还是一样,我这边先说我这边遇到的问题,使用Element走马灯组件总体来说写的还是挺顺利的,但是到最后一步我自己编写的点击button按钮直接定位到对应图片的位置出现了问题,我们都知道在Element走马灯这个组件中是有点击按钮对应图片的,但是那个方法在vue3 <script setup></script>中却不适用,正常到最后点击的方法是这样写的:
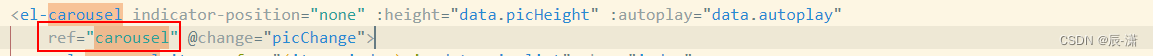
ref=“carousel”
controlSwiper(id, index) {
this.$refs.carousel.setActiveItem(index); //这句是关键啊
},
但是这种写法在vue3 <script setup></script>中不适用,直接报错“carousel”获取不到;
我这边直接附上我的解决方法:
首先在vue3 <script setup></script>中定义ref的值,赋值为null;
![]()

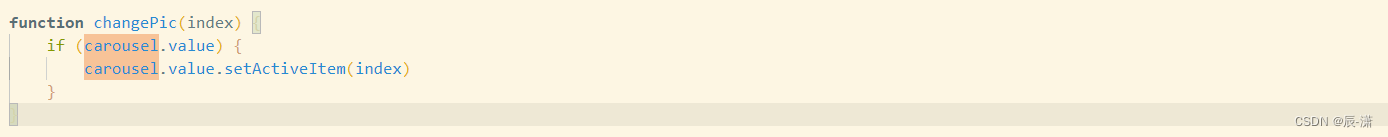
然后最后一步:直接使用你定义的方法调用,注意调用的方法和传统的this.$refs.carousel.setActiveItem(index); 调用方法不同,这边要使用你ref定义的方法来调用,
if (carousel.value) {
carousel.value.setActiveItem(index)
}
这样到最后才解决在vue3 <script setup></script>中使用Element走马灯组件点击按钮报错不能使用的问题。

好了,这个问题就到这里,有问题我们在讨论。























 3500
3500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








