Google+ Authentication in ASP.Net
How to get Google API access:
- Open https://code.google.com/apis/console/?pli=1
- Login using your Gmail account.
- Click on "Credentials" under "APIs & auth" in the left side.

- Click the "Create new client ID" button.

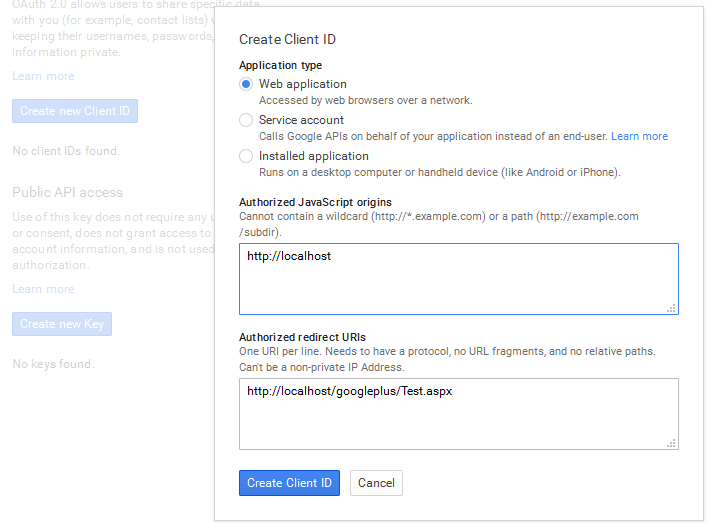
- It will open a dialog box to create a new Client ID.

- Select Web Application and Set the Authorized JavaScript origins (example: http://localhost), Authorized redirect URIs (example: http://localhost/googleplus/Test.aspx).
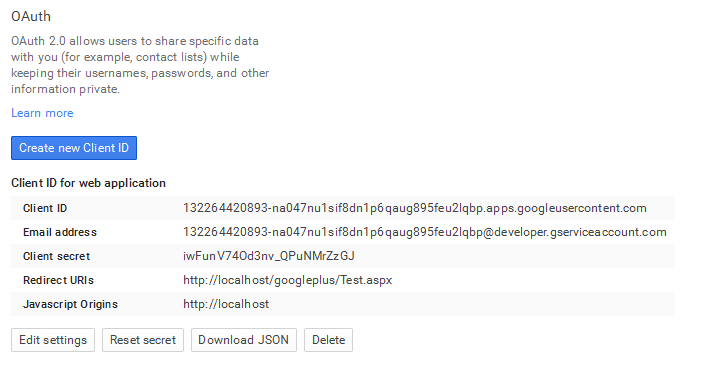
- Click "Create Client ID" and it will create a Client ID detail.

- Redirect URIs and Client ID need to replaced in the Test.aspx file.
ASP.Net application
In the code below, first set your Client ID and Redirect URI. I have provided an example to show the logged in username and profile image, you can use it in any other way also. In the function getUserInfo(), you can get the results as username, email and and so on.
jQuery Link: jQuery.js
- <HTML>
- <Head>
- <script src="jquery.js" temp_src="jquery.js" type="text/javascript"></script>
- <script language="javascript" type="text/javascript">
- var OAUTHURL = 'https://accounts.google.com/o/oauth2/auth?';
- var VALIDURL = 'https://www.googleapis.com/oauth2/v1/tokeninfo?access_token=';
- var SCOPE = 'https://www.googleapis.com/auth/userinfo.profile https://www.googleapis.com/auth/userinfo.email';
- var CLIENTID = '132264420893-na047nu1sif8dn1p6qaug895feu2lqbp.apps.googleusercontent.com';
- var REDIRECT = 'http://localhost/googleplus/Test.aspx';
- var LOGOUT = 'http://accounts.google.com/Logout';
- var TYPE = 'token';
- var _url = OAUTHURL + 'scope=' + SCOPE + '&client_id=' + CLIENTID + '&redirect_uri=' + REDIRECT + '&response_type=' + TYPE;
- var acToken;
- var tokenType;
- var expiresIn;
- var user;
- var loggedIn = false;
- function login()
- {
- var win = window.open(_url, "windowname1", 'width=800, height=600');
- var pollTimer = window.setInterval(function () {
- try
- {
- console.log(win.document.URL);
- if (win.document.URL.indexOf(REDIRECT) != -1)
- {
- window.clearInterval(pollTimer);
- var url = win.document.URL;
- acToken = gup(url, 'access_token');
- tokenType = gup(url, 'token_type');
- expiresIn = gup(url, 'expires_in');
- win.close();
- validateToken(acToken);
- }
- }
- catch (e)
- {
- }
- }, 500);
- }
- function validateToken(token)
- {
- $.ajax(
- {
- url: VALIDURL + token,
- data: null,
- success: function (responseText)
- {
- getUserInfo();
- loggedIn = true;
- $('#loginText').hide();
- $('#logoutText').show();
- },
- dataType: "jsonp"
- });
- }
- function getUserInfo()
- {
- $.ajax({
- url: 'https://www.googleapis.com/oauth2/v1/userinfo?access_token=' + acToken,
- data: null,
- success: function (resp)
- {
- user = resp;
- console.log(user);
- $('#uName').text('Welcome ' + user.name);
- $('#imgHolder').attr('src', user.picture);
- },
- dataType: "jsonp"
- });
- }
- //credits: http://www.netlobo.com/url_query_string_javascript.html
- function gup(url, name)
- {
- namename = name.replace(/[\[]/, "\\\[").replace(/[\]]/, "\\\]");
- var regexS = "[\\#&]" + name + "=([^&#]*)";
- var regex = new RegExp(regexS);
- var results = regex.exec(url);
- if (results == null)
- return "";
- else
- return results[1];
- }
- function startLogoutPolling()
- {
- $('#loginText').show();
- $('#logoutText').hide();
- loggedIn = false;
- $('#uName').text('Welcome ');
- $('#imgHolder').attr('src', 'none.jpg');
- }
- </script>
- </Head>
- <body>
- <a href='#' onClick='login();' id="loginText"'> Google Plus </a>
- <a href="#" temp_href="#" style="display:none" id="logoutText" target='myIFrame' onclick="myIFrame.location='https://www.google.com/accounts/Logout'; startLogoutPolling();return false;"> Click here to logout </a>
- <iframe name='myIFrame' id="myIFrame" style='display:none'></iframe>
- <div id='uName'></div>
- <img src='' id='imgHolder'/>
- </body>
- </HTML>
src: http://www.c-sharpcorner.com/UploadFile/vdtrip/google-plus-authentication-in-Asp-Net-and-C-Sharp/





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








