如何创建 electron-vue 项目 electron无法运行
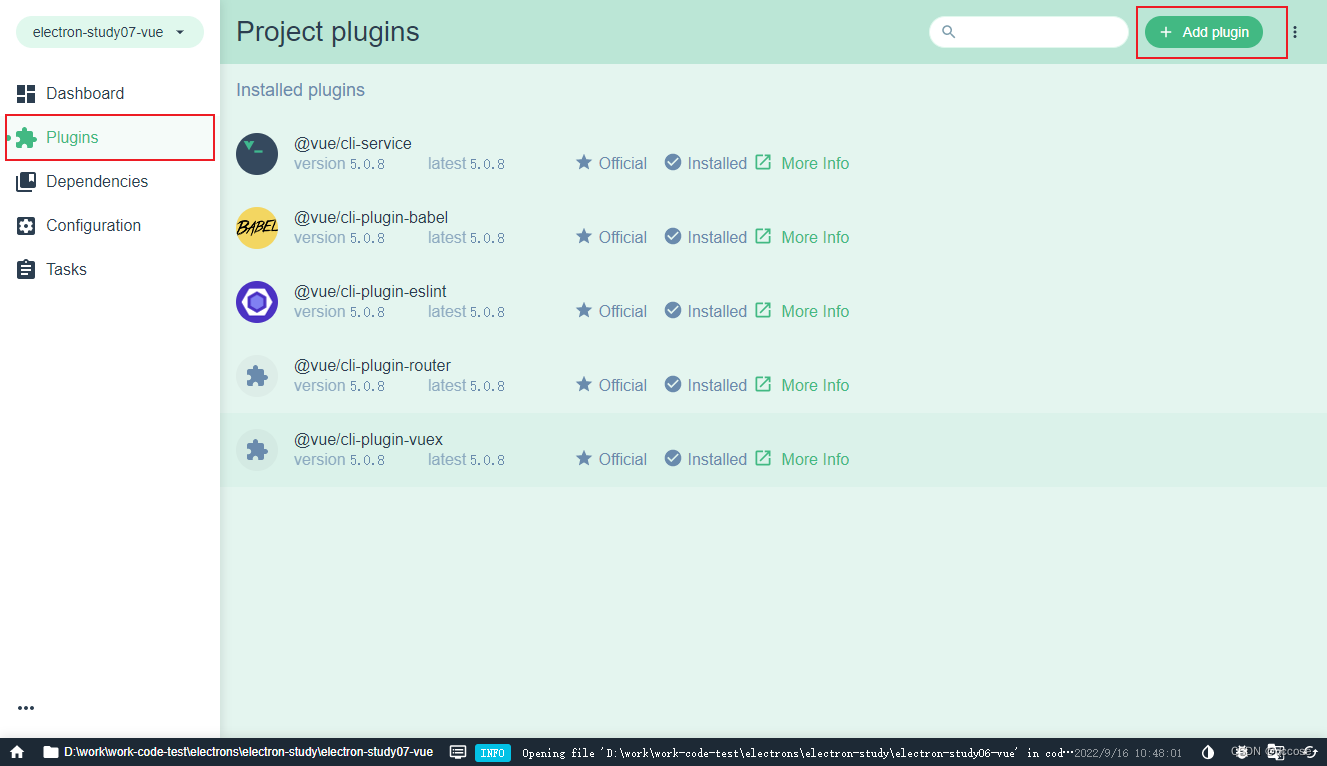
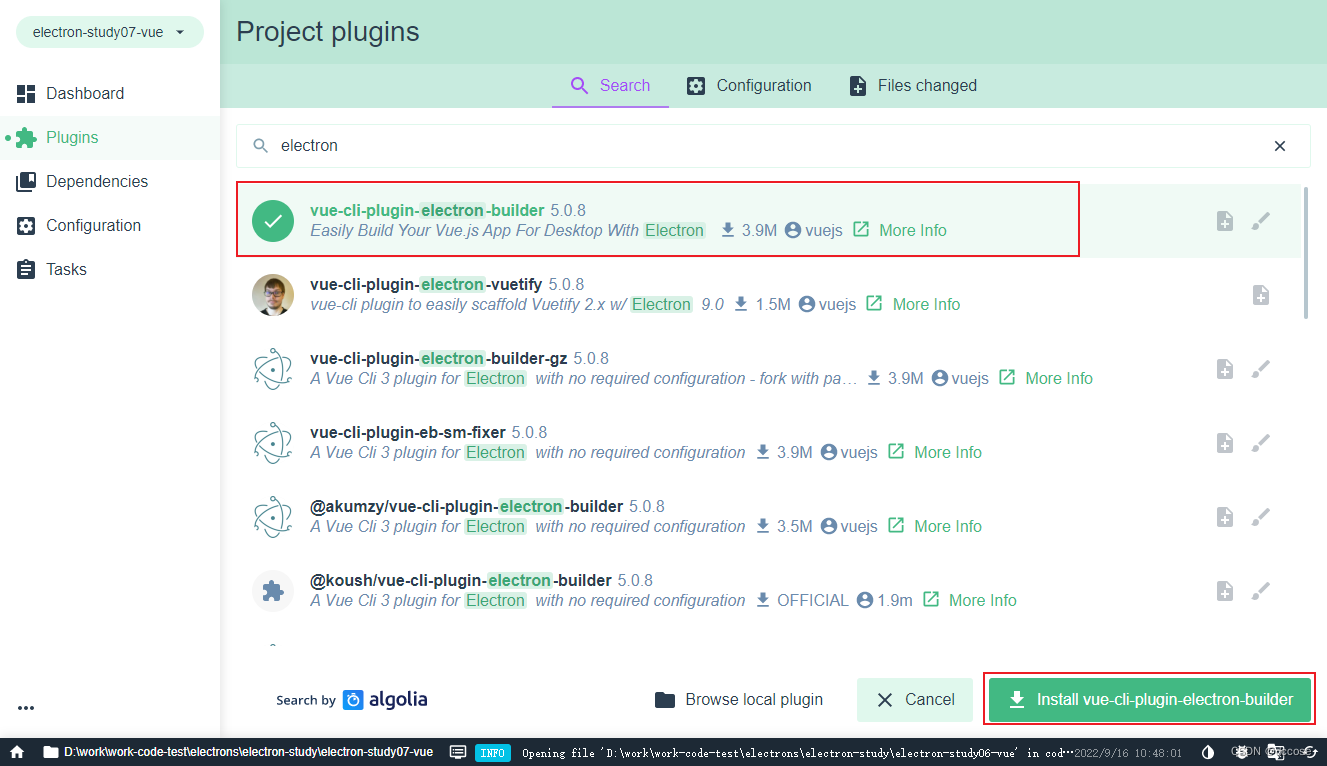
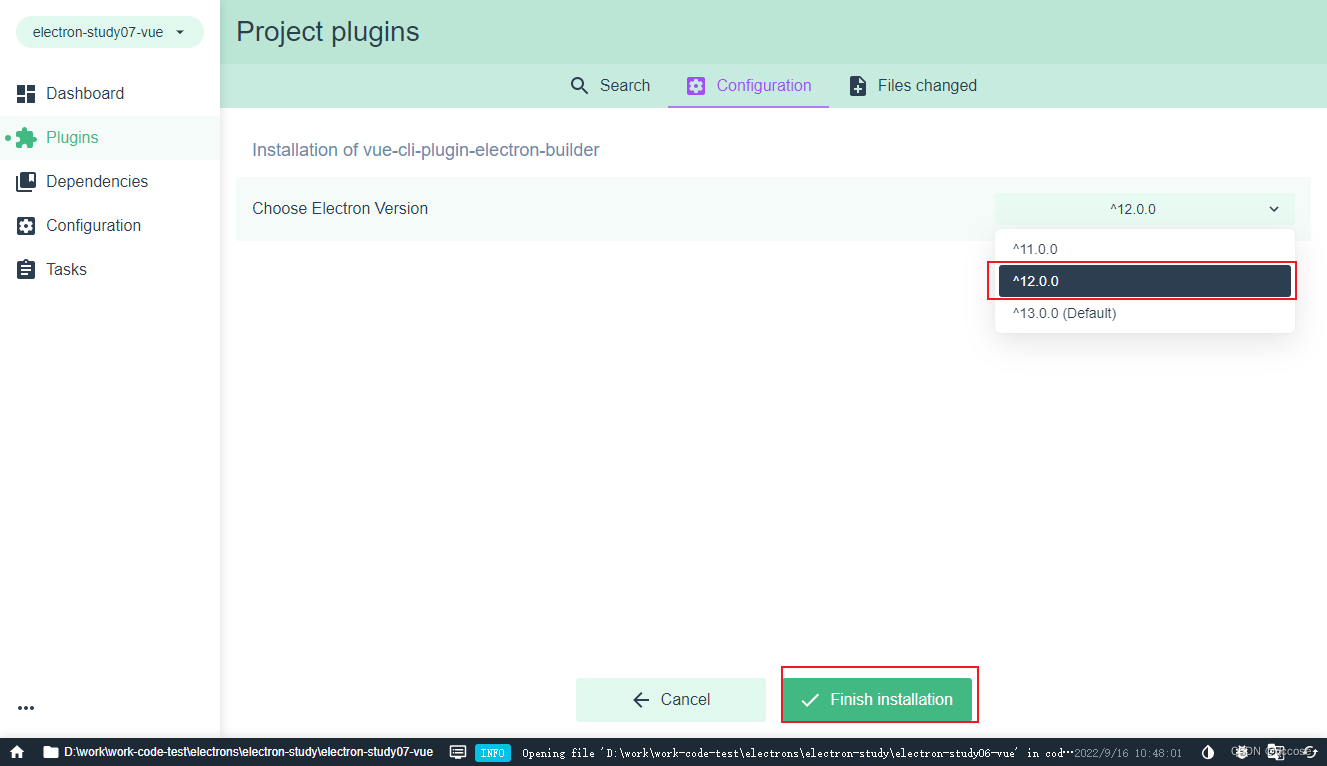
安装插件
- 通过指令去安装 vue-cli-plugin-electron-builder 插件 会出现特别多的问题 所以建议使用 vue UI 界面去创建
- vue UI创建vue项目 不会的可以看这篇:vueUI界面如何创建vue项目
- 创建时特别需要注意的就是 一定要安装 vueRout 否则没办法打开多个窗口



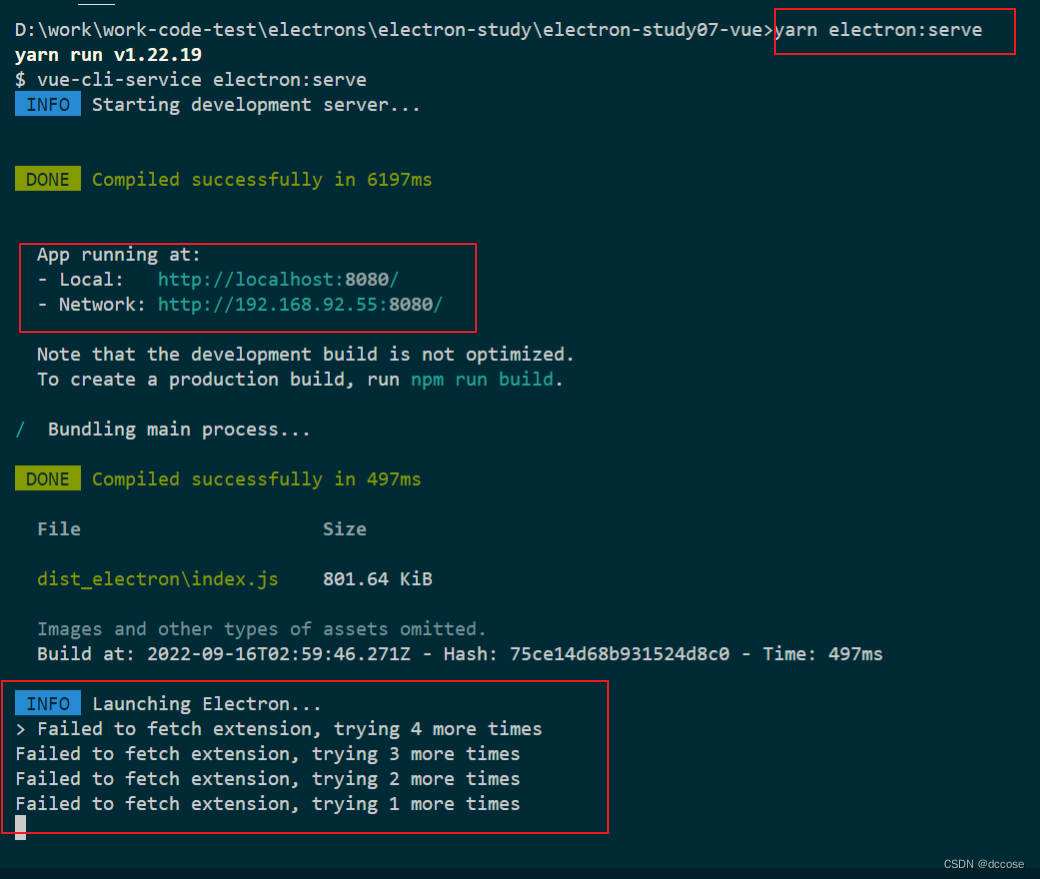
打开编辑器 运行代码 命令:yarn electron:serve
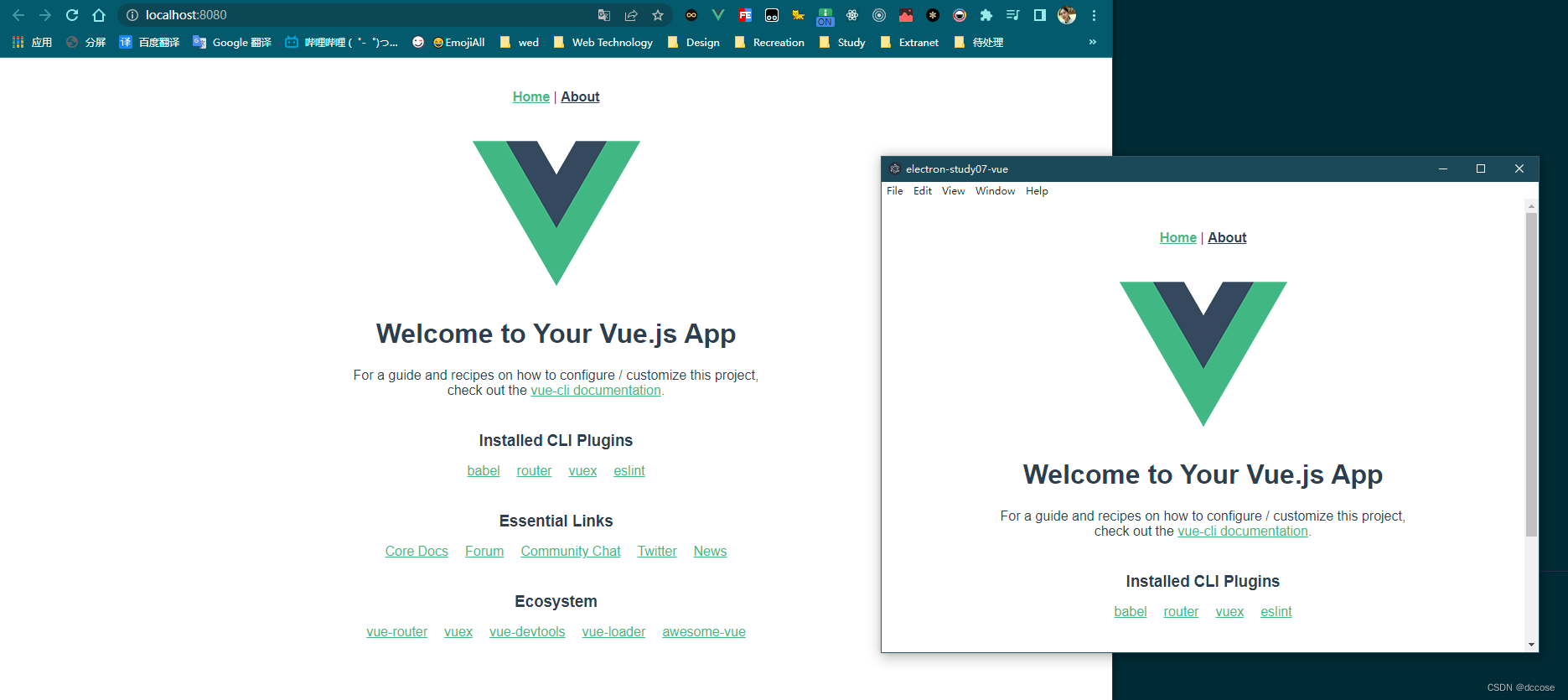
- 执行后如下
- 1.可以在浏览器运行当前项目
- 2.自动弹出一个应用窗口


如果等待很久也没有弹出应用窗口
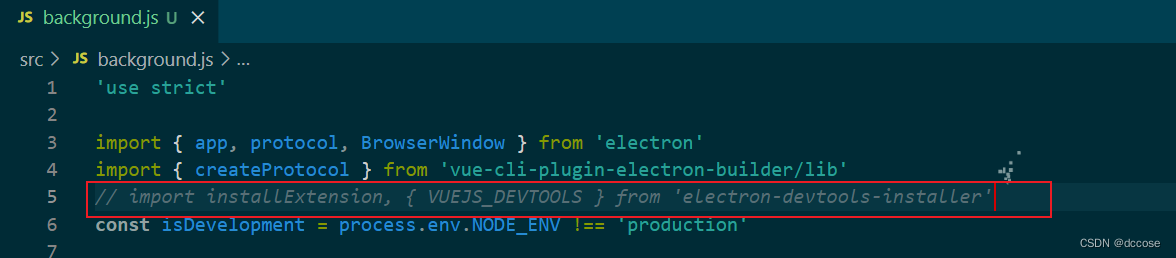
- 在当前项目中找到 路径为:
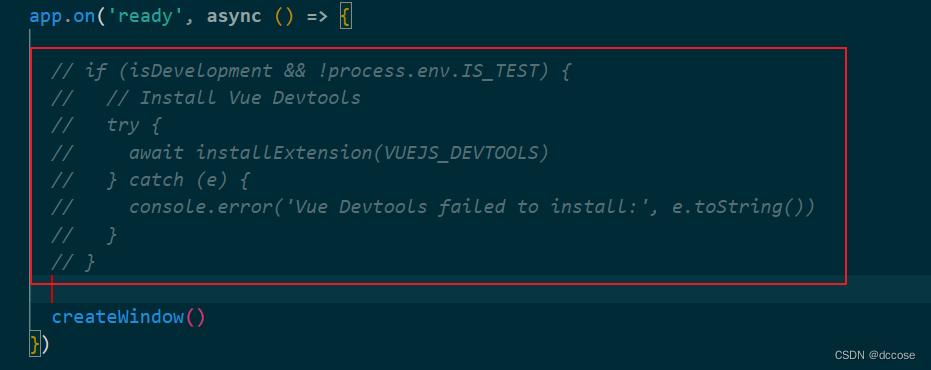
src/background.js的文件 修改代码 - 删除或注释掉如下代码
- 删除后直接同上运行即可

























 7334
7334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








