基于 Vue 3的Element Plus如何使用icon图标
首先注意Element Plus版本:官网如图所示,

基于vue3的具体如何使用:
参考官网文档:
1.首先选择一种方式安装

2.然后全局注册图标

在main.js或main.ts文件中引入:
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}3.然后就可以使用了,具体实例如下:
使用方式1:输入框中使用
输入框前和后引入图标,在标签属性中加入
前 prefix-icon="图标名" 后 suffix-icon="图标名"例如:
<el-input prefix-icon="User" v-model="form.username" placeholder="用户名"></el-input>展示效果如下:

使用方式2:其他文字前直接使用

代码如下:
<el-sub-menu index="1">
<template #title>
<el-icon size="20px"><User(图标名) /></el-icon>
系统管理
</template>
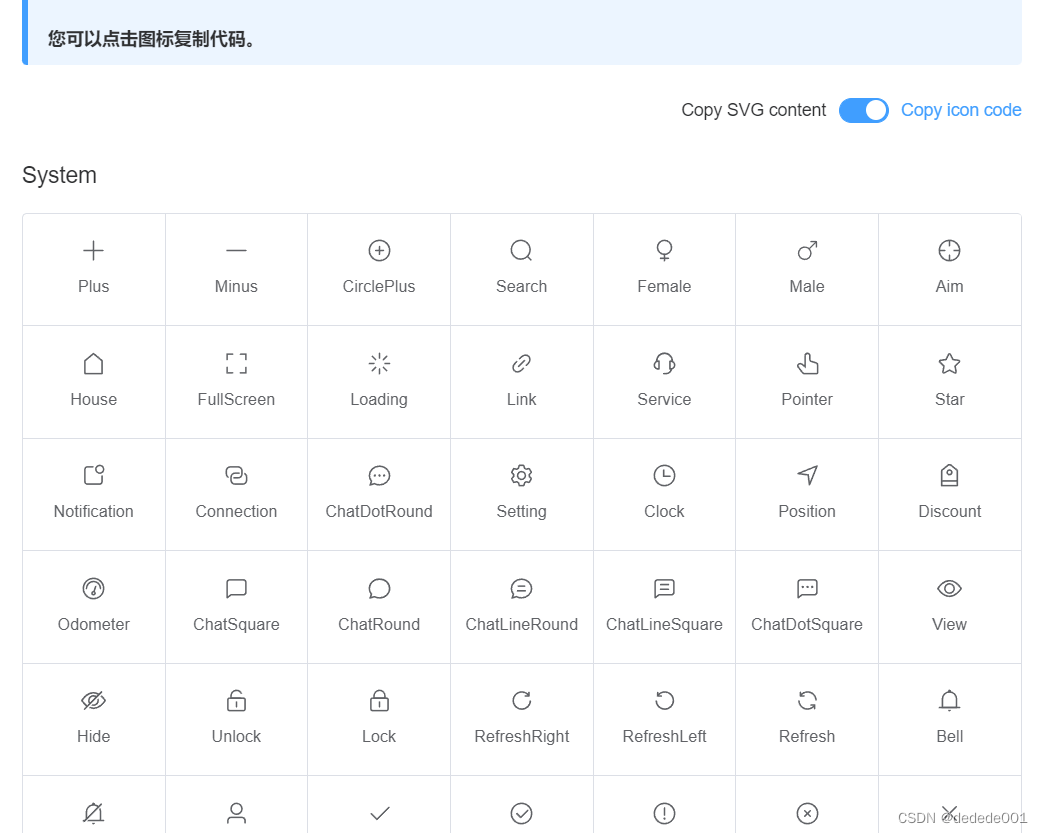
<el-menu-item index="user">用户管理</el-menu-item>图标名均可在官网文档中查询到:一个 Vue 3 UI 框架 | Element Plus,点击即可复制;

此外图标还可以设置属性,如颜色大小等;
在el-icon标签中加入即可。























 1617
1617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










