小程序的路由
一、回顾vue路由 vue-router
标签:
JS:this.$rourer.push(’/home’)
二、小程序路由有两种实现方式:

说明:open-type
指定跳转方式:与JS跳转方式一一对应
值 说明
navigate 对应 wx.navigateTo
redirect 对应 wx.redirectTo 的功能
switchTab 对应 wx.switchTab 的功能
reLaunch 对应 wx.reLaunch 的功能 1.1.0
navigateBack 对应 wx.navigateBack 的功能
JS方式:
1.wx.navigateTo(url:‘path?参数名=值’)
特点:
(1)带历史回退功能,类似于vue中的this.$router.push()
(2)不能导航到tabBar页面
路由跳转如何传参:
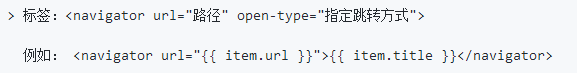
例如:
传:
wx.navigateTo({
url: `/pages/list/list?title=${title}`,
})
接:在接收的页面通过onLoad生命周期中的options来接收
2.wx.switchTab()
特点:只能打开tabBar页面
3.wx.reLaunch()
特点:
1.即可以打开tabBar页面,也可以打开非tabBar页面
2.不能回退,只能点击左个角的home,回到首页
4.wx.redirectTo()
类似于vue中的this.$router.replace('/home');
特点:
1.只能打开非tabBar页面
2.不能回退,只能点击左个角的home,回到首页
5.wx.navigateBack()进行历史回退 类似于JS中的history.go(-1)




















 6908
6908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








