目
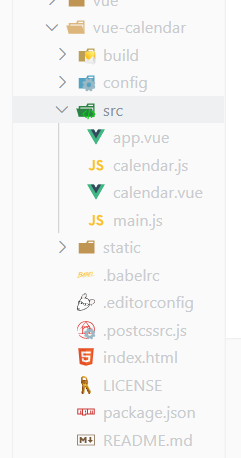
在node_modules中引入的组件目录

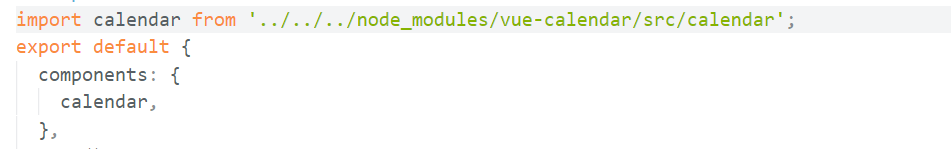
项目中引入:

但是引入后还是报错 显示组件无法引入:

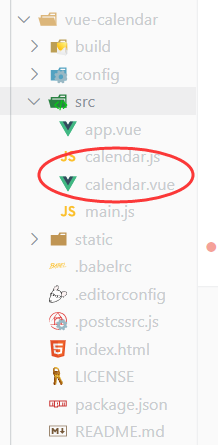
这时候我发现引入的目录下 有两个重名的文件。。就是这俩。。

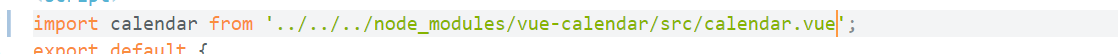
由于vscode自动补全引入文件路径时 是自动省略文件后缀名的 有两个名称相同的文件时就无法引入 加入后缀名后就可以辽


最终就可以了
关于从GitHub上导入vue组件的注意事项
最新推荐文章于 2023-05-18 16:18:43 发布





















 3271
3271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








