最近在看一个项目,前端是react写的代码,平时作为后端的我,以为写点html代码就是前端的了
但是我们知道最近比较火的是react为了跟上时代的步伐,我也想去布置一个react项目
其实也不难:

这个是安装网上的步骤,自己一点一点的搭建起来的
还有:

这两个是一样的效果但是也是有区别的
我们看到的是端口不同
但是启动的逻辑是不同的:

这个是我搭建的目录结构
public 和build是完全一样的内容
我们用npm start 启动时public
也可以启动静态的服务

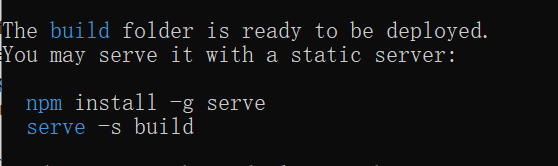
npm run build 会生成一个build的文件夹

build 文件夹我们可以用一个静态的服务器启动
npm install -g serve 安装一个服务
serve -s build 用服务运行build文件夹
但是对方给我了一个build文件夹,一开始我并不知道怎样部署

然后我用build文 件夹中的内容覆盖了我创建的build,然后重新启动服务
件夹中的内容覆盖了我创建的build,然后重新启动服务
发现就讲build部署起来的了
感觉很有心得
希望对你有所帮助






















 5203
5203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








