1.npm init 初始化项目,填写对应名称,作者,描述等
2.本地局部安装webpack npm i webpack --save-dev
3.安装webpack-dev-server ,主要提供启动服务器,热更新,接口代理 npm i webpack-dev-server --save-dev
4.开始配置webpack相关配置,在创建项目下新建文件webpack.config.js文件,同时初始化内容
var config = {
}
module.exports = config;
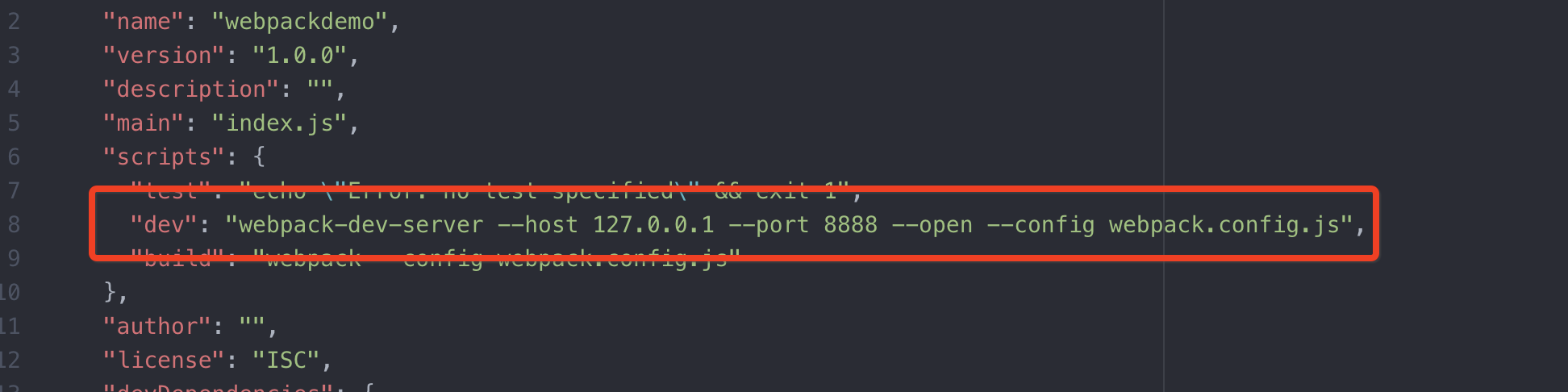
5.快速启动服务,我们需要在package.json文件中配置

上图的key/value值,其中--host代表启动ip地址,port代表端口号
6.webpack.config.js 关键的四大部分,入口,出口,加载器,插件
首先我们在项目下新建一个空的main.js,然后在webpack.config.js中配置入口和出口文件
entry:"./main",
output:{
path:path.join(__dirname,'./dist'),
publicPath:'/dist/',
filename:'main.js'
},
7. 同时在package.json中配置编译路径,配置完成可以通过npm run build编译项目
8. 新建一个index.html文件,此时在此文件中引入我们的main.js文件,npm run dev 就可以成功启动一个webpack的项目
9. 同时我们可以用加载器来进行处理css,js等文件 使用对应加载器前需要安装对应的加载器,例如css-loader style-loader
module:{
rules:[
// 每个loader必须包含test和use两个选项。配置含义:当webpack编译过程中遇到requre()或import语句导入一个.css为后缀的文件,先通过css-loader转换,再通过style-loader转换,然后继续打包
{
test:/\.css$/,
use: [
devMode ?'style-loader':
'style-loader',
'css-loader',
],
},
]
},
加入上述加载器,我们就可以对css文件进行编译
10. 对于存在于项目中各个地方的css文件,我们则可以利用webpack提供的css插件将各部分的css合并为一个css文件,webpack4以上版本使用的是mini-css-extract-plugin插件
plugins:[
new MiniCssExtractPlugin({
filename: "[name].css",
}),
]
11. 使用webpack编译vue项目
需要安装vue ,vue-loader vue-style-loader,vue-template-compiler,vue-hot-reload-api,babel等插件
安装完成后我们就可以对.vue项目和es6的代码进行解析,以下为简单版的webpack文件
// webpack --progress --hide-modules 生成main.js不到100行,未压缩的
const path = require('path');
const process = require('process');
//extract-text-webpack-plugin 把散落在各地的css提取出来,生成一个main.css文件,最终以link的形式加载
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const devMode = process.env.NODE_ENV == 'production'
let config = {
mode:'none',
entry:"./main",
output:{
path:path.join(__dirname,'./dist'),
publicPath:'/dist/',
filename:'main.js'
},
module:{
rules:[
// 每个loader必须包含test和use两个选项。配置含义:当webpack编译过程中遇到requre()或import语句导入一个.css为后缀的文件,先通过css-loader转换,再通过style-loader转换,然后继续打包
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test:/\.css$/,
use: [
devMode ?'style-loader':
'vue-style-loader',
'style-loader',
'css-loader',
],
},
{
test:/.js$/,
use: {
loader: 'babel-loader',
},
exclude: file => (
/node_modules/.test(file) &&
!/\.vue\.js/.test(file)
)
}
]
},
plugins:[
new MiniCssExtractPlugin({
filename: "[name].css",
}),
// 将定义过的其它规则复制并应用到 .vue 文件里相应语言的块。例如,如果你有一条匹配 /\.js$/ 的规则,那么它会应用到 .vue 文件里的 <script> 块
new VueLoaderPlugin()
]
};
module.exports = config;
12.编译es6代码我们,需要在项目下新建.babelrc文件,文件内容
{
"presets":["es2015"],
"plugins":["transform-runtime"],
"comments":false
}
13.此时就可以在项目下新建一个app.vue文件
<!-- template内写的html完全等同html,webpack会把他编译为render的函数形式,style中的样式会提取并打包到main.css中 -->
<template lang="html">
<div>
hello, {{name}}
</div>
</template>
<script>
export default {
data(){
return {
name:"test"
}
}
}
</script>
<!-- scoped代表仅在此组件内有效 -->
<style lang="css" scoped>
div{
color: #60;
font-size: 24px;
}
</style>
14. 更改main.js中的内容
// webpack-dev-server 热更新功能,建立一个websocket连接实时响应代码的修改
// 这样引入css,代表js动态插入css,但是项目大了样式会比较多,放js太占体积,不能做缓存,此时可以多插件
import Vue from 'vue'
import App from './app.vue';
// 箭头函数中的this指向就是定义时所在的对象,不是使用时所在的对象
new Vue({
el:"#app",
render:h=>h(App)
});
15. 在index.js 文件中引入编译后的main.js文件,此时一个简易的vue环境就搭建好了,其他插件可以根据需要自己添加配置
简易手动搭建vue环境的github地址: git@github.com:Innjiafan/webpackdemo.git




















 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








