2.1 微信小程序的基本目录结构
2.1.1 主体文件

- app.js 小程序逻辑文件,主要用来注册小程序全局实例
- app.json 小程序公共设置文件,配置小程序全局设置
- app.wxss 小程序主样式表文件,类似HTML的.css文件
2.1.2 页面文件

- .js文件 页面逻辑文件,在该文件中编写JavaScript代码控制页面的逻辑,不可缺少的文件;
- .wxml文件 页面结构文件,用于设计页面布局,数据绑定等,类似HTML;
- .wxss文件 页面样式表文件,用于定义本页面中用到的各类样式表;
- .json文件 页面配置文件,该文件在页面不可缺少;
2.2 小程序的开发框架

以上是小程序MINA框架示意图:
2.2.1 视图层
MINA框架是由视图层由WXML与WXSS编写,由组件来进行组件展示;
对于微信小程序而言,视图层就是所有 .wxml 文件与 .wxss 文件的集合:
2.2.2 逻辑层
逻辑层用于处理事务逻辑;逻辑层就是所有的 .js脚本文件的集合
微信小程序开发框架的逻辑层就是采用JavaScript编写的。
2.2.3 数据层
1. 页面临时数据或缓存
在Page()中,使用setData函数将数据从逻辑层发送视图层,同时改变对应的this,data的值;
setData()函数的参数接收一个对象,以(key,value)的形式表示将key在this. data中对应的值改变成Value;
2. 文件存储(本地存储)
使用数据API接口,如下:
- wx.getStorage 获取本地数据缓存
- wx.setStorage 设置本地数据缓存
- wx.clearStorage 清理本地数据缓存
3 . 网络存储与调用
上传或下载文件API接口,如下:
- wx. request 发送网络请求
- wx.uploadFile 上传文件
- wx.downloadFile 下载文件
调用URL的API接口,如下:
- wx.navigateTo 新窗口打开页面
- wx.redirectTo 原窗口打开页面
2.3 创建小程序页面
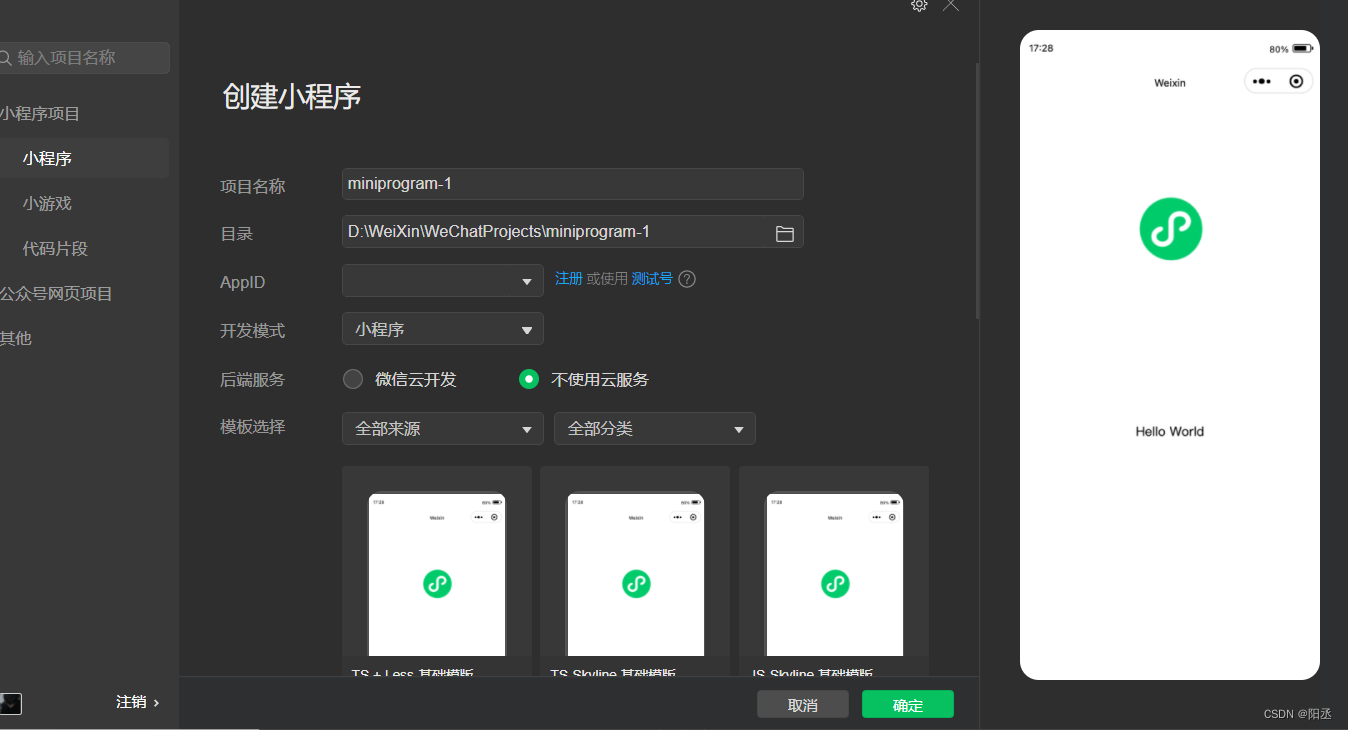
首先单击左上角的”项目“,找到”新建项目“,点击它:
如图所示:

选好你自己想要的模板,(一般我们是使用:JS模板),选好后单击”确认“
就会进入以下页面(如图所示):

这样我们就创建好一个项目了;
接下来带大家创建一个页面文件:
2.3.1 创建第一个页面文件
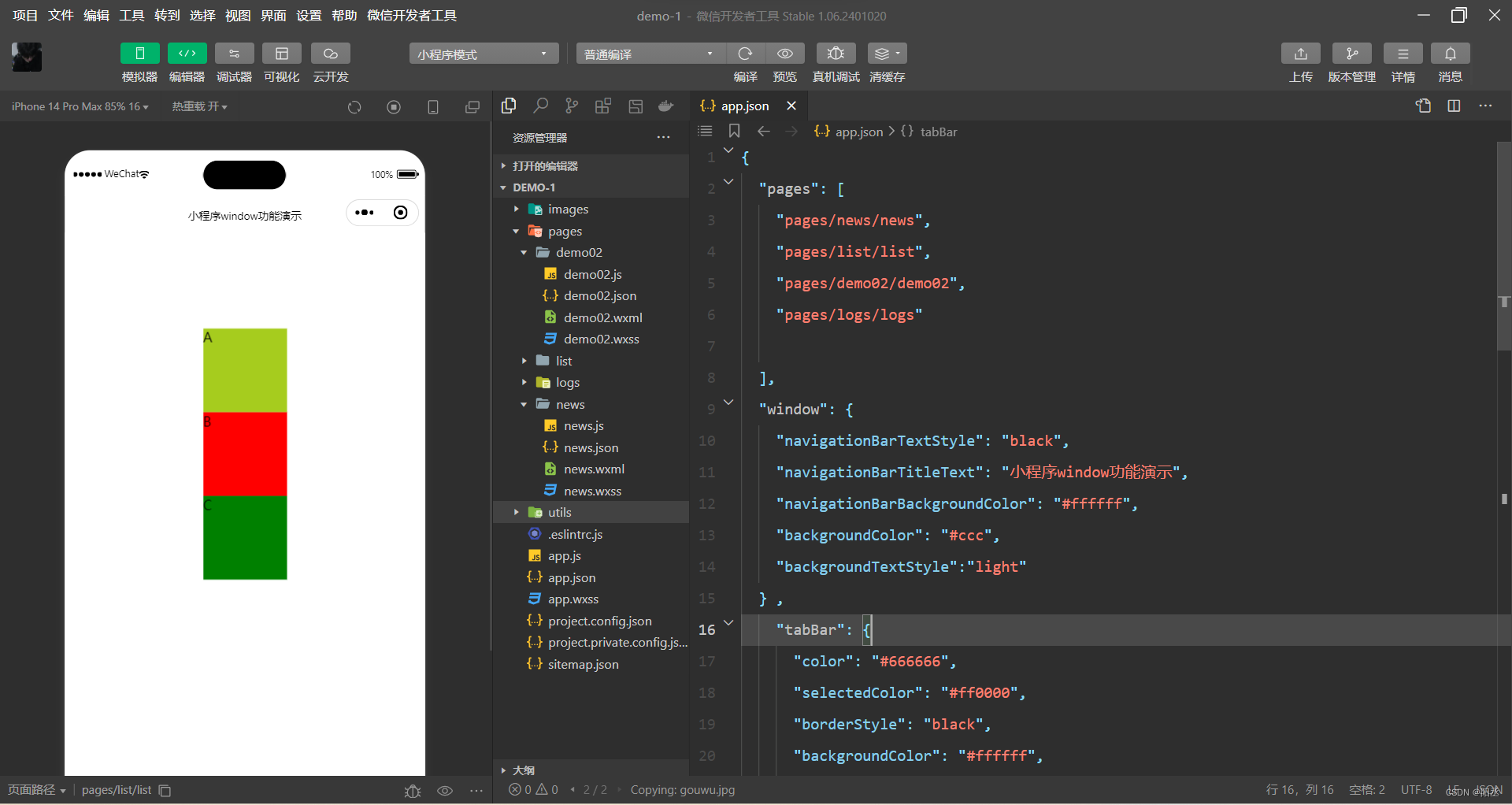
首先我们找到 app.json 这个文件,点击它:
就会出现在我们的右边的代码编辑区:

注意:我们的页面文件是创建在”pages“下的(小伙伴们别创建错了!)

在 ”pages“:[ ] 里面输入你要创建的页面文件
我来演示一下,例如:
我要在”pages“下创建一个名字叫”demo02“的文件,就可以在 ”app.json“下输入以下代码:
"pages": [
"pages/demo02/demo02",
"pages/logs/logs"
]注意:logs:是日志文件,自带的文件
输入完毕后,记得保存!
这样你就会发现 ”pages“包下多了一个文件夹”demo02“
点开它会发现里面就会有 4个文件

2.4 配置文件
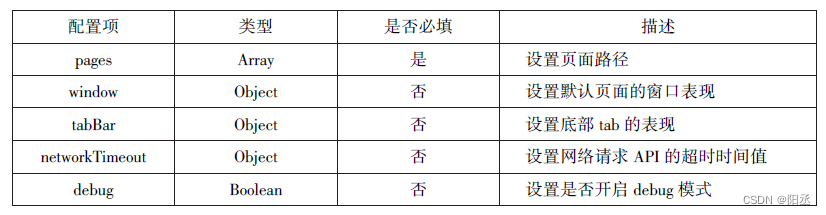
2.4.1 全局配置文件


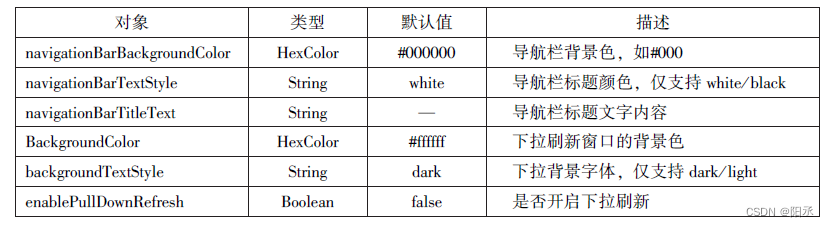
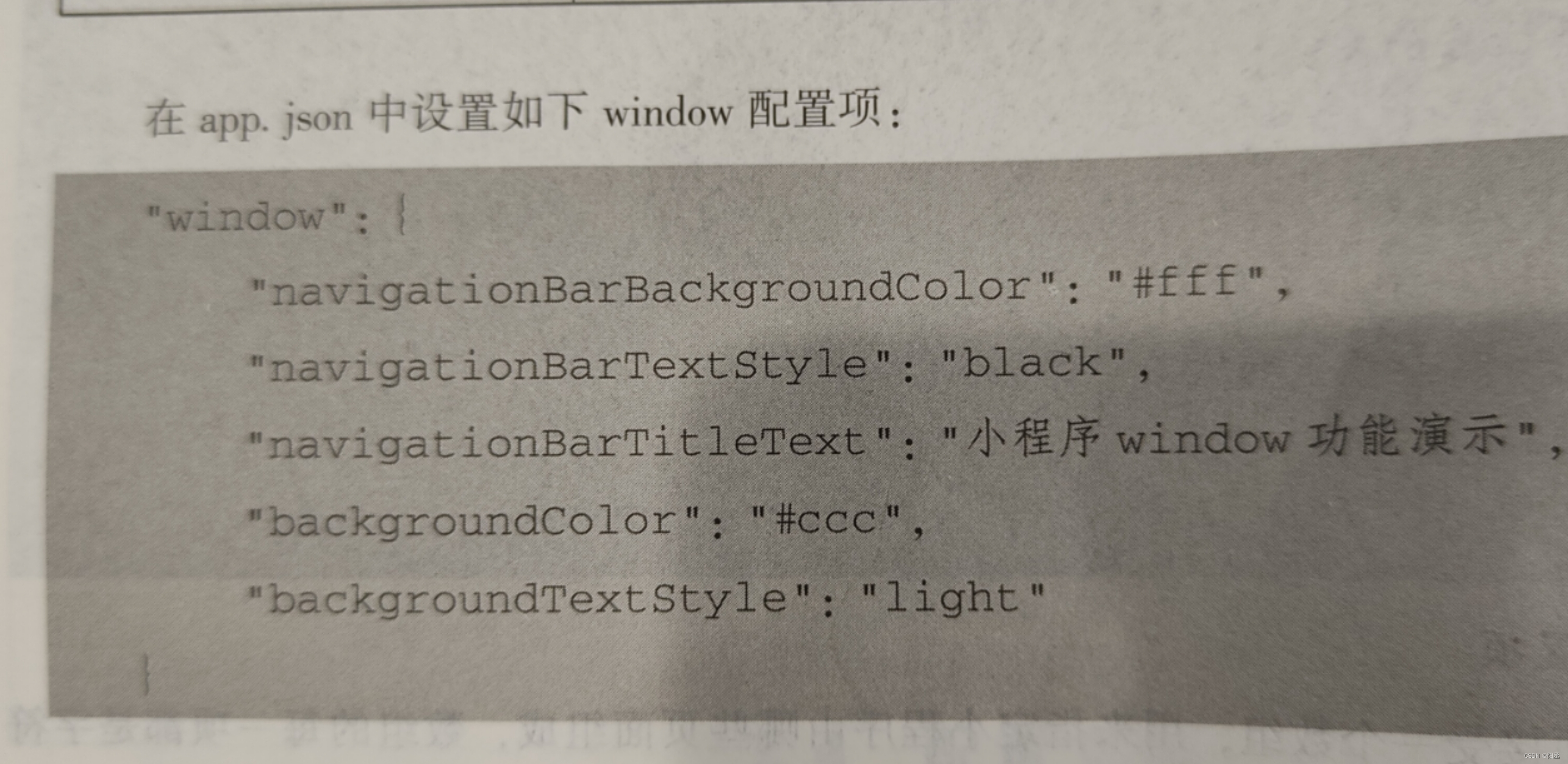
2.4.2 window配置项及其描述


2.4.3 tabBar配置项及其描述

tabBar 中 list 的选项:


在 app.json 文件中设置如下 tabBar配置:

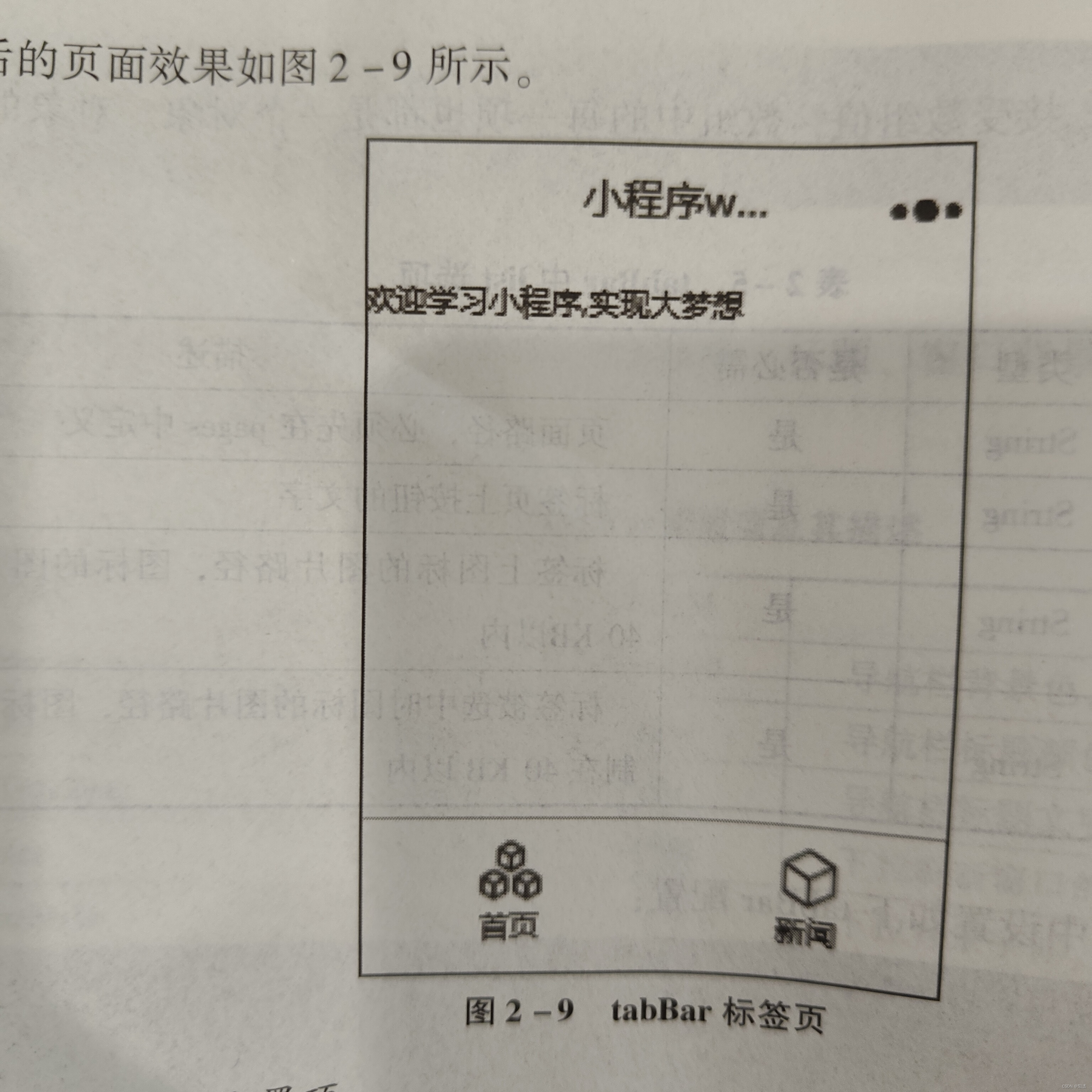
配置后的页面效果如下:

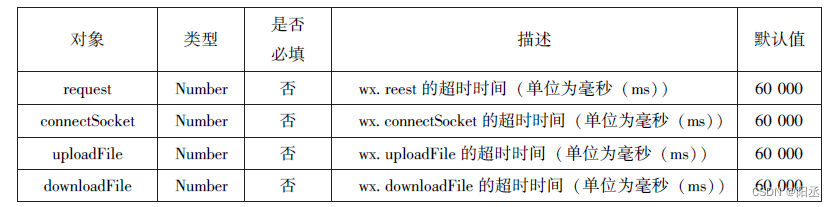
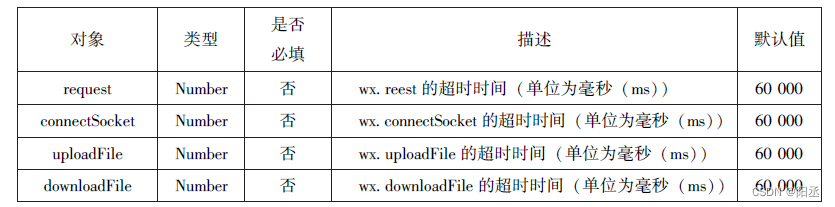
2.4.4 networkTimeout 配置项


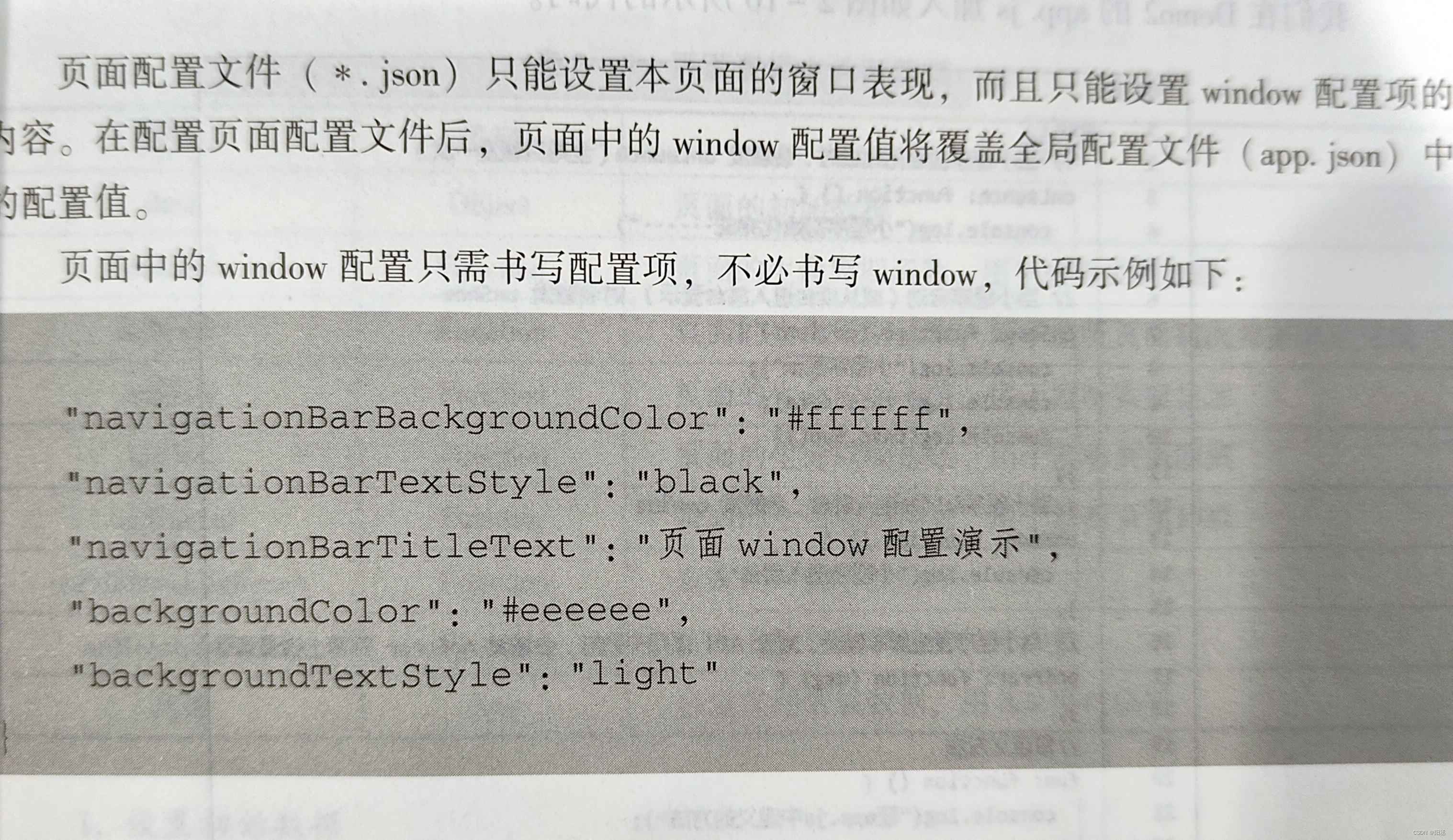
2. 4.5 页面配置文件

2.5 逻辑层 文件
2.5.1 项目文件逻辑文件

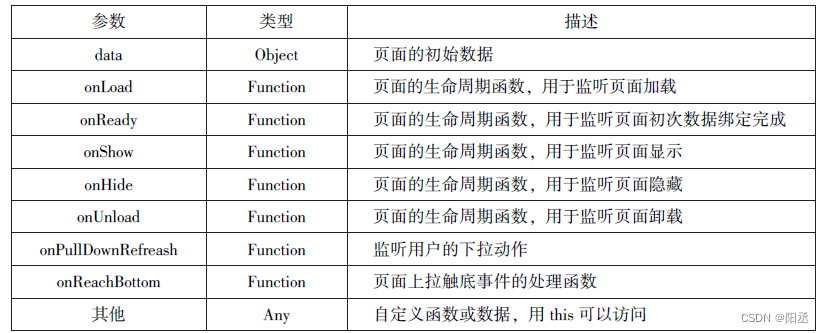
2.5.2页面逻辑文件配置项

2.6 页面结构文件
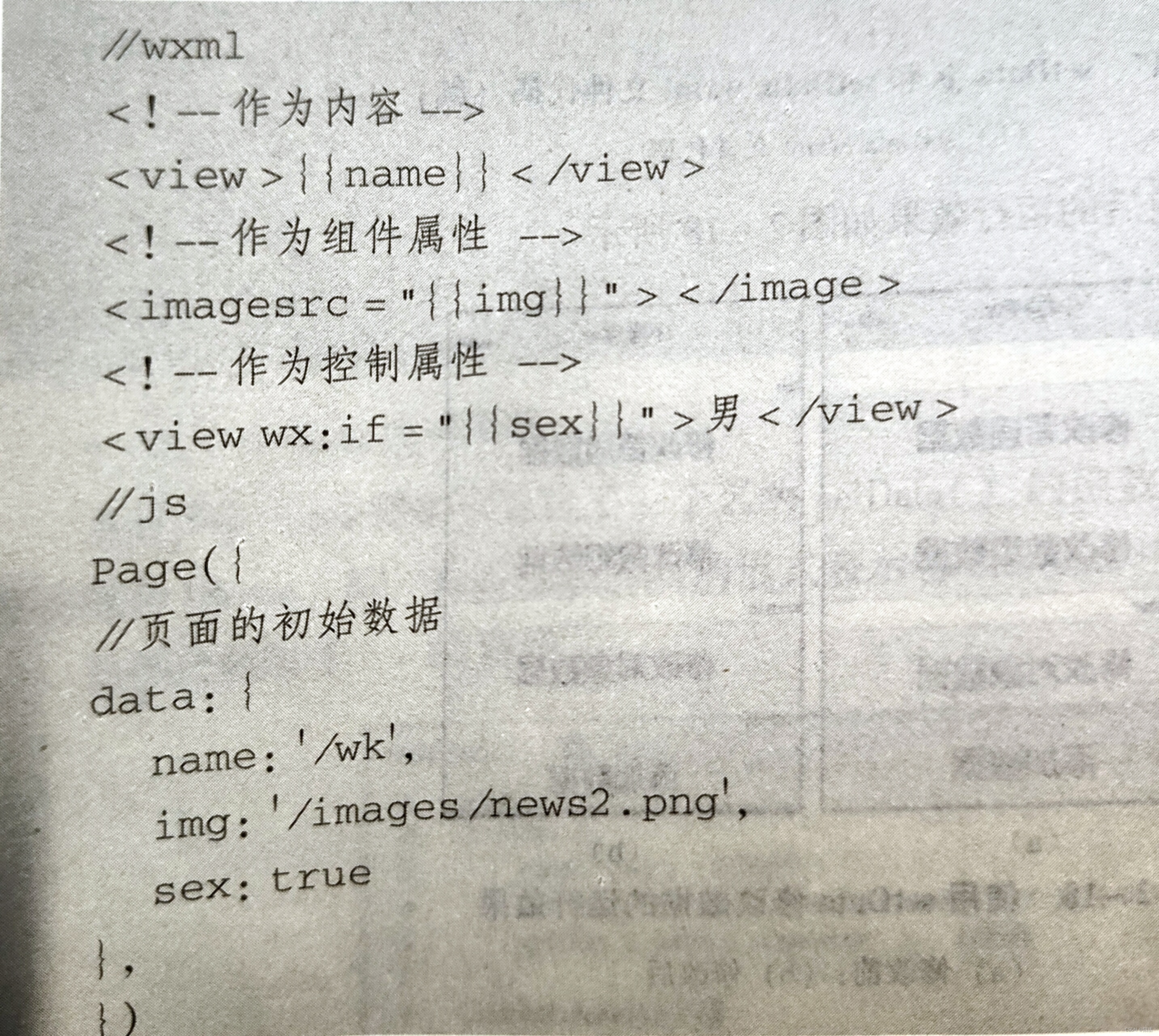
注意:简单绑定作用于组件属性,控制属性时,双大括号外应添加双引号,

<!--pages/news/news.wxml-->
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出身日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].day}}日
</view>
<view>爱好:{{object.hobby}}</view>
<view>算数:{{age + num}}</view>
<view>逻辑运算:{{ num == 80}}</view>
<view>三元运算:{{num == age ? 'happy' : 'nohappy' }}</view>
<view wx:if="{{ num == 0}}">0</view>
<view wx:elif="{{ num > 10}}">1</view>
<view wx:else>2</view>
<view wx:for="{{stu}}">
<text>名字:{{item.tikname}}\t</text>
<text>身高:{{item.height}} \t </text>
<text>体重:{{item.weight}}</text>
</view>// pages/news/news.js
Page({
data:{
name:'小李',
age:18,
birthday:[{year:2004},{month:5},{day:20}],
object:{hobby:'computer'},
num:1,
stu:[
{tikname:'tom',height:'180',weight:'150'},
{tikname:'jack',height:'190',weight:'160'}
]
}
})运行代码如下:

2.6.1 页面事件

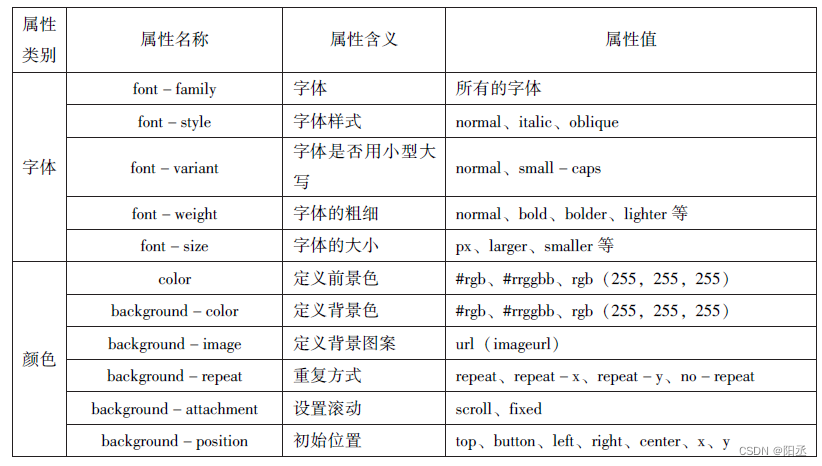
2.7 页面样式文件























 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








