在编写react 组件,特别是表格的过程中,我个人是最看不得,整个js文件感觉很多的内容,而且数组,函数,html代码都有,整体看起来分邋遢,我使用的是antd的Table 来渲染表格

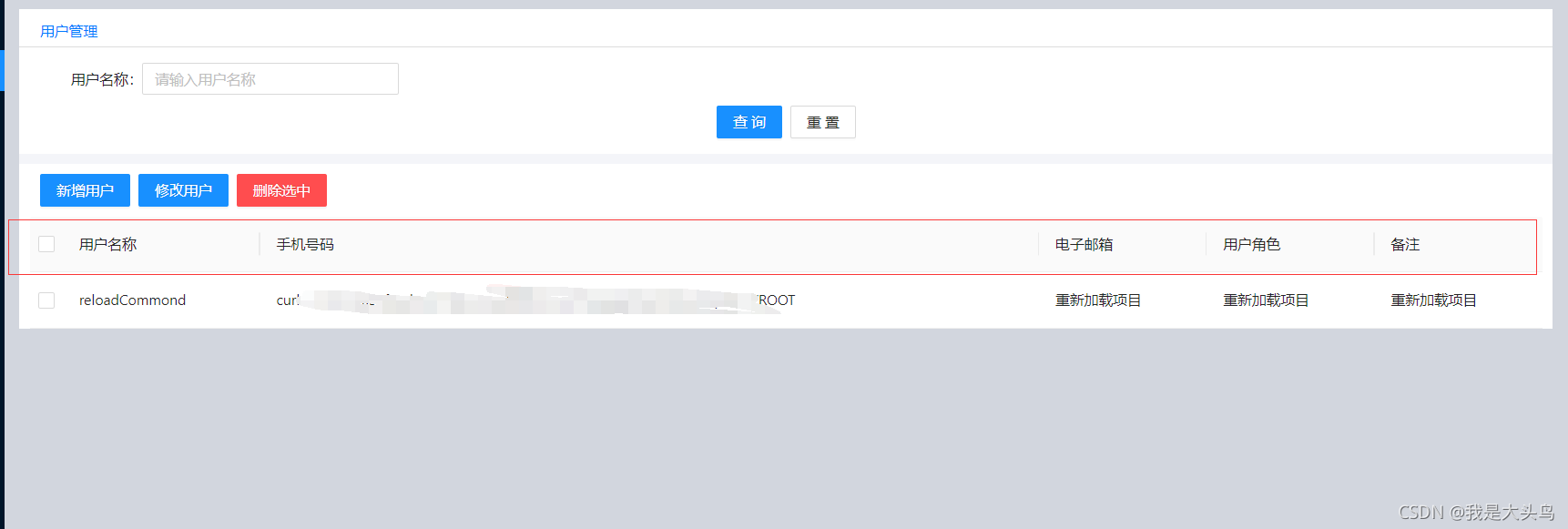
我们看这样的一串表头 用户 名称,手机号码,邮箱,角色,备注,在渲染的时候,是用数组来进行渲染的,那么这段数组,在组件的文件中肯定也是占用很长的一部分

那我们肯定要试着将这段数组抽离出来,放到其他的文件中,然后在组件的js 文件中将这段数组引入,作为一个对象给 Table 的column的组件进行赋值,
首先我们创建一个js 文件,因为我们是用户的列表,,这个文件就叫做 userColumn.js
const userColumn=[
{
title: '用户名称',
dataIndex: 'configname',
key: 'username',
},
{
title: '手机号码',
dataIndex: 'configvalue',
key: 'phone',
},
{
title: '电子邮箱',
dataIndex: 'remark',
key: 'email',
},
{
title: '用户角色',
dataIndex: 'remark',
key: 'userrole',
},
{
title: '备注',
dataIndex: 'remark',
key: 'remark',
}
]
export default userColumn;
创建完成之后 ,我们在页面的组件中引入:

引入过来是一个对象,我们把这个userColumn 这个对象的值给Table的column 属性:


其实我们就是把这个数组抽离出去了,让整个文件看起来更加的简洁
接触react时间不长,因为编程的习惯,希望整个代码更加的简洁,所以才会有上面的想法,并且尝试这个去实现,或许这样能帮助我们更好的学习React吧
希望对你有所帮助,也欢迎来吐槽!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








