微信目录集链接在此:
| 详细解析黑马微信小程序视频–【思维导图知识范围】 | 难度★✰✰✰✰ |
|---|
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
学习资源的选择
黑马程序员微信小程序开发前端教程_零基础玩转微信小程序(130集)
https://www.bilibili.com/video/BV1nE41117BQ/
目录如下:
…
P303-微信小程序的环境准备08:21 00:00 到 05:16 获取APPid, 后面下载开发工具。
先说总目录


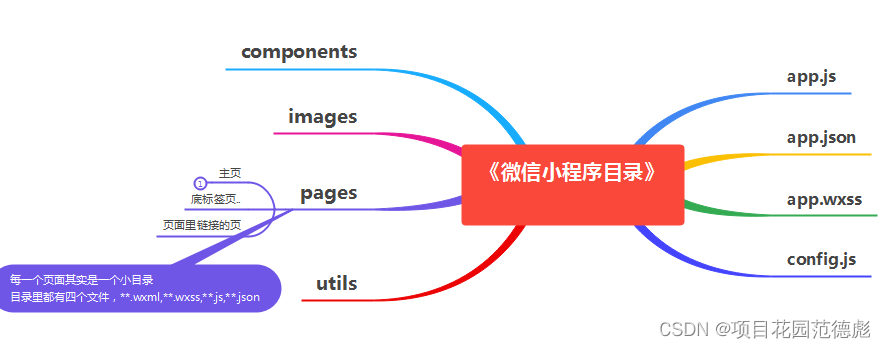
图1 小程序目录的思维导图
先看这8大文件(目录)吧,
右侧的4个文件,都是这个小程序全局的
如果初学者,基本上就是默认的就足够了。
随着你开发的深入,你就会越来越多的用到这三个文件。

小程序的一级目录展示
经常碰到的文件(目录)
最最常见的目录pages
在pages下的每一级目录可以看到几种文件格式(注意的是pages下的每一个小目录)
:.wxml、.js、.json、.wxss。
其中:
.wxml—页面结构文件;(可以这样叫“微信妹儿”)
.js—脚本文件,包含页面/程序的声明周期函数,一些wxml页面的监听函数的实现也是在这个文件里面编写的;(奸商)
.json—配置文件;(奸商的山货–发音为“尖山”)
.wxss—样式表;(可以这样叫“微信妹儿的大S与小S”)
次最常用的就是images 目录
看名字就知道,这个目录就是放你的小程序所使用的图片。
后面的目录就不是初学的层次要看的了。
操作起来
新增页面其实并不是一个文件一个文件的命名,然后建成的这四个文件的,(可能网上的小程序开发平台版本的问题吧,也可能是有误)
真正的操作
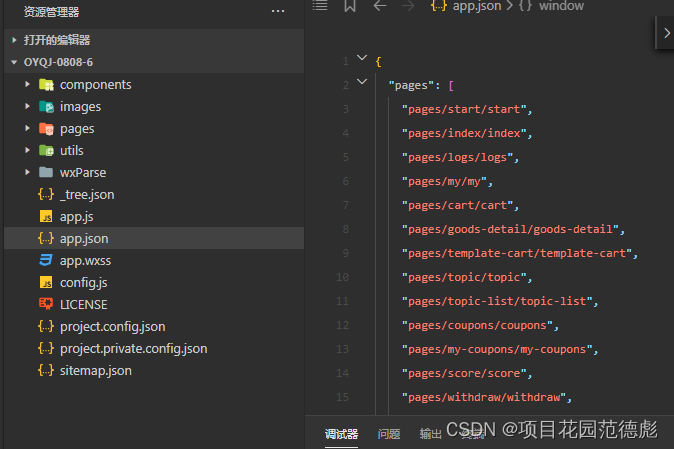
打开总目录下的app.json 文件 ,找到"page"的代码段。
[
"pages/start/start",
"pages/index/index",
"pages/logs/logs",
"pages/my/my",
"pages/cart/cart",
"pages/goods-detail/goods-detail",
"pages/template-cart/template-cart",
"pages/topic/topic",

然后,在[] 里面自己加一个目录层次,记得不要带后缀名
然后一保存这个文件就行了。
平台工具会自动的帮你在pages里新建一个目录,目录里会自动的生成上面说的那四个文件。.wxml、.js、.json、.wxss。
推荐的视频的
https://www.bilibili.com/video/BV1nE41117BQ?p=7 在2分30秒的时候,有讲这个操作。不熟的同鞋请多看几次
提高篇
这里给一下微信小程序的目录的理论知识–感觉读不下去的可以跳过去,等有了一定的操作经验了再来仔细阅读。
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
注意:
- json配置中键名、键值必须使用双引号,不能使用单引号。
- 以下配置中除了page字段是必需设置,其它项目为可选项。
以下只是展示之用,不要在json文件里写注释。
1 {
2
3 /**
4 * 【必需】 pages 键值是一列数组
5 * 指定小程序由哪些页面组成,每一项都对应一个页面的 路径+文件名 信息。文件名不需要写文件后缀
6 * 数组第一项代表小程序的首页
7 **/
8 "pages": [
9 "pages/index/index",
10 "pages/logs/index"
11 ],
12
13
14 /**
15 * window 用于设置小程序的状态栏、导航条、标题、窗口背景色。
16 **/
17 "window": {
18
19 /**
20 * 以下是页面顶部导航栏设置
21 **/
22 "navigationBarBackgroundColor" : "[Color]", // 导航栏背景颜色,默认值:#000000
23 "navigationBarTextStyle" : "white|black", // 导航栏标题颜色,默认值white
24 "navigationBarTitleText": "[String]" , // 导航栏标题文字内容
25 "navigationStyle" : "default|custom", // 导航样式,默认值default。 custom 自定义导航栏,只保留右上角胶囊按钮
26
27 /**
28 * 以下是下拉刷新或上拉触底设置
29 **/
30 "backgroundColor" : "[Color]", // 窗口的背景色
31 "backgroundTextStyle" : "dark|light", // 下拉 loading 的样式,默认值dark(暗)
32 "backgroundColorTop" : "[Color]", // 顶部窗口的背景色,仅 iOS 支持
33 "backgroundColorBottom" : "[Color]", // 底部窗口的背景色,仅 iOS 支持
34 "enablePullDownRefresh" : true|false, // 是否全局开启下拉刷新,值 true | false
35 "onReachBottomDistance" : [Number] // 页面上拉触底事件触发时距页面底部距离,单位为px,默认值 50
36
37 },
38
39
40 /**
41 * tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
42 **/
43 "tabBar": {
44
45 "color" : "[Color]", // 【必需】 tab 上的文字默认颜色
46 "selectedColor" : "[Color]", // 【必需】 tab 上的文字选中时的颜色
47 "backgroundColor" : "[Color]", // 【必需】 tab 的背景色
48 "borderStyle" : "black|white", // tabbar上边框的颜色, 默认值:black
49 "position" : "bottom|top", // tabBar的位置,仅支持 bottom / top
50
51 /**
52 * 【必需】 tab 的列表,最少2个、最多5个 tab
53 **/
54 "list": [
55 {
56 "pagePath": "[String]", // 【必需】 打开的页面路径,必须在 pages 中先定义
57 "text": "[String]", // 【必需】 tab 上按钮文字,比如首页
58 "iconPath" : "[String]", // 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 postion 为 top 时,不显示 icon。
59 "selectedIconPath" : "[String]" // 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片。当 postion 为 top 时,不显示 icon。
60 },
61 {
62 "pagePath": "[String]",
63 "text": "[String]",
64 "iconPath" : "[String]",
65 "selectedIconPath" : "[String]"
66 }
67 //设置每个列表...
68 ]
69 },
70
71
72 /**
73 * networkTimeout 各类网络请求的超时时间,单位均为毫秒。
74 **/
75 "networkTimeout": {
76 "request" : [Number], // wx.request 的超时时间。默认值 60000
77 "connectSocket" : [Number], // wx.connectSocket 的超时时间。默认值 60000
78 "uploadFile" : [Number], // wx.uploadFile 的超时时间。默认值 60000
79 "downloadFile": [Number] // wx.downloadFile 的超时时间。默认值 60000
80 },
81
82
83 /**
84 * debug 是否开启调试模式,默认关闭(false)
85 **/
86 "debug": true|false,
87
88 "resizable": true|false, // 值true时使小程序支持 iPad 屏幕旋转
89 /**
90 * functionalPages 是否启用插件功能页,默认关闭(false)
91 **/
92 "functionalPages" : true|false,
93
94
95 /**
96 * usingComponents 定义全局可以使用的自定义组件(所有页面可用)
97 **/
98 "usingComponents": {
99 "component-tag-name": "component-path", // 格式:组件标签名称 : 自定义组件路径
100 // 可定义多个自定义组件
101 }
102
103 /**
104 * subPackages
105 **/
106
107
108 /**
109 * workers
110 **/
111
112
113 /**
114 * requiredBackgroundModes
115 **/
116
117
118 /**
119 * plugins
120 **/
121
122 }
配套资源
让别人的小程序长成自己的样子–【浅入深出系列001】配套资源
作业:
下载本文资源,然后,自行用pages段,建立3个页面以上,并观察新建的页面在什么目录。
同时看一下新建的页面文件有什么内容。尽量修改上面的内容(文字部分)
























 1323
1323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










