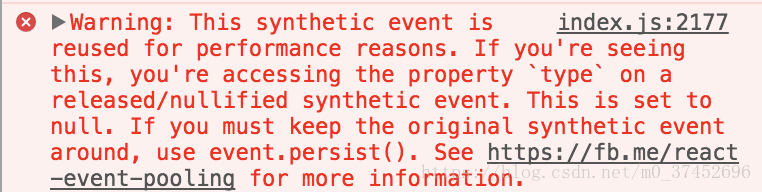
在异步操作中,不能使用事件。不然会报错,
在使用之前要先调用e.persist();
其实最好的还是避免在异步事件中使用事件对象e.
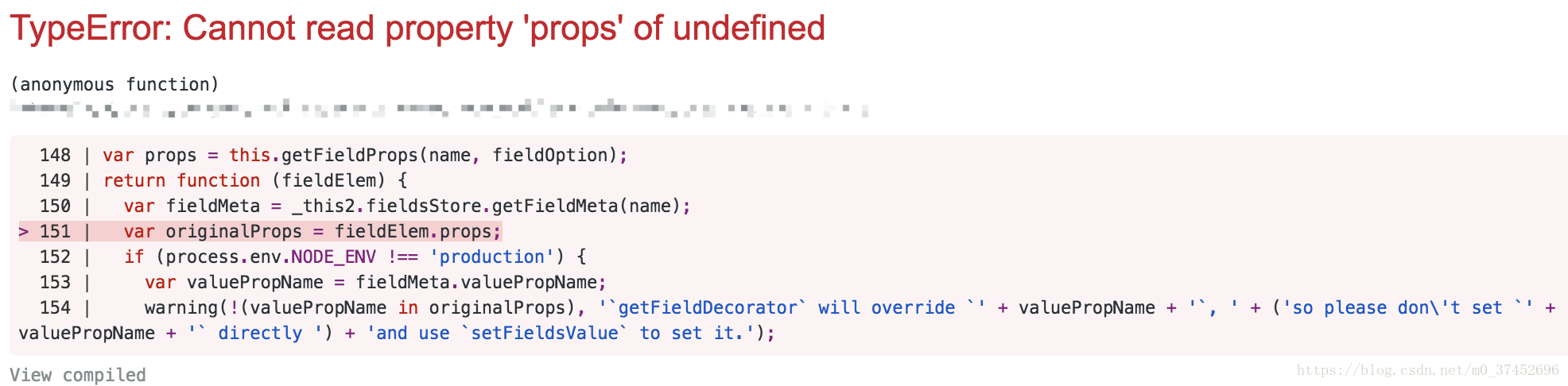
使用ant desigin的From时
render() {
const { getFieldDecorator } = this.props.form;
return <div>
<Row>
<Col span='8' >
<FormItem label='单据编号' {...formItemLayout}>
{getFieldDecorator('id', {initialValue: this.state.orderDetail.id})(
<Input type="text" style={{ width: 200 }} disabled />// 这里必须要有可赋值的元素。不然会报错。
)}
</FormItem>
</Col>
项目运行 npm run start

端口占用

需要配置.babelrc
{
"presets": [
"es2015",
"react",
"stage-2"
],
"plugins": []
}
下载babel
npm install -D babel-core babel-loader babel-preset-es2015 babel-preset-react babel-preset-stage-2
在使用store的时候我们应该注意的是只用store 保存数据,二一些页面结构不能保存在store中。避免导致无缘无故改变this指向的问题。























 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








