上篇我们实现了一个小demo,下面我们实现前端显示列表的例子
ToolList.vue template部分写如下
<template>
<div>
<h1>我是工具列表页面</h1>
<p v-for="i in tool_list">
工具名称:{{i.name}}<br>
创造时间:{{i.stime}}<br>
</p>
</div>
</template>
script修改如下:
<script>
export default{
name:"ToolList",
data(){
return{
tool_list:[{"name":"工具一","stime":"3-15"},
{"name":"工具二","stime":"3-16"},
{"name":"工具三","stime":"3-17"},]
}
}
}
</script>效果如下:

正常来说要去后端请求获取数据,目前我们是写死的返回数据,接口请求部分我们后面再写。接下来我们实现对页面的优化,即引入ElementUI npm i element-ui -S
需要注意 vue2.x版本用element-ui vue 3.x版本用element-plus
然后在v_project/src/main.js 引入elementUI,这个做法相当于全局生效,所有的vue组件都可以直接用elementUI 的元素了
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);
Vue.config.productionTip = falseelementUI中,提供了很多默认的布局,比如:布局容器<el-container>
这个 <el-container> 是最外层的容器。内部可以放很多小容器,比如左侧边栏<el-aside> 做菜单比较好。<el-main> 主要容器部分放工具列表。具体学习可以参考链接 Element
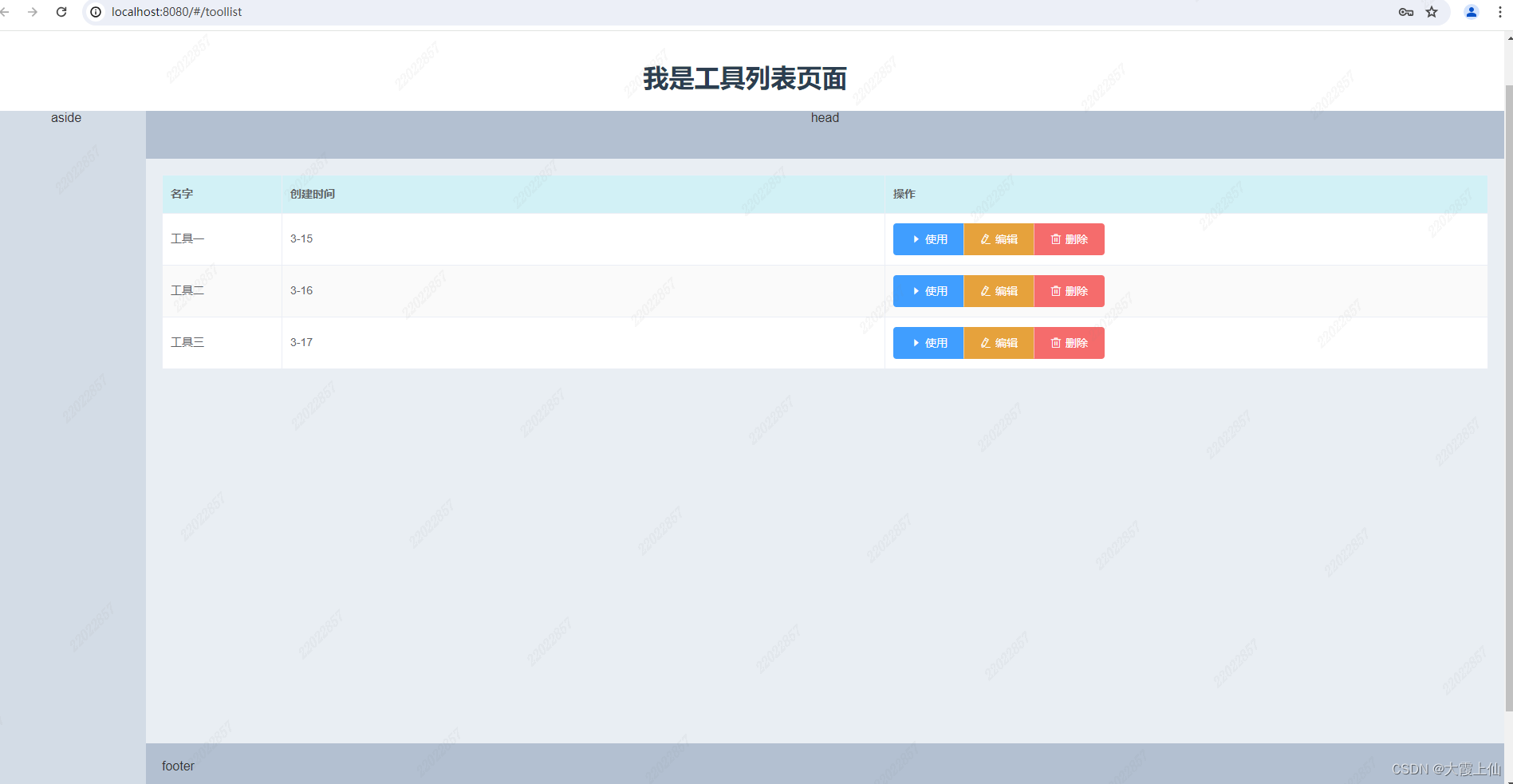
写个优化版如下:
<template>
<div style="height:100%;">
<h1>我是工具列表页面</h1>
<el-container style="height:100%;">
<el-aside width="200px">
aside
</el-aside>
<el-container>
<el-header>
head
</el-header>
<el-main >
<el-table :data="tool_list" border style="width:100%" stripe
:header-cell-style="{background:'#d2f1f6',color:'#606266'}"
>
<el-table-column prop="name" label="名字" width="150px">
</el-table-column>
<el-table-column prop="stime" label="创建时间">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button-group>
<el-button type="primary" icon="el-icon-caret-right">使用</el-button>
<el-button type="warning" icon="el-icon-edit">编辑</el-button>
<el-button type="danger" icon="el-icon-delete">删除</el-button>
</el-button-group>
</template>
</el-table-column>
</el-table>
</el-main>
<el-footer style="height:160px;padding-top:20px;text-align:left">
footer
</el-footer>
</el-container>
</el-container>
</div>
</template>






















 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








