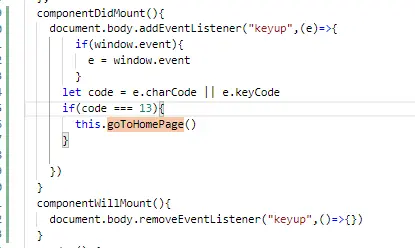
先直接上核心代码:

this.goToHomePage换成自己逻辑
自己写的时候直接把this.goToHmoPage()换成自己的逻辑就行了,还有注意一点的是:

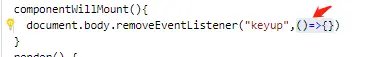
需要传个空函数,不然会报错
在componentWillMount移除事件监听是防止浪费内存影响性能。
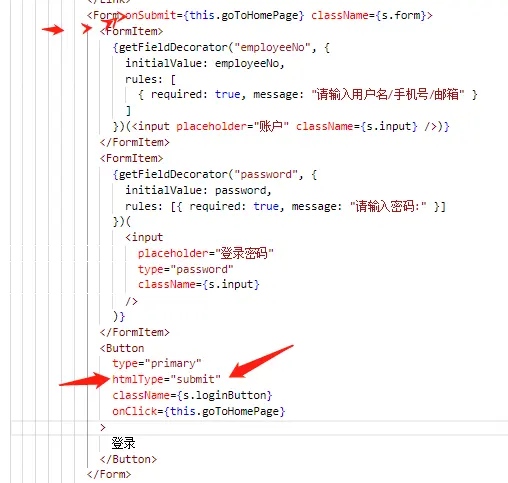
最后在antdesign实现enter回车的方式如下:

htmlType属性加上就行
这个是别人封装好的属性,其实实现原理还是一开始的第一种方法。
第一次分享自己的码农日常,请大家多多指教,一起进步!!!





















 968
968

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








