Qt教程——从零开始的学生管理系统(文件)
一、项目设计
1、需求分析
记录并处理学生成绩信息。
1)添加新的学生数据;
2)根据学号对已有的学生数据进行修改;
3)根据学号删除已存在的学生信息;
4)根据学号查询学生信息;
5)根据各门成绩与平均成绩进行排序。
2、窗口设计
1)菜单窗口;
2)添加学生窗口;
3)修改信息窗口(包括删除信息);
4)查询学生窗口
5)排序窗口;
3、数据结构设计
以一个类StudentInfo储存单个学生信息,学生类中包括:
姓名(字符串)
学号(整型)
数学成绩(整型)
英语成绩(整型)
C语言程序设计成绩(整型)
平均成绩(双浮点数)
二、项目制作
1、建立项目
打开Qt Creator 文件->新建文件或项目(Ctrl+N)->其他项目->空的Qt项目(Empty qmacke Project)

2、添加窗口
将其命名为StudentManagementSystem_Qt一路下一步到结束。
右击项目名称->Add New->Qt -> Qt设计师界面模板选择Widget下一步,我们当前建立的是菜单窗口,所以将其类名命名为MenuWidget一路下一步到结束。
以同样的方式建立添加学生窗口:AddStudentWidget、修改信息窗口:ModifyWidget、查询窗口:SelectWidget、排序窗口:SortWidget。
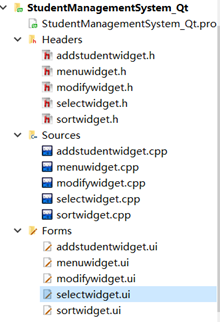
完成后的项目资源管理器页面中应该有如下文件

我们可以看到Qt中建立模板为widget的设计师界面就是建立了一个c++类(继承自QWidget)与其对应的ui文件 ,这个ui文件便是Qt Designer设计文件,它会在编译时生成一个ui_*.h文件,这样我们便可以用c++的方式对其进行调用。
Qt Designer的详细使用方法可以看官方的手册:https://doc.qt.io/archives/qt-4.8/designer-manual.html
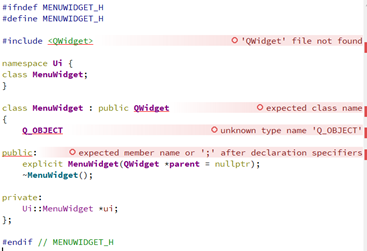
之后打开我们的menuwidget.h,会发现其中存在错误。

这是因为我们的项目中没有连接Qt Widgets库,在StudentManagementSystem_Qt.pro中添加
QT += widgets
可解决问题。
3、实现窗口之间的切换
现在,就是实现我们新建立的几个窗口之间的窗口切换问题的时候了,这里我打算使用QStackedLayout实现窗口切换。
QStackedLayout继承自QLayout,提供了多页面切换的布局,一次只能看到一个界面,在我的Qt5——从零开始的Hello World教程(Qt Creator) 中提到过,大部分控件都继承自QFrame,而QFrame又继承自QWidget,所以QStackedLayout完全可以实现窗口之间的切换。
现在我们用与上一步相同的方法建立一个窗口MainWidget。并添加一个main.cpp来写main函数


在mainwidget.h中修改MainWidget的定义,为其添加成员
MenuWidget *menuwidget; //菜单窗口 AddStudentWidget *addstudentwidget; //添加学生窗口 SelectWidget *selectwidget; //查询窗口 ModifyWidget *modifywidget; //修改窗口 SortWidget *sortwidget; //排序窗口 QStackedLayout *stackLayout; //QStackedLayout布局
当然,也需要引用其对应的头文件。
#include <QStackedLayout> #include "menuwidget.h" #include "addstudentwidget.h" #include "selectwidget.h" #include "modifywidget.h" #include "sortwidget.h"
在MainWidget.cpp中将MainWidget设为stackLayout布局,声明我们需要的窗口,并将其加入stackLayout布局中去。
在MainWidget.cpp中显示调用MainWidget构造函数。
MainWidget::MainWidget(QWidget *parent) : QWidget(parent), ui(new Ui::MainWidget) { ui->setupUi(this); }
处添加。
menuwidget = new MenuWidget; addstudentwidget = new AddStudentWidget; selectwidget = new SelectWidget; modifywidget = new ModifyWidget; sortwidget = new SortWidget; stackLayout = new QStackedLayout; stackLayout->addWidget(menuwidget); stackLayout->addWidget(addstudentwidget); stackLayout->addWidget(selectwidget); stackLayout->addWidget(modifywidget); stackLayout->addWidget(sortwidget); setLayout(stackLayout);
之后就需要使用Qt designer 设计页面了(当然在对应类中手动添加成员控件也没有任何问题)。
双击mainwidget.ui就打开了设计页面
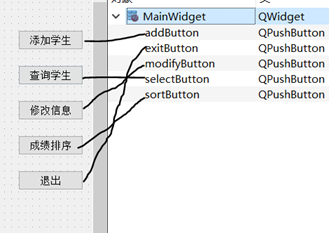
在menuwidget中添加如下按钮(push button)

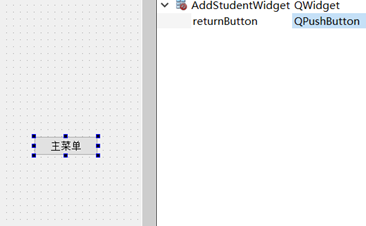
以同样的方法在addstudentwidget,selectwidget,modifywidget,sortwidget中都添加一个返回按钮returnButton。

为这些按钮设计点击槽函数。
menuwidget.h: private slots: void on_addButton_clicked(); void on_selectButton_clicked(); void on_modifyButton_clicked(); void on_sortButton_clicked(); void on_exitButton_clicked();
还需要一个方法作为stackLayout切换页面的信号
signals: void display(int number);
在menuwidget.cpp中给出函数定义
void MenuWidget::on_addButton_clicked(){ emit display(1); } void MenuWidget::on_selectButton_clicked(){ emit display(2); } void MenuWidget::on_modifyButton_clicked(){ emit display(3); } void MenuWidget::on_sortButton_clicked(){ emit display(4); } void MenuWidget::on_exitButton_clicked(){ QApplication::exit(); }
emit 把connect把信号和槽进行关联,emit某个信号,就相当于调用这个信号connect时所关联的槽函数。至于更多关于 emit信息诸位可以搜索或者看帮助文档。
之后为addstudentwidget,selectwidget,modifywidget,sortwidget窗口中的按钮设计信号与槽函数
在(类名).h中添加
signals: void display(int number); private slots: void on_returnButton_clicked();
在(类名).cpp中添加
void (类名)::on_returnButton_clicked(){ emit display(0); }
现在可以使用的只有退出按钮,跳转按钮还需要在mainwidget.cpp中用connect函数连接。
到此为止便完成了页面切换功能。
到次为止的源码:
https://github.com/suvvm/StudentManagementSystem_Qt/tree/master/StudentManagementSystem_Qt
4、完善窗口设计
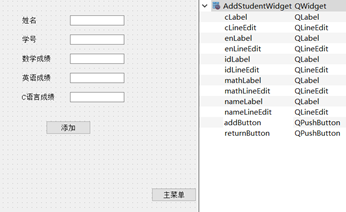
1:AddStudentWidget
我们需要提示标签来指明输入的数据,也需要输入框来接收用户的输入,QLabel与QLineEdit可以满足我们的要求。
QLabel,QLineEdit有方法setText(“内容”)来改变其显示的文字,有方法setGeometry (起始横坐标,起始纵坐标,宽, 高)来设置左上角起始位置与大小。
当然这些都可以在Qt Designer中直接设置。打开addstudentwidget.ui。
根据之前设计的数据结构,需要nameLineEdit、idLineEdit、mathLineEdit、enLineEdit、cLineEdit五个QLineEdit接收学生的姓名、学号、数学成绩、英语成绩、C语言成绩(平均成绩由计算得出),需要nameLabel、idLabel、mathLabel、enLabel、cLabel五个QLabel提醒用户输入数据,需要addButton 一个QPushButton来添加学生。
最终将addstudentwidget页面设计为。

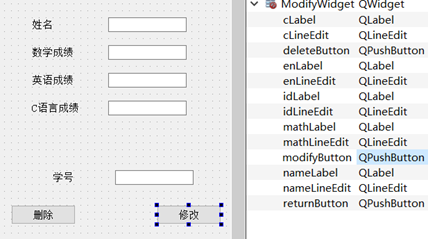
2:modifyWidget
我们需要nameLineEdit、idLineEdit、mathLineEdit、enLineEdit、cLineEdit五个QLineEdit接收学生的姓名、学号、数学成绩、英语成绩、C语言成绩(平均成绩由计算得出),需要nameLabel、idLabel、mathLabel、enLabel、cLabel五个QLabel提醒用户输入数据,需要deleteButton、modifyButton 两个QPushButton来根据学号删除学生,和根据学号修改学生信息。

3:selectwidget
我们需要idLabel一个QLabel提醒用户输入数据,需要idLineEdit一个QLineEdit接收学生的学号,之后需要nameLabel、avgLabel、mathLabel、enLabel、cLabel五个QLabel提醒用户显示的数据,需要showNameLabel、showMathLabel、showEnLabel、showCLabel、showAvgLabel五个QLabel来接收查询到的数据,需要selectButton一个QPushButton来提交查询。

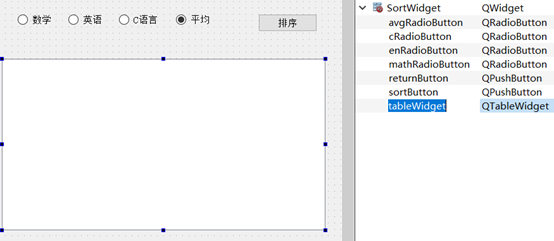
4:sortwidget
QRadioButton单选框可以解决我们的排序根据选择问题
(当然,许多方法都可以,这里只演示QRadioButton)
QTableWidget表格可以用来显示排序后的信息。
我们需要mathRadioButton、enRadioButton、cRadioButton、avgRadioButton四个QRadioButton来选择排序的根据,需要sortButton一个QPushButton来提交排序,需要tableWidget一个 QTableWidget来显示排序结果。

到此为止的源码:
https://github.com/suvvm/StudentManagementSystem_Qt/tree/master/StudentManagementSystem_Qt_1(uiOnly)
5、完成学生类的设计
之前在数据结构设计中我们已经设计好了,以一个类StudentInfo储存单个学生信息,学生类中包括:
姓名(字符串)
学号(整型)
数学成绩(整型)
英语成绩(整型)
C语言程序设计成绩(整型)
平均成绩(双浮点数)
现在着手去实现它
右击项目Add New选择C++ C++Class 为它起名叫StudentInfo之后下一步到完成,在studentinfo.h中为其创建对应的私有变量,及其对应的get与set函数。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2146
2146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








