element-UI官网地址
https://element.eleme.cn/2.13/#/zh-CN/component/select
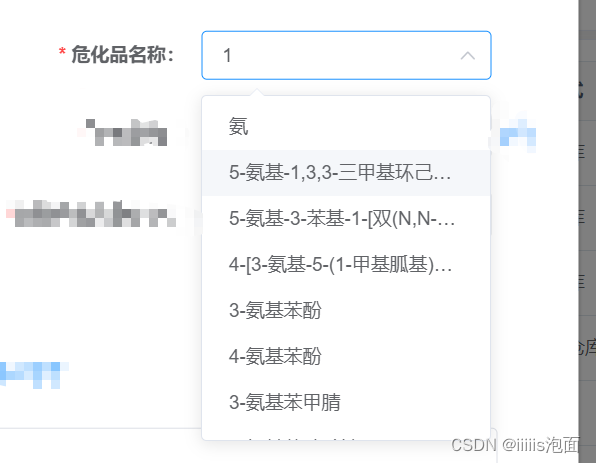
效果

需求
1.用户输入后进行模糊查询展示列表
2.新增/编辑时 发送对应的id
3.由于列表数据很多,所以模糊查询放在后端,用户输入后调用接口请求列表数据
(4.限制选项宽度,鼠标悬停的时候展示全部内容)
实现
html
<el-select
popper-class="my-popper"
v-model="appendForm.wxhxpxh"
clearable
filterable
placeholder="请选择危化品名称"
:filter-method="inputChange">
<el-option
v-for="item in whpNameList"
:key="item.value"
:label="item.label"
:title="item.label"
:value="item.value">
</el-option>
</el-select>1. proper-class="my-porper" 和后面的css代码结合实现选项宽度限制
2. :title="item.label" 实现鼠标悬停显示全部内容效果
3. filterable 利用el-select属性,实现输入文字进行筛选功能快速查找选项
4. :filter-method 重写模糊查询的方法,覆盖默认方法(在这里去找后端要列表)
5. clearable 可以清空当前选择项
js
inputChange(query) {
this.getNameList(query)//获取list
},这里的query就是用户输入的内容
css
<style>
.my-popper {
width: 0;
}
</style>用来限制选项宽度
注意:不要写在scoped里面,否则不生效





















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








