一、学习内容
充分理解并掌握CSS基本用法,了解四种CSS样式应用的方法,包括行内样式、内嵌式、链接式以及导入式。学习并应用与布局密切相关的技术,例如浮动技术和定位技术,以及display、block、inline、table、flex等属性。学习并应用table+css、div+css、html5布局,固定布局、流动布局与弹性布局。
二、实验内容
1.创建一个新的HTML文档,获得一个完整的文档结构。
2.编写css文件定义HTML的显示样式。
(1)设置网页整体高度、图片背景


(2)利用元素选择器自定义个人主页大标题背景颜色、黑色边框等。

(3)利用元素选择器自定义链接方框背景颜色、黑色边框、浮动设置为left、设置字体大小、字体等。

(4)利用元素选择器自定义主页左方导航方框背景颜色、黑色边框、设置字体大小、字体等。

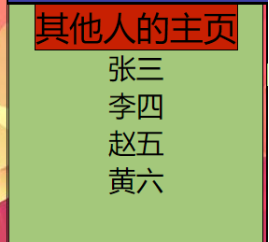
(5)利用元素选择器自定义主页右边方框背景颜色、黑色边框、设置字体大小、字体等

(6)利用元素选择器自定义主页右边标题方框背景颜色、黑色边框、设置字体大小、字体等


(7)利用元素选择器自定义点击链接时的颜色动态效果。


(8)利用元素选择器自定义footer方框背景颜色、黑色边框、设置字体大小、字体等。

3.利用链接式应用css。

- 在html文件中利用类选择器应用css文件布局html文件,插入学院logo,针对link,vistied、hover、active四种状态对个人主页各部分的索引进行设置。


- 在html文件中利用类选择器应用css文件布局html文件,设置左侧布局栏。并在其中插入header和内容。


- 在html文件中利用类选择器应用css文件布局html文件,设置个人简介栏。插入图片float设置为left,插入文字简介。




- 在html文件中利用类选择器应用css文件布局html文件,利用li设置列表,设置个人经历。


-
在html文件中利用类选择器应用css文件布局html文件,利用li设置列表,设置学习经历。


-
在html文件中利用类选择器应用css文件布局html文件,设置footer。


三、完整代码
/*构建整体框架,设置背景图片*/
body{
height: 2000px;
padding:5%;
background-image: url(back.jpg);
}
/*设置主页*/
.container{
width:79%;
margin: 0 auto;
border:1px solid black;
}
.header{
background-color:rgb(63, 64, 165);
padding: 80px;
border:1px solid black;
}
.header-content1{
background-color:darkred;
padding: 10px;
margin: 5px;
border:1px solid black;
float:left;
font-size: 30px;
font-weight: bold;
}
.sidebar{
text-align: center;
float:left;
position: absolute;
border:1px black solid;
background-color: rgb(164, 200, 123);
height: 1500px;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








