我们常见的碰撞都是矩形碰撞,即使修改了view的cornerRadius,让图片看上去像圆形,但碰撞的时候,依然是矩形碰撞。
UIDynamics 的第一个版本带有碰撞系统(在 UICollisionBehavior 中)只支持矩形。这可以理解,因为UIViews都是矩形架构,但是圆形的却不常见,更不用说优化一个自定义的贝塞尔曲线。在iOS 9中,UIDynamicItem协议里加了一个新属性:UIDynamicItemCollisionBoundsType,支持以下枚举类型:
-
Rectangle
-
Ellipse
-
Path
但这个属性是只读的,需要进行以下修改:
//1. 在UIDynamicItemGroup类中,有一个collisionBoundsType的属性,可以修改属性值,进而修改控件的碰撞边缘。(应该是ios9.0才有的)
NS_CLASS_AVAILABLE_IOS(9_0) @interface UIDynamicItemGroup : NSObject <UIDynamicItem>
@property (nonatomic, readonly) UIDynamicItemCollisionBoundsType collisionBoundsType NS_AVAILABLE_IOS(9_0);
//2.但是,这个collisionBoundsType是只读的,所以需要创建一个继承自UIView的类,改写这个属性:
@interface DZView : UIView
@property (nonatomic) UIDynamicItemCollisionBoundsType collisionBoundsType;
@end
@implementation DZView
@synthesize collisionBoundsType; //一定要写上这句代码
@end
//3. 然后用这个类创建一个View,设置其collisionBoundsType属性就可以了。
DZView * basketBallView = [[DZView alloc]init];
basketBallView.collisionBoundsType = UIDynamicItemCollisionBoundsTypeEllipse;
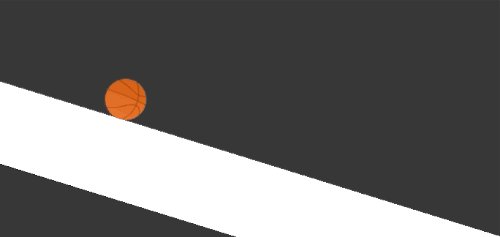
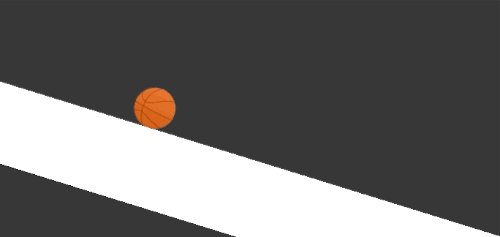
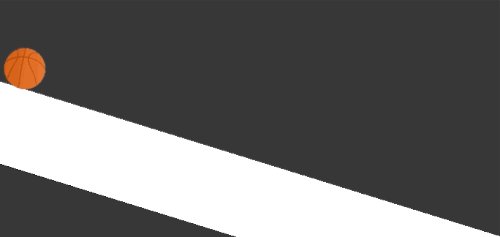
接下来,你就可以实现如下情景了:























 3222
3222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








