主要写一些我自己在学习过程中遇到的问题,个人感觉是作为一个新手比较容易崴脚的地方。
我是按照另外一篇博客开始学的,内容比较详细讲的也比较细
可以上某度搜下React,第二个就是,或者直接搜React 入门实例教程
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/react.js"></script>
<script type="text/javascript" src="js/JSXTransformer.js"></script>
</head>
<body>
<div id="a"></div>
<script type="text/jsx">
React.render(
<h5>Hello World</h5>,
document.getElementById('a')
)
</script>
</body>
</html>在直接用的时候会引入一个JSXTransformer的js,说白了就是把jsx翻译成js的,直接这么用的话效率不是很好,之前提到的那片博客也说过,还有就是我要写在外部js的时候,只能用type=”text/jsx”引入,有很多不方便,所以就上网搜了解决方案,就是用npm。
首先下一个nodejs的win版,直接搜就行了。
安完之后,可以先确认安装是否成功,
node-v 然后再安react-tools
npm imstall -g react-tools可以用
jsx -h确认react-tools是否安装成功,我在这里遇到了以一个问题
就是我在按完node的时候改了npm的路径,就是
npm config set prefix 'C:....\nodejs\node_globle'
npm config set cache 'C:....\nodejs\node_cache'然后react-tools安上就用不了了,应该是环境变量问题,后来我又给他改回来了。。
默认的是C:\users\当前用户\AppData\Roaming\下
react-tools安好了之后用命令行进入你项目的根目录,然后用
jsx --watch src/ build/src:就是编写jsx.js的目录
build:就是翻译后生成新js的目录
*不要关掉命令行,它处于监听状态
翻译前:
React.render(
<h1>Hello World</h1>,
document.getElementById('example')
);翻译后:
React.render(
React.createElement("h1", null, "Hello World"),
document.getElementById('example')
);这样就不用引那个JSXTransformer.js了
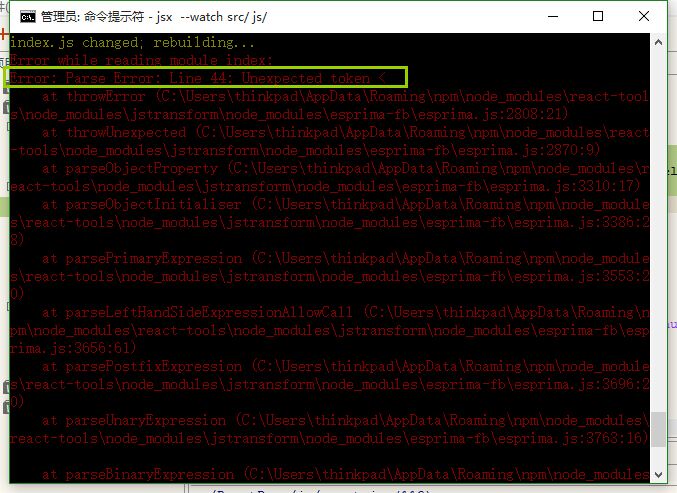
还有就是在刚接触react的时候语法不是很熟,经常是写完没有效果,但是根据react在console给出的提示又不足以帮助我找到问题的所在,这时候到命令行看一下就好

这里会告诉你第几行的语法有问题。
如有错误请指正,多谢多谢






















 876
876

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








