在开发vue项目时,vue-awesome-swiper 是很好用的轮播图插件,能满足我们各种需求

对于轮播图的默认分页器的样式我们怎么进行处理呢?其实swiper的官方文档已经给出:

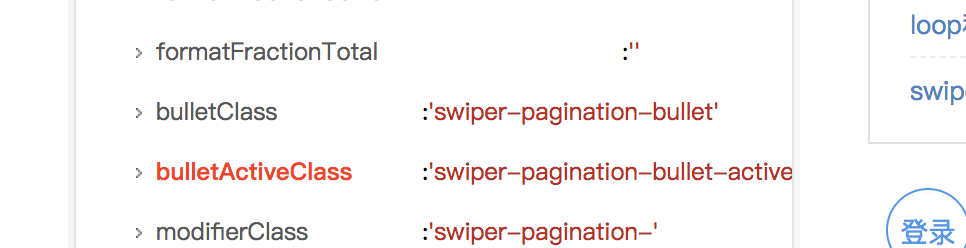
我们可以在官方文档中找到这两个属性,bulletClass,bulletActiveClass,前者代表未选中样式,后者代表选中样式,有了这两个属性,我们就可以任意设置我们的分页器样式啦

在开发vue项目时,vue-awesome-swiper 是很好用的轮播图插件,能满足我们各种需求

对于轮播图的默认分页器的样式我们怎么进行处理呢?其实swiper的官方文档已经给出:

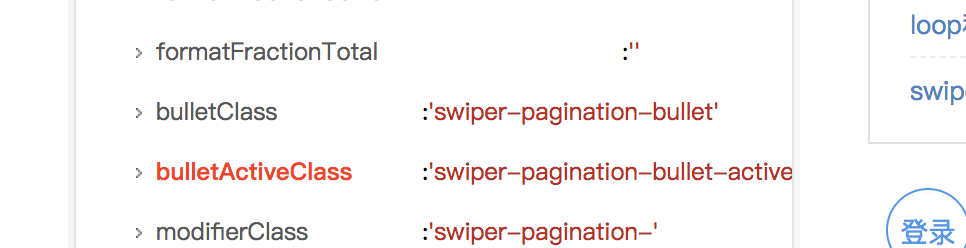
我们可以在官方文档中找到这两个属性,bulletClass,bulletActiveClass,前者代表未选中样式,后者代表选中样式,有了这两个属性,我们就可以任意设置我们的分页器样式啦

转载于:https://www.cnblogs.com/JiaFanFan/p/10485973.html

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


