VUE系列文章目录
文章目录
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
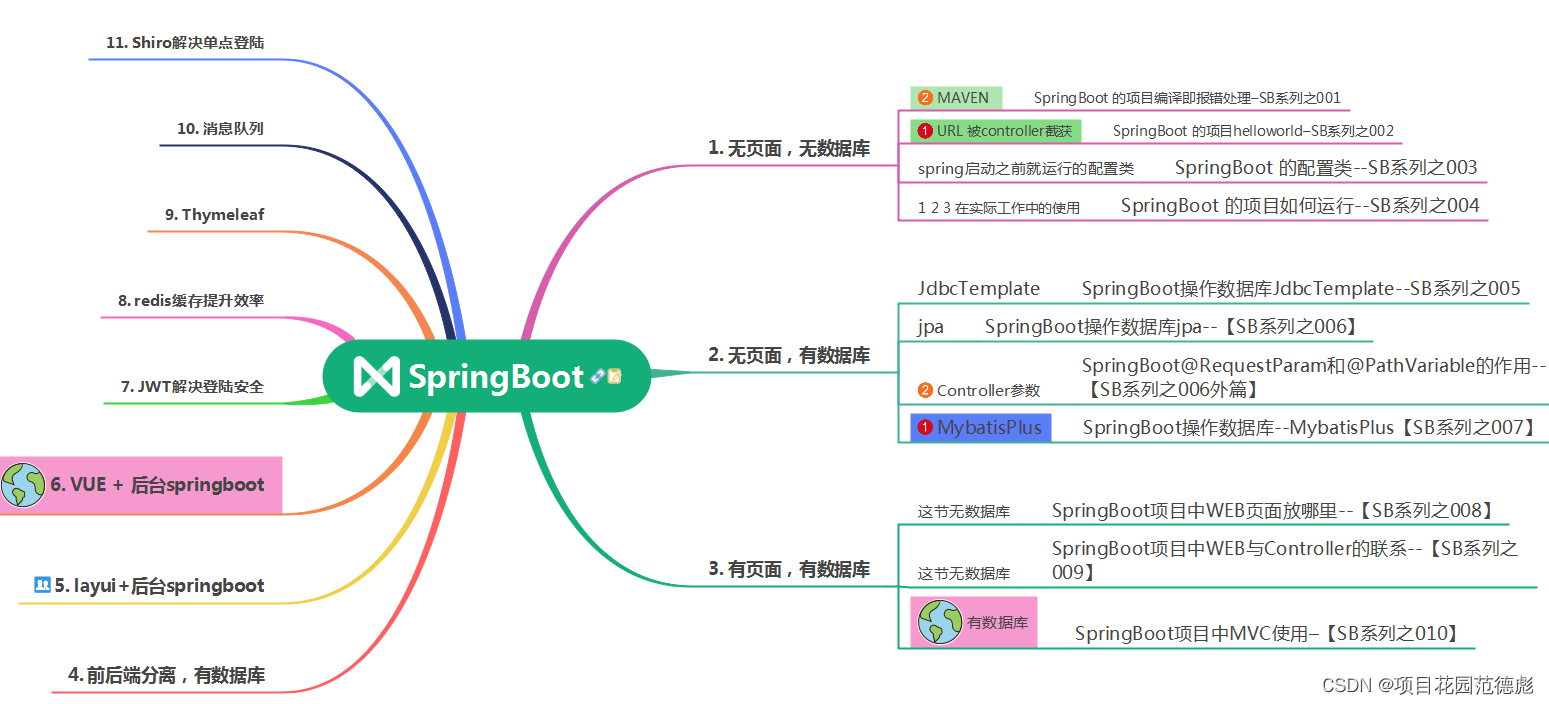
SpringBoot技术很多很多
韩顺平说:学习JAVA的人有两大难
第一困惑,JAVA能百度到的知识太多太多,完全不知道学啥
第二困惑,就是不知道以什么样的顺序去学,有的时候乱看一堆视频有遗漏,有的时候,两边的视频还有重复。
SpringBoot这部分也是最喜欢被面试的,很多人简历又是包装,又是润,上面的经验看上去也是至少10K的水平,但是呢只敢要3K,就这样还让面试的经理无应以对。
天天喊着卷卷卷,其实完全无经验。一心只想打王者,摸鱼一摸大半天
这个【JSB项目实战】就是讲SpringBoot活学活用的(JSB系列才是教程),其实,基本上都是简化了的SpringBoot。并没有若依那样的全套,但是很多人因为项目经验完全假,简化的其实反而不会。那卷不过别人也属正常。

VUE
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。 [7]
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, [5] 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 [6]
Vue由Evan You创建,于2014年发布。Vue使用model-view-viewmodel (MVVM)体系结构。 Evan
You之前在Google研究过AngularJS,并提取了Angular的部分特性以提供一个更轻量级的框架。 [8]
Vue.js是一套构建用户界面的渐进式框架,采用自底向上增量开发的设计,核心库只关注视图层。另一方面,Vue完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue是一个框架,也是一个生态。可以用不同的方式使用Vue:
无需构建步骤,渐进式增强静态的HTML;
在任何页面中作为Web Components嵌入;
单页应用 (SPA);
全栈/服务端渲染 (SSR);
Jamstack/静态站点生成 (SSG);
开发桌面端、移动端、WebGL,甚至是命令行终端中的界面。 [11]
VUE 在springBoot 其实没有本质的联系。但是一般人都以一个时代的主流技术来分。尤其是一些视频更是如此

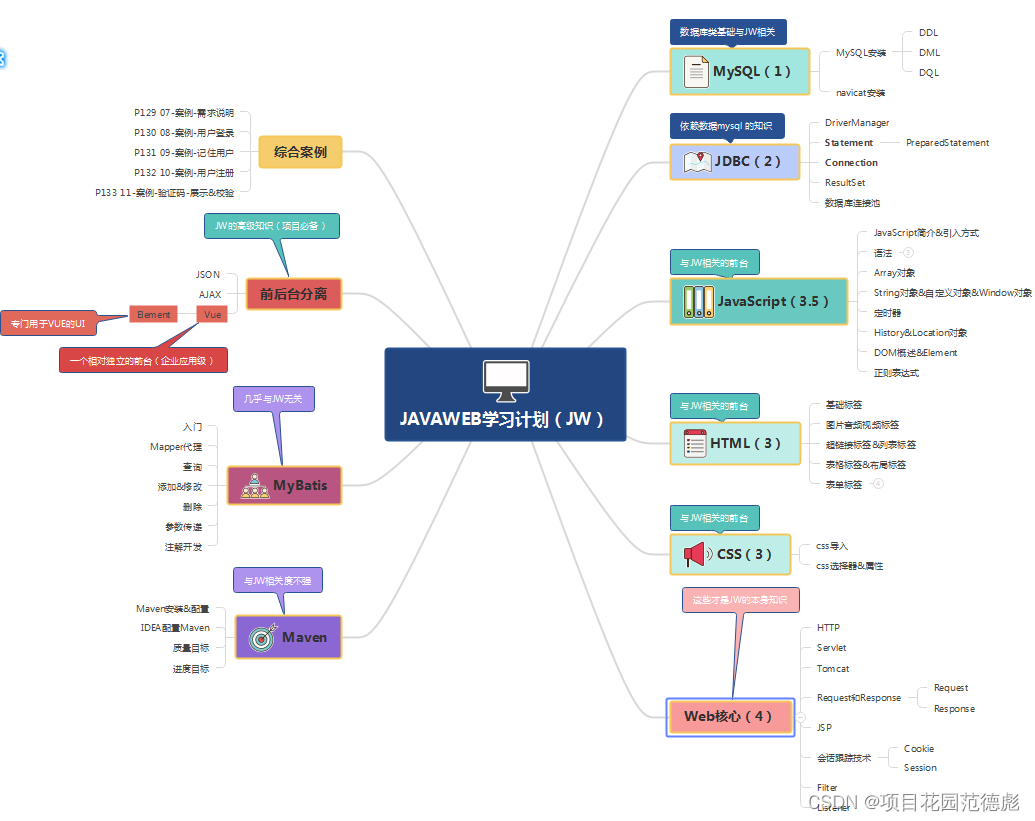
而黑马的视频就更是把VUE直接合并在了JAVAWEB的视频里。请参见《黑马B站视频JAVAWEB部分的知识范围、学习步骤-【思维导图知识范围】》
同样如下图,右侧为比较基础的内容

说点学习的曲线的东西
其实呢刚学习JAVA的人基本上就是对着视频打代码就可以了。到了JAVAWEB这一块。N多的动手的东西。对于大学生而言,如果网页三剑客都学会了的话,那JAVAWEB确实就没有啥新内容,而在这里放VUE,显然就很好。
但是对于自学者而言,JAVAWEB这么一个提高,基本上就是把80%的人打进海里。所以就是把《黑马B站视频JAVAWEB部分的知识范围、学习步骤-【思维导图知识范围】》这一部分分几个阶段来学习,也没有啥问题。事实上,我这个图上的综合项目,是这套视频里的一个小项目,并不是这个视频最后的那个综合的大项目。那个项目用的就是VUE+Servlet 的。
环境及工具:
本系列环境
| 环境 | win11 |
|---|---|
| 工具 | idea 2017 |
| jdk | 1.8 |
| 数据库 | mysql5.5 |
| maven | 3.2.1 |
| 项目导入方式 | maven 导入 |
| 数据库前端工具 | mysql-front (navicat 也可以) |
数据库前端工具:mysql-front (navicat 也可以)
主要是这些跟PHPStudy 2018 整合了,所以有的时候懒的打开navicat
关于环境的重要性,直接看上面的《SpringBoot 的项目编译即报错处理–JSB系列之001》
本例并不没有使用node编译,所以不需要node版本,与node-sass版本等其它包
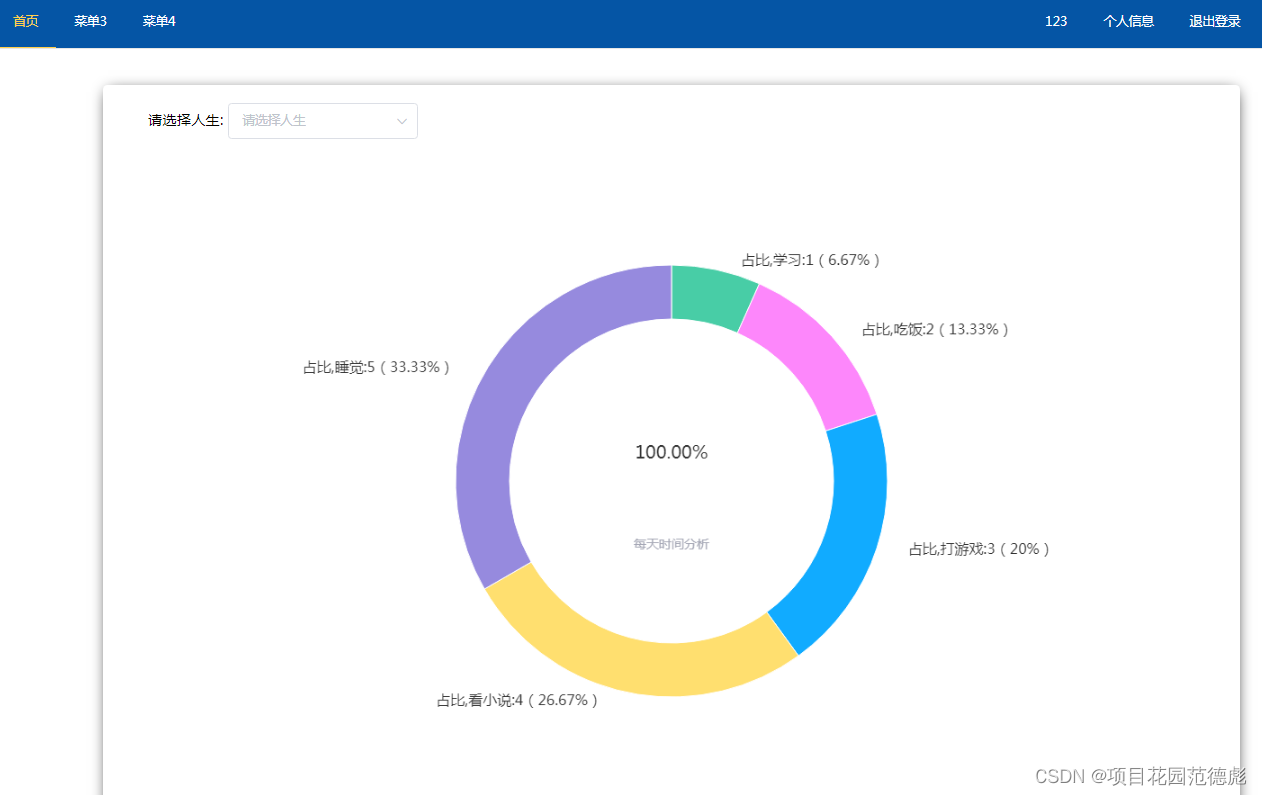
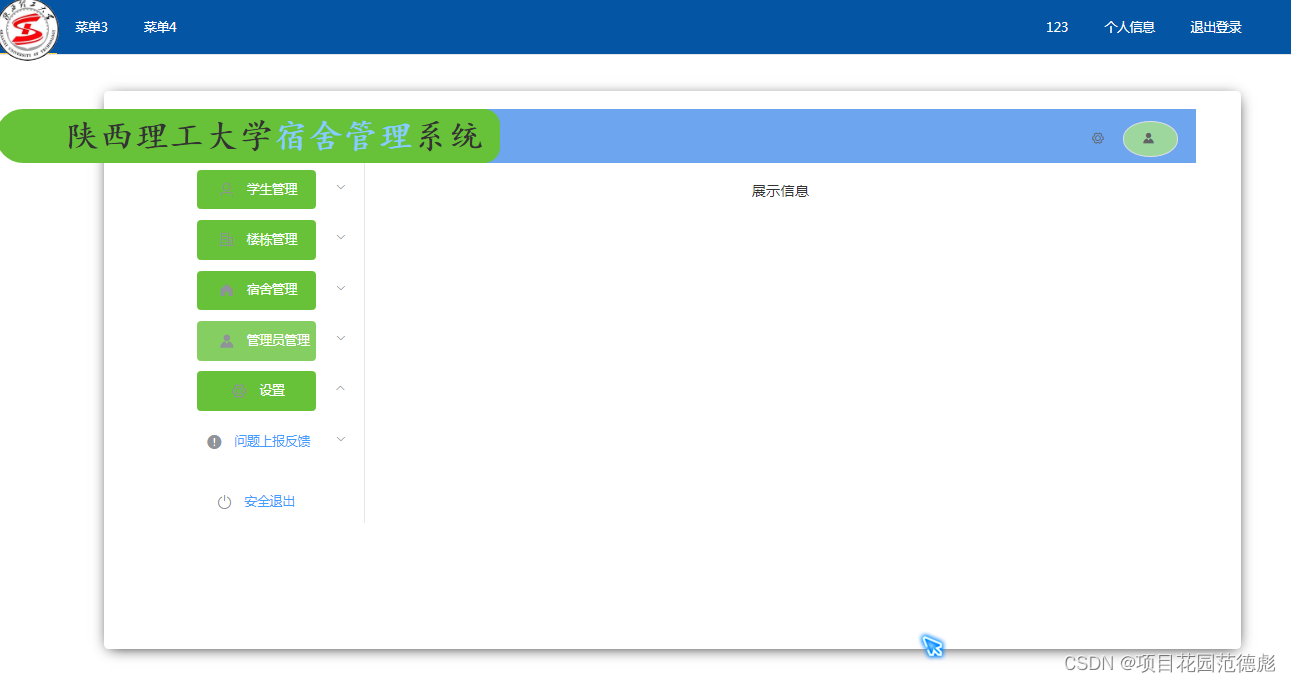
上效果图
不管是啥系统,除了windows 上的小游戏之外,哪个不得注册,登陆,一个主页?
主页
开局一条狗,道士满地走,呃频道接错了。

当然了,也提供了另一个模板。

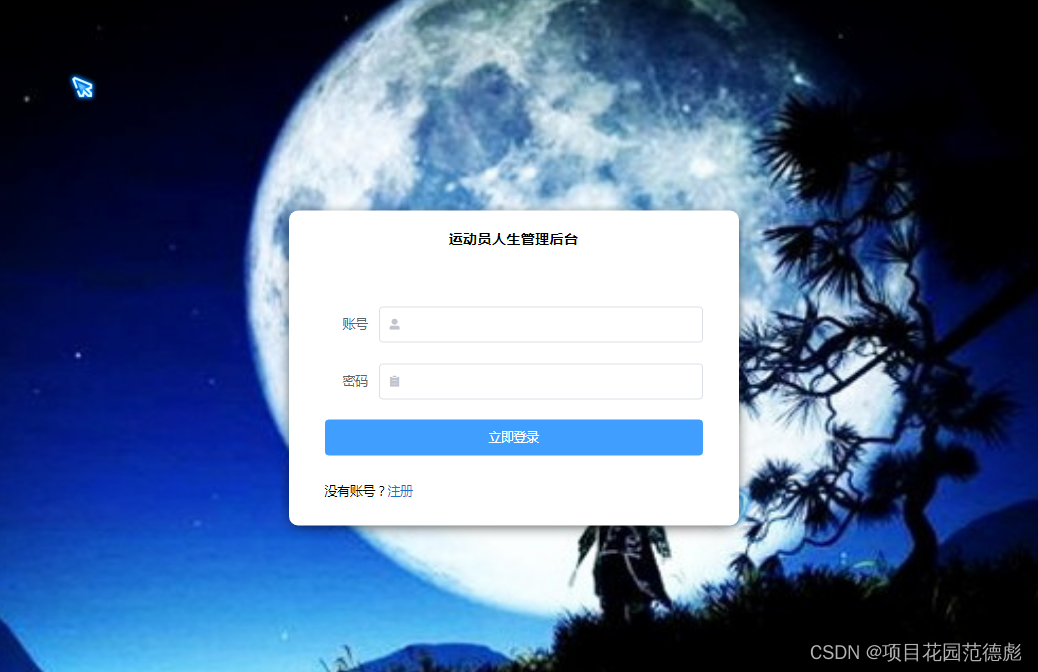
登陆
这个就显得,
就那么回事了。反正验证码也都有,点击也能换。只能说不算丑吧?

后台配置文件设置
项目目录,不能有中文或空格,就乖乖的用C语言能识别的变量名是最好的
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.2</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.dp</groupId>
<artifactId>dp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!--fastjson-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.58</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.12.0</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.3.1</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
后台的yml:
server:
port: 8080
mybatis-plus:
mapper-locations: classpath:mapper/*.xml
spring:
application:
name: dp
datasource:
type: com.zaxxer.hikari.HikariDataSource
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/sport_jy?&useSSL=false
username: root
password: 123456
导数据库
打开mysql-front 或navicat
注意:数据库名:jsb_db_score 超级用户:root 密码:123456
运行本例附件即可。最后导入数据库成功的截图如下:
系统用户登陆:(帐号名:123密码:123) 无MD5加密
# Host: localhost (Version: 5.5.53)
# Date: 2023-08-10 22:04:47
# Generator: MySQL-Front 5.3 (Build 4.234)
/*!40101 SET NAMES utf8 */;
#
# Structure for table "user"
#
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`mobile` varchar(255) DEFAULT NULL,
`name` varchar(255) DEFAULT NULL,
`password` varchar(255) DEFAULT NULL,
`role` varchar(255) DEFAULT NULL,
`parent_id` varchar(255) DEFAULT NULL,
`height` varchar(255) DEFAULT NULL,
`weight` varchar(255) DEFAULT NULL,
`tendon` varchar(255) DEFAULT NULL,
`fast_fiber` varchar(255) DEFAULT NULL,
`vital` varchar(255) DEFAULT NULL,
`sex` varchar(255) DEFAULT NULL,
`city` varchar(255) DEFAULT NULL,
`heath` varchar(255) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8;
#
# Data for table "user"
#
INSERT INTO `user` VALUES (1,'13172165539','admin','admin',NULL,NULL,NULL,NULL,NULL,NULL,NULL,NULL,NULL,NULL),(2,'123','123','123','0',NULL,NULL,NULL,NULL,NULL,NULL,NULL,NULL,NULL),(3,'qwe','qwe','qwe','1','2',NULL,NULL,NULL,NULL,NULL,NULL,NULL,NULL);
前台VUE代码:
主页
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<title>登陆平台</title>
</head>
<body>
<div id="index">
<router-view></router-view>
</div>
</body>
<style>
*{
margin: 0;
padding: 0;
}
body,html,#index{
width: 100vw;
height: 100vh;
}
</style>
<script src="/js/utils.js"></script>
<script src="/js/apis.js"></script>
<script src="/js/less.js"></script>
<script src="/js/vue.js"></script>
<script src="/js/element_index.js"></script>
<script src="/js/vue-router.js"></script>
<script src="/js/httpVueLoader.js"></script>
<script src="/js/axios_index.js"></script>
<script src="/js/qs.js"></script>
<script src="/js/axios.js"></script>
<script src="/js/router.js"></script>
<script src="/js/index.js"></script>
<script src="/js/echarts.js"></script>
<script type="text/javascript">
httpVueLoader.langProcessor.less = function (lessText) {
return new Promise(function (resolve, reject) {
less.render(lessText, {}, function (err, css) {
if (err) {
reject(err)
} else {
resolve(css.css);
}
})
})
}
</script>
</html>
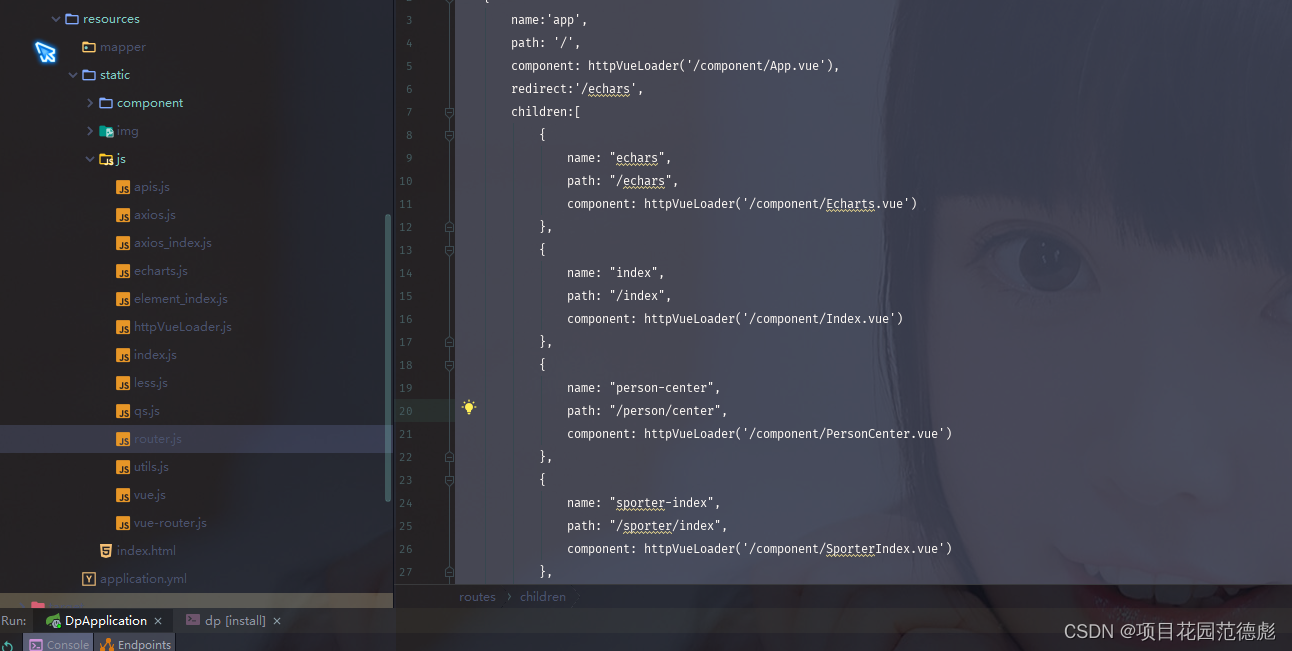
路由:很简单的结构,注册,登陆,主页菜单下几个子页面
const routes = [
{
name:'app',
path: '/',
component: httpVueLoader('/component/App.vue'),
redirect:'/echars',
children:[
{
name: "echars",
path: "/echars",
component: httpVueLoader('/component/Echarts.vue')
},
{
name: "index",
path: "/index",
component: httpVueLoader('/component/Index.vue')
},
{
name: "user-info",
path: "/user/info",
component: httpVueLoader('/component/Info.vue')
}
,
{
name: "user-info-index",
path: "/user/info/index",
component: httpVueLoader('/component/InfoIndex.vue')
}
]
},
{
name:'Login',
path: '/login',
component: httpVueLoader('/component/Login.vue'),
},
{
name:'Register',
path: '/register',
component: httpVueLoader('/component/Register.vue'),
}
];
const router = new VueRouter({
routes
});
// 全局路由导航守卫
router.beforeEach((to, from, next) => {
console.log(to.meta);
if (to.path === '/login' || to.path === '/register') return next();
http(IS_LOGIN).then(res => {
if (!res.flag) {
return next('/login');
}
});
const user = storage.get('user');
if (!storage.get('user')) {
return next('/login');
}
next();
});
项目目录如图:
不熟悉VUE的人,注意目录层次。

关于public/static 与template 的差别请参见《SpringBoot项目中WEB页面放哪里–【JSB系列之008】》
代码部分:
控制器
package com.dp.controller;
import com.dp.entity.Result;
import com.dp.entity.User;
import com.dp.service.UserService;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
@RequestMapping("/user")
@RestController
public class UserController {
@Autowired
private UserService userService;
// 判断是否登录
@GetMapping("isLogin")
public Result isLogin(HttpServletRequest request) {
User user = userService.getUser(request);
if (user == null) {
return Result.FALSE("请先登录");
}
return Result.TRUE();
}
// 登录
@PostMapping("login")
public Result login(String mobile, String password, HttpServletResponse response) {
User user = userService.getByMobile(mobile);
if (user == null) {
return Result.FALSE("用户不存在");
}
if (!user.getPassword().equals(password)) {
return Result.FALSE("密码错误");
}
Cookie cookie = new Cookie("token", user.getMobile());
cookie.setPath("/");
response.addCookie(cookie);
user.setPassword("");
return Result.TRUE(user);
}
// 注册
@PostMapping("/register")
public Result register(User user) {
if (StringUtils.isAnyBlank(user.getMobile(), user.getPassword(),user.getName())) {
return Result.FALSE("账号和密码姓名不能为空");
}
if (user.getRole() == null) {
return Result.FALSE("请选择用户角色");
}
if (user.getRole() == 1) {
if (user.getParentId() == null) {
return Result.FALSE("请选择教练员");
}
}
User userDao = userService.getByMobile(user.getMobile());
if (userDao != null) {
return Result.FALSE("账号已存在");
}
userService.save(user);
return Result.TRUE();
}
/** 退出登录 */
@PostMapping("logout")
public Result logout(HttpServletResponse response) {
Cookie cookie = new Cookie("token", null);
cookie.setPath("/");
cookie.setMaxAge(0);
response.addCookie(cookie);
return Result.TRUE();
}
/** 查看信息 */
@GetMapping("info")
public Result getInfo(Integer userId){
return Result.TRUE(userService.getUserById(userId));
}
/** 更新信息 */
@PutMapping("info")
public Result updateInfo(User user) {
User userDao = userService.getById(user.getId());
userService.updateById(user);
return Result.TRUE();
}
}
过滤器
学客户端的新知识的时候,千万别设过滤器,怕你抓狂。😃
VUE 的模板太少了。等以后收集到了。再补充,或者是写新的博文
配套资源
VUE登陆/登录的大作业带打包资源1
https://download.csdn.net/download/dearmite/88204025
VUE登陆/登录的大作业-【VUE项目实战】资源2
https://download.csdn.net/download/dearmite/88204026
VUE登陆/登录的大作业-【VUE项目实战】资源3
https://download.csdn.net/download/dearmite/88204027
作业:
无,看懂即是神
彪哥经典语录: 学习就要不怕苦!
学到springBoot+VUE 事实上就差不多快毕业了,事实上,很多人都只明白了里面的20%的细节,并且还找到了开发的工作。


























 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










