网络搜集了一些关于ExpressionDesign做出一个图形并导出为图形的大作枚不胜举,但是没有找到一篇如何才能实现真正的矢量化。
下面我就做一个矢量背景图形来举例:
1、还是首先打开ExpressionDesign,并新建一个文档,如下图:
2、在工具栏中选中矩形图标,在画板中绘制一个矩形,并把矩形的圆角半径设置为20像素,设置矩形填充色为渐变填充色。
3、然后在绘制两个矩形,其中一个矩形圆角半径为20像素,另外一个圆角半径为0。记住两个矩形的高度和第一个矩形的高度保持一致。
第二个矩形怎么是斜的呢,原因为我给它设置了倾斜度,如下设置:
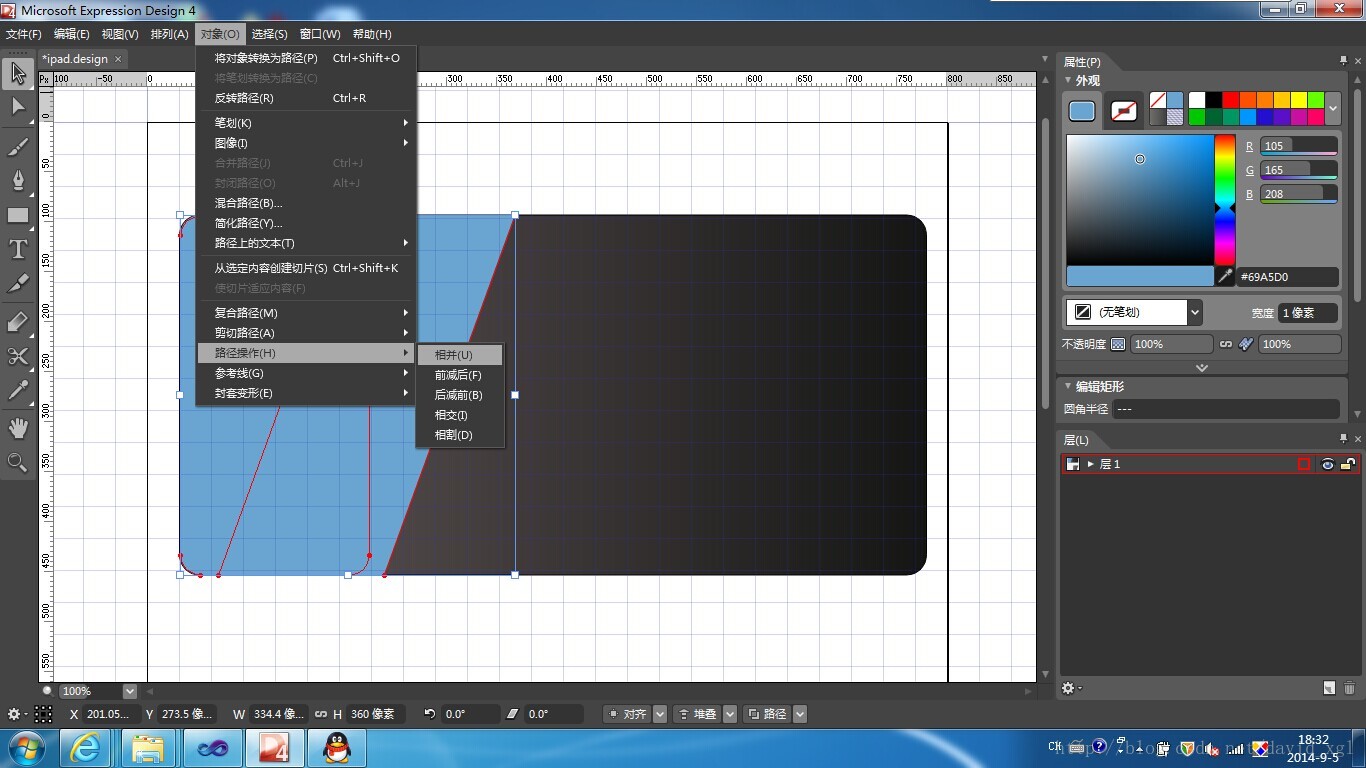
4、下一步就是把两个蓝色的矩形移放到一起,并用合并工具合成一个图形
5、合并后的效果如上,嗯,有点难看,设置一下合并后图形的渐变色。(我的美工技术不和专业美工比啊,嘿嘿)
6、到此设计完毕,该导出来了,导出资源作为其他界面的背景用。废话不说。
7、导出完毕,下面该是它派上用场的时候了。新建一个wpf应用程序,并添加导出的资源文件。
8、添加资源完毕,然后,打开你刚添加的Ipad.axml文件,看准了我箭头标记的地方。第一个是key标示,自己可以起个名字,第二个一定要记住把Stretch 设置为"Fill",否则在你把此资源文件作为背景文件时,会出现你不需要的效果(这个可以自己实践试试哦)。
设置完毕,然后打开app.axml文件,在资源文件添加刚才添加的资源
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="ipad.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
9、至此,资源文件设置大功告成。下一步就是应用了。
打开一个窗口,把其背景设置为刚添加的资源文件
大功告成了额,赶快试试吧,放大、缩小,背景被跟着窗口一块变化,不失真哦。
ExpressionDesign做矢量图形并应用至此算完毕了,下次继续研究ExpressionDesign做图形的问题。



































 1874
1874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










