JSValidation能够帮助我们减轻客户端校验编程的压力,让我们有更多的精力投入对业务的关注中。但今天在配置JSValidation的时候遇到了好多问题,自己折腾了一上午,现在终于解决了。
问题一:表单验证时出现乱码,尽管已经确保了所有编码格式都是统一的(utf-8)。


解决方案:我自己开始在网上下载的JSValidation有问题,后来换了另外一个问题就解决了。


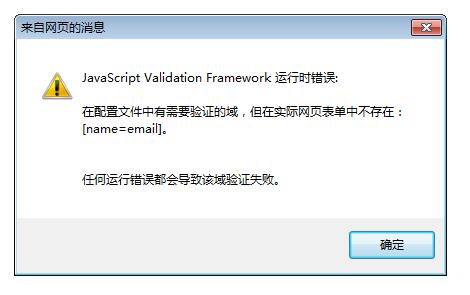
问题二:哎。。。这个鬼问题,不说了直接上图吧!

解决方案:本人用的是360浏览器,将浏览器的极速模式改成兼容模式即可。
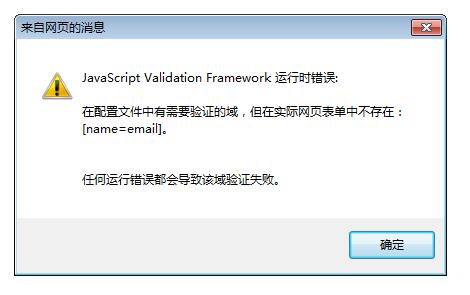
问题三:在解决了上述问题后,发现别人的例子没问题,可自己写的却点完提交以后完全没有反应。经过一次又一次的对比,试验后崩溃的发现,自己把表单中的id属性和name属性弄混了,应该是使用id属性。为此自己上网百度了一下二者的区别,以下是别人的总结:
一直认为ID和NAME是一样的,两个又可以一起出现,甚是疑惑。
今天BAIDU了一下,才发现里面大有文章。发出来研究研究:
最classical的答案:ID就像是一个人的身份证号码,而Name就像是他的名字,ID显然是唯一的,而Name是可以重复的。
显然这个ID和Name的解答说的太笼统了,当然那个解释对于ID来说是完全对的,它就是Client端HTML元素的Identity。而Name其实要复杂的多,因为Name有很多种的用途,所以它并不能完全由ID来代替,从而将其取消掉。具体用途有:
用途1: 作为可与服务器交互数据的HTML元素的服务器端的标示,比如input、select、textarea、和button等。我们可以在服务器端根据其Name通过Request.Params取得元素提交的值。
用途2: HTML元素Input type='radio'分组,我们知道radio button控件在同一个分组类,check操作是mutex的,同一时间只能选中一个radio,这个分组就是根据相同的Name属性来实现的。
用途3: 建立页面中的锚点,我们知道<a href="URL">link</a>是获得一个页面超级链接,如果不用href属性,而改用Name,如:<a name="PageBottom"></a>,我们就获得了一个页面锚点。
用途4: 作为对象的Identity,如Applet、Object、Embed等元素。比如在Applet对象实例中,我们将使用其Name来引用该对象。
用途5: 在IMG元素和MAP元素之间关联的时候,如果要定义IMG的热点区域,需要使用其属性usemap,使usemap="#name"(被关联的MAP元素的Name)。
用途6: 某些特定元素的属性,如attribute,meta和param。例如为Object定义参数<PARAM NAME = "appletParameter" VALUE = "value">或Meta中<META NAME = "Author" CONTENT = "Dave Raggett">。
显然这些用途都不是能简单的使用ID来代替掉的,所以HTML元素的ID和Name的却别并不是身份证号码和姓名这样的区别,它们更本就是不同作用的东西。
<input
name= "xx ">
会提交数据
<input
id= "xx ">
不会提交数据
<input
id= "xx "
name= "yy ">
<label
for= "xx "> Label </label>
这里的for属性必须是指向一个id,否则没效果
<input
name= "xx "
type= "radio "
value= "1 ">
<input
name= "xx "
type= "radio "
value= "2 ">
<input
name= "xx "
type= "radio "
value= "3 ">
这里必须name相同才能成为一组单选按钮,而id则没有这个功能。
<input
name= "xx ">
对应脚本document.getElementsByName( "xx ")[0]
<input
id= "xx ">
对应脚本document.getElementByIdx_x( "xx ")
区别还很多,不一一说了。反正这是两个完全不同的属性。不要混为一谈。


























 1784
1784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








