网上对于View的文章可谓是'一抓一大把',也足够说明了View在Android开发中的地位了。现在就准备梳理一下View的工作流程,顺便填一下以前理解上的坑些。
理解之前
在正式梳理(zhuangbi)之前,我们还是先说一下一些简单的概念,以便后面能够更好的理解。
- View工作的主要流程: Measure-->Layout-->>Draw。然后我们是分别在
onMeasure,onLayout,onDraw这三个函数中来控制View的测量,布局和绘制的。 -
对于一个单个的
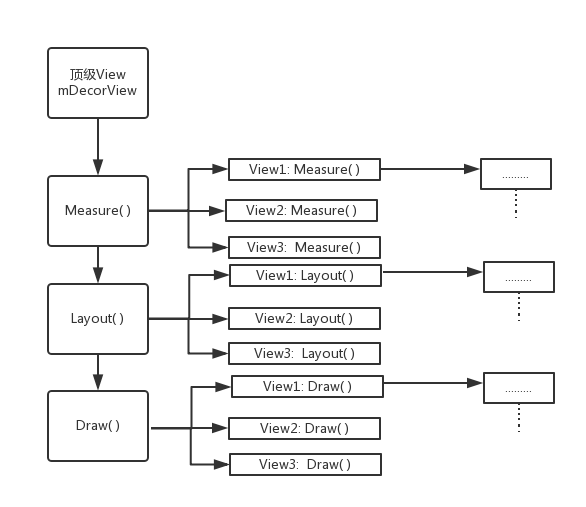
View,它的测量,布局和绘制都是在它的父容器被调用而进行的,简单的说就是,单的View的流程其实是由父容器进行调用的。而最终其实就是顶级View的流程所分发给布局中每个View,就和下面的图所示。
View的工作流程.png -
MeasureSpec的理解,这个是我认为想要理解Measure过程必须要弄懂的。首先MeasureSpec表示的是一个32位的int值,其中高两位表示的是SpecMode(测量模式),低的30位表示的是SpecSize(测量的具体大小)。
public static class MeasureSpec {
private static final int MODE_SHIFT = 30;
private static final int MODE_MASK = 0x3 << MODE_SHIFT;
public static final int UNSPECIFIED = 0 << MODE_SHIFT;
public static final int EXACTLY = 1 << MODE_SHIFT
public static final int AT_MOST = 2 << MODE_SHIFT;
public static int makeMeasureSpec(int size, int mode) {
if (sUseBrokenMakeMeasureSpec) {
return size + mode;
} else {
return (size & ~MODE_MASK) | (mode & MODE_MASK);
}
}
public static int getMode(int measureSpec) {
return (measureSpec & MODE_MASK);
}
public static int getSize(int measureSpec) {
return (measureSpec & ~MODE_MASK);
}
}
关于MeasureSpec的代码主要就是上面。这里主要说两点:
a. << 是移位运算,3<<30表示的是首先把3变成二进制的11然后右边补30个0所组成的一个二进制的数。
b. MeasureSpec中其实就是保存了一个32位的int,但是利用了算法使其一个数中保存了两个数据。也就是上面的makeMeasureSpec,getMode,getSize这三个函数。
c. 上面一共有三种模式AT_MOST,EXACTLY,UNSPECIFIED。
AT_MOST:表示的是使用的是wrap_content。
EXACTLY:表示的是使用的是match_parent和具体的数值。
UNSPECIFIED:表示的不做限制,一般不考虑。
d. 一个View或ViewGroup的MeasureSpec决定了它的Size。
Measure
由上面我们可以知道,View测量是由最初的mDecroView开始的,测量之前,首先会根据屏幕尺寸和mDecroView的LayoutParams来确定一个属于mDecroView的MeasureSpec,也就决定了顶级View的大小尺寸。然后就会遍历View树来measure所有的View了,就是一个ViewGroup``measure的过程中会遍历测量所有的子View。
protected void measureChildren(int widthMeasureSpec, int heightMeasureSpec) {
final int size = mChildrenCount;
final View[] children = mChildren;
for (int i = 0; i < size; ++i) {
final View child = children[i];
if ((child.mViewFlags & VISIBILITY_MASK) != GONE) {
measureChild(child, widthMeasureSpec, heightMeasureSpec);
}
}
}
上面代码很简单,值得注意的是,当view处于GONE的时候是不测量它的。接着继续看看measureChild(child, widthMeasureSpec, heightMeasureSpec)。
protected void measureChild(View child, int parentWidthMeasureSpec,
int parentHeightMeasureSpec) {
final LayoutParams lp = child.getLayoutParams();
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
mPaddingLeft + mPaddingRight, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
mPaddingTop + mPaddingBottom, lp.height);
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}
在这个方法中,我们主要看的就是getChildMeasureSpec这个方法,从参数中可以的到,通过父容器的MeasureSpec和子元素的一些LayoutParams来确定了子元素的MeasureSpec。不过这里还是有个需要注意的地方,就是ViewGroup还提供了一个测量子View的方法measureChildWithMargins,从方法名也可以看出,就是计算子View的时候考虑了子View的Margins的存在,当然如果你想你的自定义View(从View或者ViewGroup继承)支持Margins,就必须重写generateLayoutParams(AttributeSet attrs)方法。
public static int getChildMeasureSpec(int spec, int padding, int childDimension) {
int specMode = MeasureSpec.getMode(spec);
int specSize = MeasureSpec.getSize(spec);
int size = Math.max(0, specSize - padding);
int resultSize = 0;
int resultMode = 0;
switch (specMode) {
// Parent has imposed an exact size on us
case MeasureSpec.EXACTLY:
if (childDimension >= 0) {
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size. So be it.
resultSize = size;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size. It can't be
// bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
// Parent has imposed a maximum size on us
case MeasureSpec.AT_MOST:
if (childDimension >= 0) {
// Child wants a specific size... so be it
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size, but our size is not fixed.
// Constrain child to not be bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size. It can't be
// bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
// Parent asked to see how big we want to be
case MeasureSpec.UNSPECIFIED:
if (childDimension >= 0) {
// Child wants a specific size... let him have it
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size... find out how big it should
// be
resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size;
resultMode = MeasureSpec.UNSPECIFIED;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size.... find out how
// big it should be
resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size;
resultMode = MeasureSpec.UNSPECIFIED;
}
break;
}
return MeasureSpec.makeMeasureSpec(resultSize, resultMode);
}
可以看到getChildMeasureSpec,这个方法还是比较长的,主要就是通过父容器的MeasureSpec和子元素的一些LayoutParams来计算子元素的MeasureSpec。但是这里的逻辑还是很清晰的,就是通过父容器的Mode和子元素的size来确定的。具体的计算规则从代码中也是很容易就可以看清楚的,但是这一切规则也是建立在事实的逻辑基础之上的。
比如,当父容器的Mode为AT_MOST,子View的Layout_width为MATCH_PARENT的时候,子View的size将会成为父容器的size(没有pading的情况下),子View的Mode将会设置成AT_MOST。
接着我们继续看,在measureChild()方法中,其实是调用了 child.measure(childWidthMeasureSpec, childHeightMeasureSpec);的,也就是先算出child的MeasureSpec,再调用measure(),在measure()中回调onmeasure()方法。
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}
在这里,主要就是获取开始计算出的MeasureSpec中获取数值,然后再调用setMeasuredDimension()进行设置。不过这里需要注意的是getDefaultSize(int size,, int measureSpec)这个方法,如下所示:
public static int getDefaultSize(int size, int measureSpec) {
int result = size;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = size;
break;
case MeasureSpec.AT_MOST:
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}
在这里面,无论Mode为AT_MOST还是EXACTLY都会把值设置成specSize的值,这样就会造成无论你使用MATCH_PARENT还是使用WRAP_CONTENT他都会直接使用specSize。相当于设置的WRAP_CONTENT也会和MATCH_PARENT效果一样。要想把这里理清,得注意上面getChildMeasureSpec方法中,有一点规则就是:如果你的子View的高和宽不是设置的确定的数值,那么对应子View的MeasureSpec的size就会被设置成父容器中MeasureSpec的size(也就是父容器的大小)。
直到这里,当我们进行了setMeasuredDimension()这个函数后,我们的Measure就基本结束了。
Layout
从前面我们明白Layout也是从顶级Veiw开始的,然后在一个一个Layout,然后我们需要了解的是所谓的Layout其实就是为View确定一块属于它的地。
public void layout(int l, int t, int r, int b) {
if ((mPrivateFlags3 & PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT) != 0) {
onMeasure(mOldWidthMeasureSpec, mOldHeightMeasureSpec);
mPrivateFlags3 &= ~PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;
}
int oldL = mLeft;
int oldT = mTop;
int oldB = mBottom;
int oldR = mRight;
boolean changed = isLayoutModeOptical(mParent) ?
setOpticalFrame(l, t, r, b) : setFrame(l, t, r, b);
if (changed || (mPrivateFlags & PFLAG_LAYOUT_REQUIRED) == PFLAG_LAYOUT_REQUIRED) {
onLayout(changed, l, t, r, b);
mPrivateFlags &= ~PFLAG_LAYOUT_REQUIRED;
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnLayoutChangeListeners != null) {
ArrayList<OnLayoutChangeListener> listenersCopy =
(ArrayList<OnLayoutChangeListener>)li.mOnLayoutChangeListeners.clone();
int numListeners = listenersCopy.size();
for (int i = 0; i < numListeners; ++i) {
listenersCopy.get(i).onLayoutChange(this, l, t, r, b, oldL, oldT, oldR, oldB);
}
}
}
mPrivateFlags &= ~PFLAG_FORCE_LAYOUT;
mPrivateFlags3 |= PFLAG3_IS_LAID_OUT;
}
看一下这代码,其实没什么大的功能,仅仅就是调用SetFrame()来确定了mLeft,mTop,mBottom,mRight这四个值(其实就是两对坐标),接着又调用了onLayout()来确定子View的坐标而已。所以这里需要我们注意的是,自定义View的时候并不需要重写Layout方法,而是复写onLayot()方法。
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {}
可以看到,onLayout()其实就是一个空方法。???其实也是很好理解的,因为不同的ViewGroup对其子View的布局是不相同的,就像LinearLayout和RelativeLayout一样。
嗯....是比Measure简单多了。
draw
这里就更加简单了,首先我们明白draw也是从顶级View传递下来的。
/*
* Draw traversal performs several drawing steps which must be executed
* in the appropriate order:
*
* 1. Draw the background
* 2. If necessary, save the canvas' layers to prepare for fading
* 3. Draw view's content
* 4. Draw children
* 5. If necessary, draw the fading edges and restore layers
* 6. Draw decorations (scrollbars for instance)
*/
// Step 1, draw the background, if needed
int saveCount;
if (!dirtyOpaque) {
drawBackground(canvas);
}
// skip step 2 & 5 if possible (common case)
final int viewFlags = mViewFlags;
boolean horizontalEdges = (viewFlags & FADING_EDGE_HORIZONTAL) != 0;
boolean verticalEdges = (viewFlags & FADING_EDGE_VERTICAL) != 0;
if (!verticalEdges && !horizontalEdges) {
// Step 3, draw the content
if (!dirtyOpaque) onDraw(canvas);
// Step 4, draw the children
dispatchDraw(canvas);
// Overlay is part of the content and draws beneath Foreground
if (mOverlay != null && !mOverlay.isEmpty()) {
mOverlay.getOverlayView().dispatchDraw(canvas);
}
// Step 6, draw decorations (foreground, scrollbars)
onDrawForeground(canvas);
// we're done...
return;
}
这里就分为6步,我是个英语渣渣,就不敢班门弄斧了。主要注意的是在这里调用了onDraw()方法,也就是我们自定义View的时候主要接触的方法。
最后
这里就View工作流程做了一个简单的分析,网上类似的也很多,所以只是想把走过的坑给填一下
用于备忘























 7504
7504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








