来做一个简陋的购物车吧。

简陋的购物车
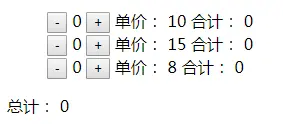
功能呢,就是可以通过加减按钮来操作数量,同时商品的合计和下面的总计都会动态地发生变化,实现一个增减和计算的例子。
首先我们简单地写一下html:
<body>
<ul id="shopLi"></ul> <!-- 用来存放渲染出来的购物车列表 -->
<p class="addAll">总计:
<span id="allPrice"></span> <!-- 用来存放渲染出来的总金额 -->
</p>
<script src="./shopList.js"></script>
</body>
先随便虚拟一些数据,创建一个购物list数组,存放每一条对象。
let shopList







 本文介绍了一个简单的JavaScript购物车实现,通过增减按钮动态调整商品数量,并实时计算单品总价和总金额。文章涵盖了增加、减少数量的方法,单品总价计算,以及如何用JavaScript进行DOM操作来更新页面显示。
本文介绍了一个简单的JavaScript购物车实现,通过增减按钮动态调整商品数量,并实时计算单品总价和总金额。文章涵盖了增加、减少数量的方法,单品总价计算,以及如何用JavaScript进行DOM操作来更新页面显示。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








