js获取文件后缀名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
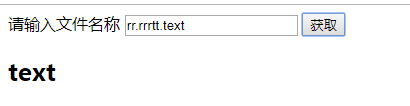
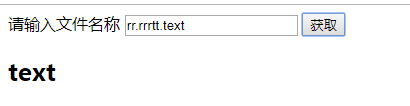
请输入文件名称
<input type="text" value="">
<button>获取</button>
<h2></h2>
<script>
var inp = document.querySelector("input");
var btn = document.querySelector("button");
var hh = document.querySelector("h2");
btn.onclick = function () {
var inptext = inp.value;
// var str = inptext.split(".");
// for (i = 0; i < str.length; i++) {
// console.log(str[i]);
// }
var last = inptext.lastIndexOf(".");
var source=inptext.length;
console.log(source);
var sheng = Number(source)-last - 1;
console.log(sheng);
var jiequ = inptext.slice(-sheng);
console.log(jiequ);
hh.innerHTML = jiequ;
}
</script>
</body>
</html>
























 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








