因为android的开放,android碎片已经无比严重了,在android中使用的又是pd,px,sp等单位,不像web一样使用百分比计算,现在app只兼容一种分辨率几乎没有

那这么多的分辨率我们怎样来适配呢?下面是我了解了的几种常用方法:
- 尺寸限定符
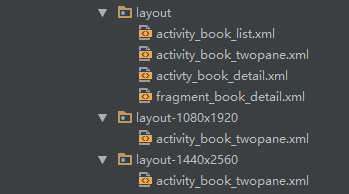
在res文件夹下建立不同分辨率的layout文件夹如layout-layge,layout-sw600dp
(sw600dp表示设备最小宽度大于600dp)或者建立指定分辨率飞文件夹比如layout-1080x1920,layout-1440x2560
我们会发现在三个文件夹下都有相同的布局文件activity_book_twopane.xml
那我们挑两个来看下它里面的内容
layout/activity_book_twopane.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:name="com.jju.yuxin.fragmentproject.BookListFragment"
android:id="@+id/booklist"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<FrameLayout
android:background="#f00"
android:id="@+id/book_detail_container"
android:layout_weight="3"
android:layout_width="0dp"
android:layout_height="match_parent"></FrameLayout>
</LinearLayout>layout-1440x2560/activity_book_twopane.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<fragment
android:id="@+id/booklist"
android:name="com.jju.yuxin.fragmentproject.BookListFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"/>
<FrameLayout
android:background="#0f0"
android:id="@+id/book_detail_container"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="5"></FrameLayout>
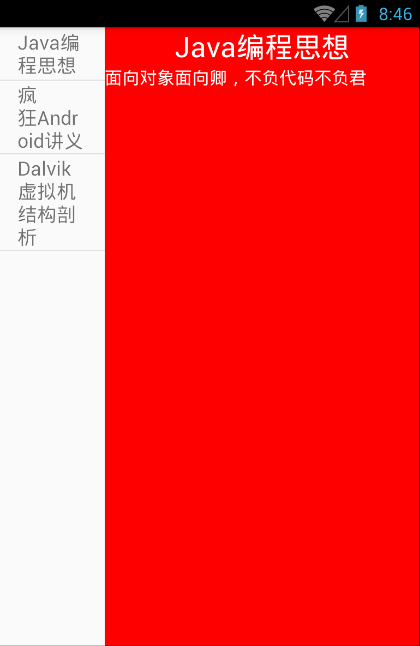
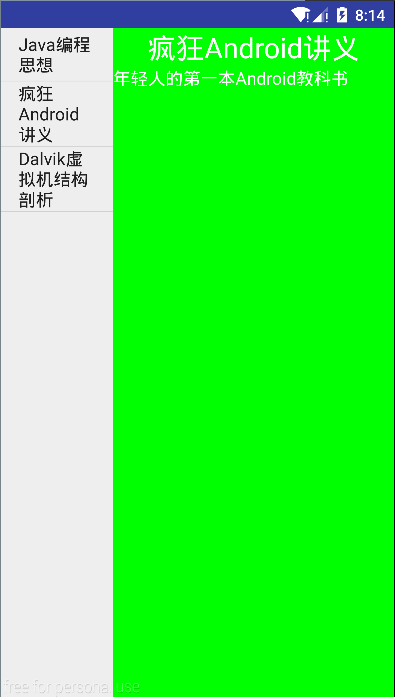
</LinearLayout>我们可以看到两个文件里面控件id都一一对应,他们所占空间的百分比和背景都是可以更改的,我们看下他们在不同分辨率设别下运行的表现

我们可以看到在默认屏幕大小下的背景是红色

在分辨率为1440x2560的设备上背景是绿色,系统会根据设备分辨率的不同自动选择不同目录下的布局
NOTE:使用尺寸限定符方式可以自由的给每个设备设置不同的布局样式
但是缺点就是当你希望app有统一的风格时候,当修改一个布局文件时,其他每一个文件都要修改
- 布局别名
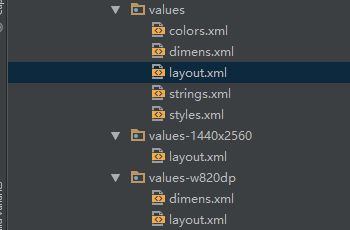
在res下创建不同的values文件夹,如values-large,values-sw600dp,values-1080x1920然后在他们的目录下创建一个名为layout.xml的layout类型文件
在文件中为不同的布局取相同的别名,如在values的layout.xml中
<resources>
<item name="main" type="layout">@layout/main_book</item>
</resources>在values-1440x2560的layout.xml中
<resources>
<item name="main" type="layout">@layout/main_book_twopane</item>
</resources>这样为main_book和main_book_twopane指定相同的别名mian,我们在Activity
setContentView(R.layout.main);程序会根据不同分辨率找到不同的values文件夹从而加载不同的布局文件
需要注意的是,如果默认values文件夹没有创建layout.xml为布局设置别名,那么在layout文件夹中应该有对应的布局文件与布局别名名字相同
- 使用屏幕方向限定符
在res下创建不同的文件夹指示设备在不同状态下应该加载的布局文件
如创建文件夹:values-1080x1920-land 并在文件夹下创建layout.xml为布局指定别名
values-1080x1920-land/layout.xml设备在水平放置状态下
<resources>
<item name="main" type="layout">@layout/main_book_twopane</item>
</resources>values-1080x1920-port/layout.xml设备在垂直状态下
<resources>
<item name="main" type="layout">@layout/main_book</item>
</resources>我的博客网站http://huyuxin.top/欢迎大家访问,评论!























 7556
7556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








