在做项目的时候总是会遇到一些要再图片上叠加文字的需求,这个问题的解决方式有很多种,通过布局来实现:一个ImageView和一个TextView堆放好就行,或者直接用button,background为图片,text就是我要放的的文字,这样也可以也,但是最近遇到了一个这些方式解决不了的问题:在使用FAB时要在图标上面添加数字,要说这个问题其实也是个简单的问题,解决的话就是通过Canvas在bitmap上面drawText就可以了,但是Canvas在drawText时,画上去的text不是我要的效果,一番google,问题解决,记录下本次学到的东西.
实现的效果
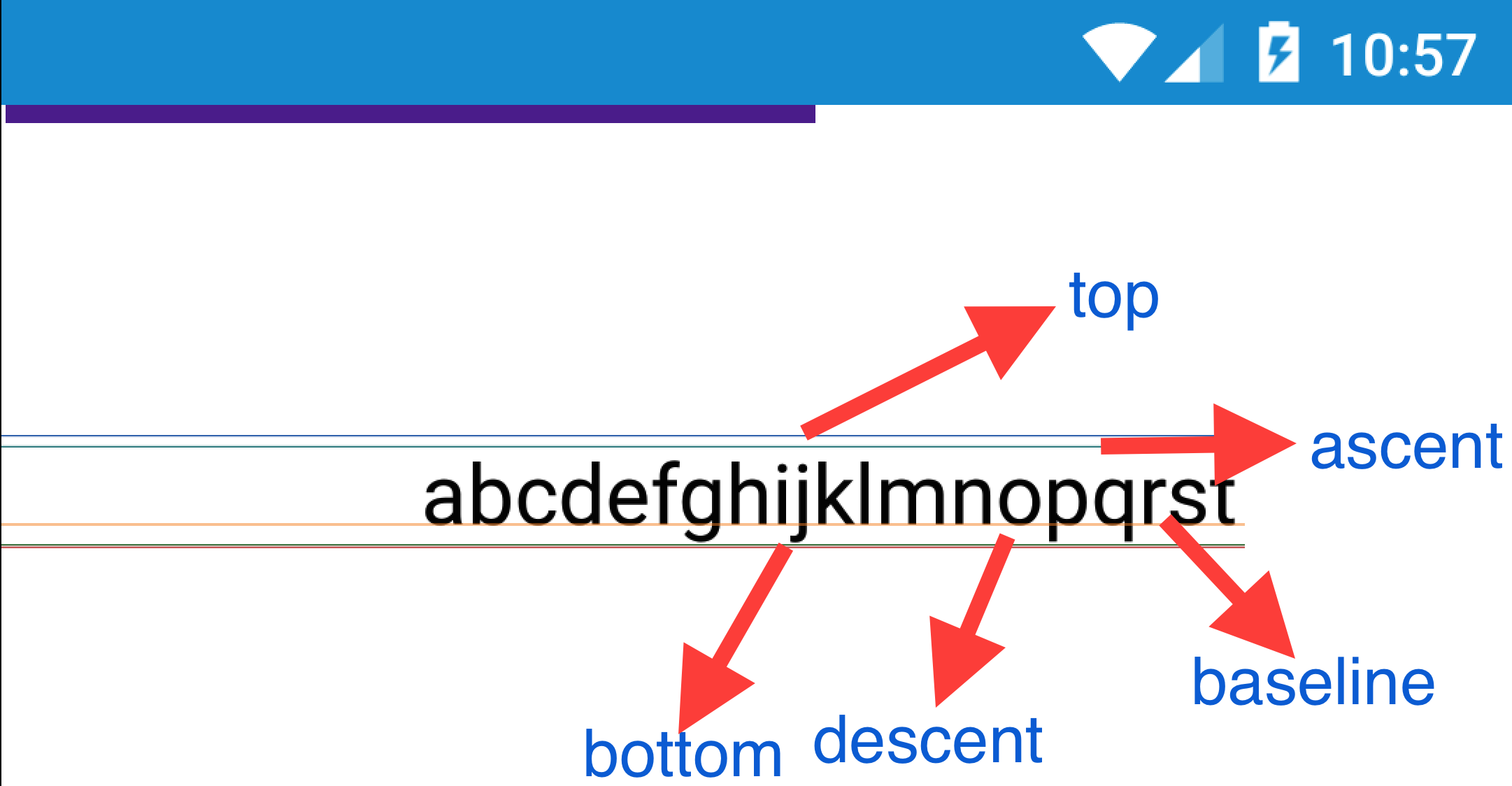
/**
* Class that describes the various metrics for a font at a given text size.
* Remember, Y values increase going down, so those values will be positive,
* and values that measure distances going up will be negative. This class
* is returned by getFontMetrics().
*/
public static class







 在Android开发中,经常需要在图片上叠加文字,例如在FAB图标上添加数字。本文介绍了如何使用Canvas的drawText方法实现这一需求,并详细解析了FontMetrics在控制文本绘制位置中的作用,帮助开发者更好地理解和控制文本的显示效果。
在Android开发中,经常需要在图片上叠加文字,例如在FAB图标上添加数字。本文介绍了如何使用Canvas的drawText方法实现这一需求,并详细解析了FontMetrics在控制文本绘制位置中的作用,帮助开发者更好地理解和控制文本的显示效果。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 456
456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








