一、显示信息
Firebug内置一个console对象,提供5种方法,用来显示信息。
1、console.log()
console.log()方法,用来向浏览器的开发者工具界面的控制台窗口输出信息。可以使用它代替JavaScript脚本的alert()或document.write()方法。好处有:如果需要了解循环内部的数据或者帧动画数据的变化情况,使用alert()会使得浏览器页面频繁地弹出窗口,甚至陷入死循环(如帧动画),此时只有强制杀死浏览器进程才能结束程序运行;使用document.write()方法会反复在页面显示数据,影响页面显示效果。为了避免陷入弹出窗口死循环,同时不影响页面显示效果,使用console.log()调试脚本程序是一个非常完美的选择。因为你想要了解查看的数据都会单独显示在控制台。
<html>
<head>
<meta charset="utf-8">
<title>console</title>
</head>
<body>
<div>
<P>页面显示内容</P>
<script type="text/javascript">
for (var i = 0; i < 5; i++) {
console.log(i);
}
</script>
</div>
</body>
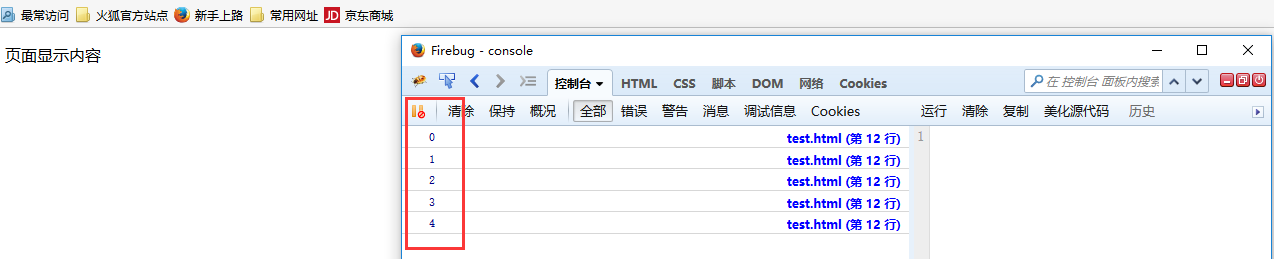
</html>运行结果:
2、其余显示方法
根据信息的不同性质,console对象还有4种显示信息的方法,分别是:一般信息console.info();除错信息console.debug();警告提示console.warn();错误提示console.error()。
<script type="text/javascript">
console.info("这是info信息");
console.debug(







 本文详细介绍了JavaScript中console对象的使用,包括console.log()、console.info()等5种显示信息的方法,以及占位符、分组显示、console.dir()、console.trace()等功能,帮助开发者更有效地调试代码和分析性能。
本文详细介绍了JavaScript中console对象的使用,包括console.log()、console.info()等5种显示信息的方法,以及占位符、分组显示、console.dir()、console.trace()等功能,帮助开发者更有效地调试代码和分析性能。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1643
1643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








