一、Popconfirm
操作的简单而紧凑的确认对话框。
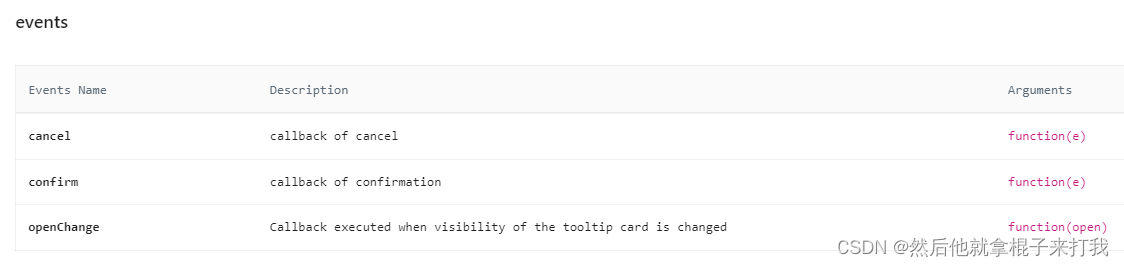
要实现 Enter 确认, 查看官方 API 无法满足。

二、解决方式
- 可以在组件外部监听
Enter事件实现(该方法会和组件本身的blur事件冲突)。 - 为解决
Enter和 组件blur事件冲突,采用 slot 的方式,自定义确认和取消按钮。 - 确认按钮
click事件同时触发时机比 popconfirm 组件blur时机晚,因此修改为mousedown事件。
三、popconfirm 自定义确认、取消
<span
@keydown.enter="handleEnter"
>
<a-popconfirm
class="editable-cell-icon"
:title="t('data.del_confirm')"
:ok-text="t('data.ok')"
:cancel-text="t('data.cancel')"
:open="popconfirmOpen"
@confirm="delCard"
>
<a-button
type="text"
size="small"
ref="delBtnRef"
@click="tooglePopconfirm"
>
<template #icon>
<delete-outlined />
</template>
</a-button>
<template #okButton>
<a-button
type="primary"
size="small"
@mousedown="delCard"
> {{ t('data.ok') }}
</a-button>
</template>
<template #cancelButton>
<a-button
size="small"
@click="tooglePopconfirm"
> {{ t('data.cancel') }}
</a-button>
</template>
</a-popconfirm>
</span>
四、变量和函数
const delBtnRef = ref();
const popconfirmOpen = ref(false);
// Ok
const delCard = () => {
// ....
popconfirmOpen.value = false;
};
// Cancel
const tooglePopconfirm = () => {
popconfirmOpen.value = !popconfirmOpen.value;
};
// Enter 事件
const handleEnter = (e: any) => {
delBtnRef.value.blur();
// ...
};




















 8796
8796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








