本次演示,项目所需
iview,router
首先
在 views 目录 新建 两个 组件 ( login.vue ,index.vue )
login.vue
<template> <div class="wrap" id="wrap"> <div class="logGet"> <!-- 头部提示信息 --> <div class="logD logDtip"> <p class="p1">登录</p> </div> <!-- 输入框 --> <div class="lgD"> <img src="assets/logo.png" width="20" height="20" alt="" /> <input type="text" placeholder="输入用户名" /> </div> <div class="lgD"> <img src="img/logPwd.png" width="20" height="20" alt="" /> <input type="text" placeholder="输入用户密码" /> </div> <div class="logC"> <a><button @click="login">登 录</button></a> </div> </div> </div> </template> <script> export default { methods: { login() {
// 假设登陆成功,则跳转到 index 组件 this.$router.replace('/index'); } } } </script> <style> body { background-image: url(../assets/timg2.jpg); background-size: 100%; background-repeat: no-repeat; background-position: center center; } * { margin: 0; padding: 0; } #wrap { height: 600px; width: 100%; background-position: center center; position: relative; } #head { height: 120px; width: 100; background-color: #66CCCC; text-align: center; position: relative; } #wrap .logGet { height: 408px; width: 368px; position: absolute; background-color: #FFFFFF; top: 100px; right: 15%; } .logC a button { width: 100%; height: 45px; background-color: #ee7700; border: none; color: white; font-size: 18px; } .logGet .logD.logDtip .p1 { display: inline-block; font-size: 28px; margin-top: 30px; width: 86%; } #wrap .logGet .logD.logDtip { width: 86%; border-bottom: 1px solid #ee7700; margin-bottom: 60px; margin-top: 0px; margin-right: auto; margin-left: auto; } .logGet .lgD img { position: absolute; top: 12px; left: 8px; } .logGet .lgD input { width: 100%; height: 42px; text-indent: 2.5rem; } #wrap .logGet .lgD { width: 86%; position: relative; margin-bottom: 30px; margin-top: 30px; margin-right: auto; margin-left: auto; } #wrap .logGet .logC { width: 86%; margin-top: 0px; margin-right: auto; margin-bottom: 0px; margin-left: auto; } .title { font-family: "宋体"; color: #FFFFFF; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ font-size: 36px; height: 40px; width: 30%; } .copyright { font-family: "宋体"; color: #FFFFFF; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ height: 60px; width: 40%; text-align: center; } </style>
index.vue
<style scoped> .layout{ border: 1px solid #d7dde4; background: #f5f7f9; position: relative; border-radius: 4px; overflow: hidden; } .layout-logo{ width: 100px; height: 30px; background: #5b6270; border-radius: 3px; float: left; position: relative; top: 15px; left: 20px; } .layout-nav{ width: 420px; margin: 0 auto; margin-right: 20px; } </style> <template> <div class="layout"> <Layout> <Header> <Menu mode="horizontal" theme="dark" active-name="1"> <div class="layout-logo"></div> <div class="layout-nav"> <MenuItem name="1"> <Icon type="ios-navigate"></Icon> Item 1 </MenuItem> <MenuItem name="2"> <Icon type="ios-keypad"></Icon> Item 2 </MenuItem> <MenuItem name="3"> <Icon type="ios-analytics"></Icon> Item 3 </MenuItem> <MenuItem name="4"> <Icon type="ios-paper"></Icon> Item 4 </MenuItem> </div> </Menu> </Header> <Layout> <Sider hide-trigger :style="{background: '#fff'}"> <Menu active-name="1-2" theme="light" width="auto" :open-names="['1']"> <Submenu name="1"> <template slot="title"> <Icon type="ios-navigate"></Icon> Item 1 </template> <router-link to="/one"> <MenuItem name="1-1">Option 1</MenuItem> </router-link> <router-link to="/two"> <MenuItem name="1-2">Option 2</MenuItem> </router-link> <MenuItem name="1-3">Option 3</MenuItem> </Submenu> <Submenu name="2"> <template slot="title"> <Icon type="ios-keypad"></Icon> Item 2 </template> <MenuItem name="2-1">Option 1</MenuItem> <MenuItem name="2-2">Option 2</MenuItem> </Submenu> <Submenu name="3"> <template slot="title"> <Icon type="ios-analytics"></Icon> Item 3 </template> <MenuItem name="3-1">Option 1</MenuItem> <MenuItem name="3-2">Option 2</MenuItem> </Submenu> </Menu> </Sider> <Layout :style="{padding: '0 24px 24px'}"> <Breadcrumb :style="{margin: '24px 0'}"> <BreadcrumbItem>Home</BreadcrumbItem> <BreadcrumbItem>Components</BreadcrumbItem> <BreadcrumbItem>Layout</BreadcrumbItem> </Breadcrumb> <Content :style="{padding: '24px', minHeight: '480px', background: '#fff'}"> <!-- 渲染组件 --> <router-view></router-view> </Content> </Layout> </Layout> </Layout> </div> </template> <script> export default { } </script>
index.vue 要渲染两个组件( 子组件,模拟 )
在 components 目录 中 新建两个 vue 文件
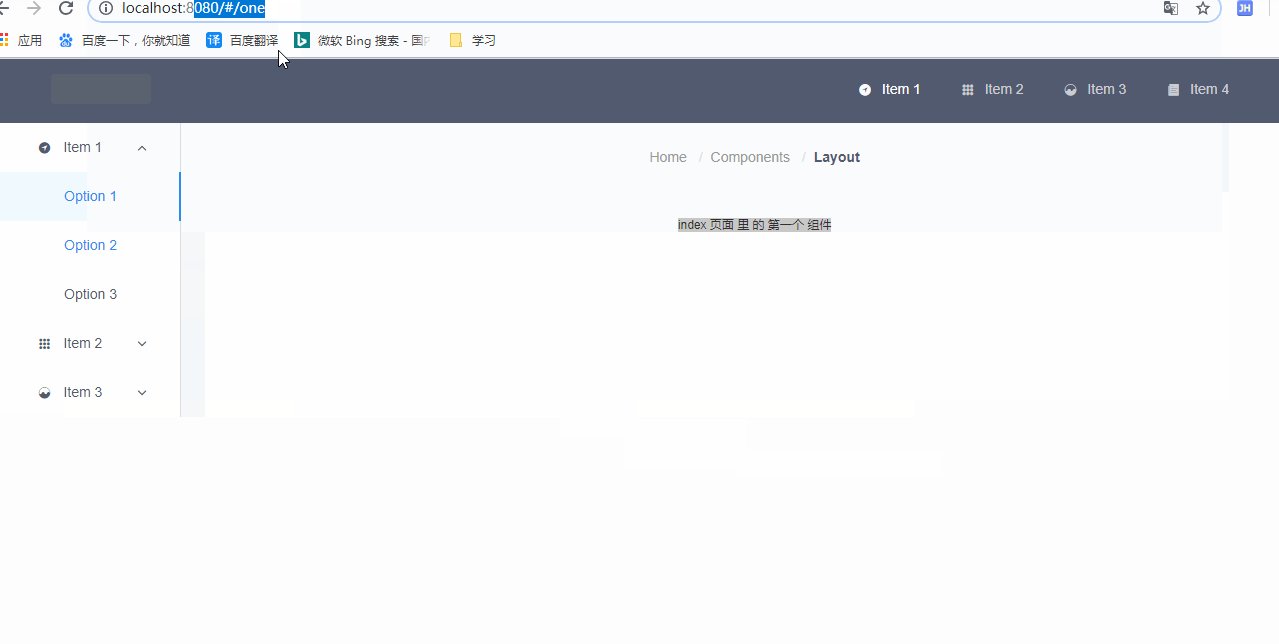
one.vue
<template> <div> index 页面 里 的 第一个 组件 </div> </template> <script> export default { data() { return { }; } } </script> <style> </style>
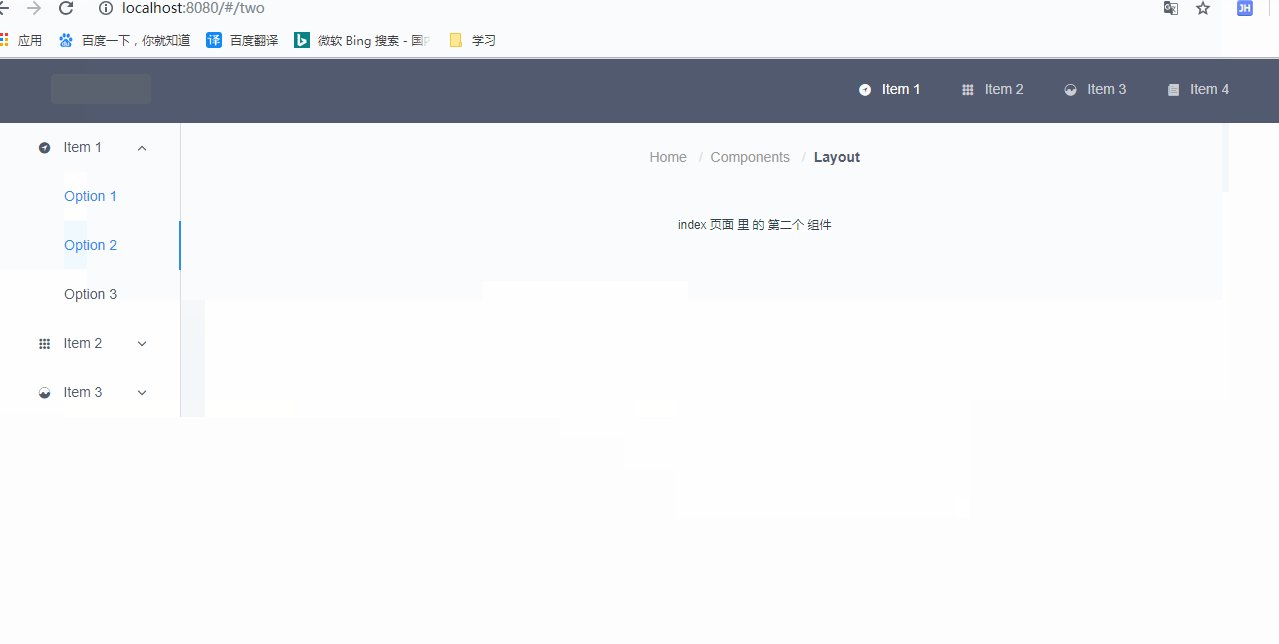
two.vue
<template> <div> index 页面 里 的 第二个 组件 </div> </template> <script> export default { data() { return { }; } } </script> <style> </style>
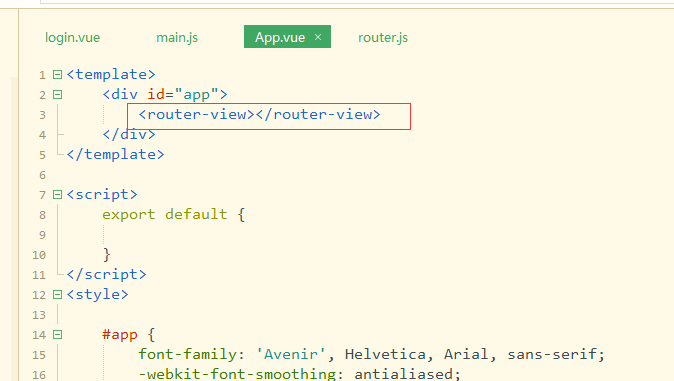
App.vue 文件中修改

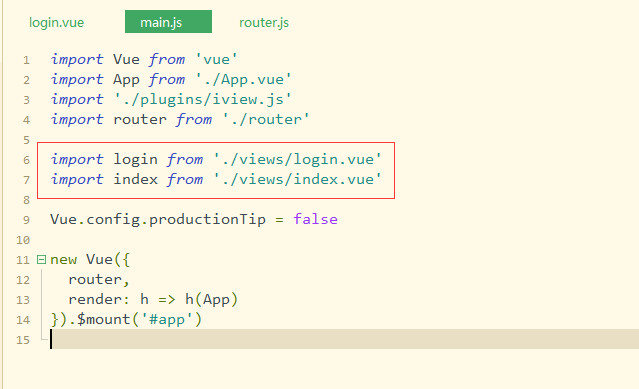
直接下来,在main.js 中 导入login 和 index 两个模块

在 router.js 文件 中 注册 组件
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [//一级路由
{
path: '/',
name: 'login',
component: () => import('./views/login.vue')
},
{
path:'/index',
name:'index',
component: () => import('./views/index.vue'),
children:[//二级路由
{
path:'/one',
name:'one',
component:() => import('./components/one.vue')
},
{
path:'/two',
name:'two',
component:() => import('./components/two.vue')
}
]
}
]
})
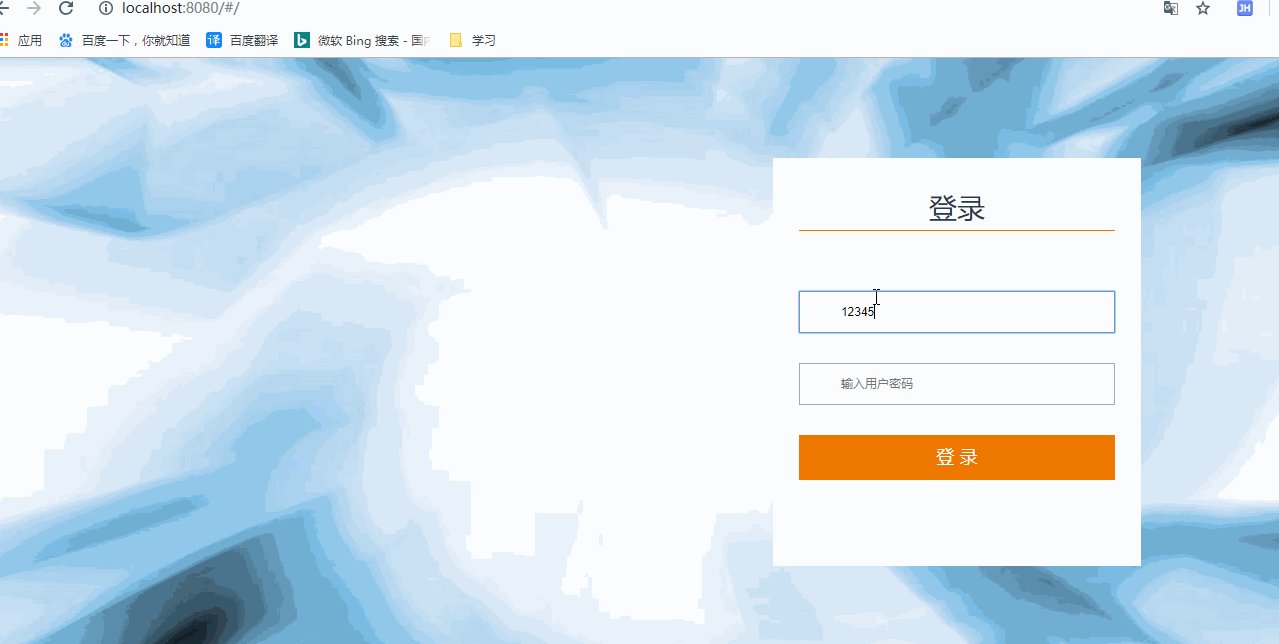
根目录下,访问直接是 显示 login.vue 组件
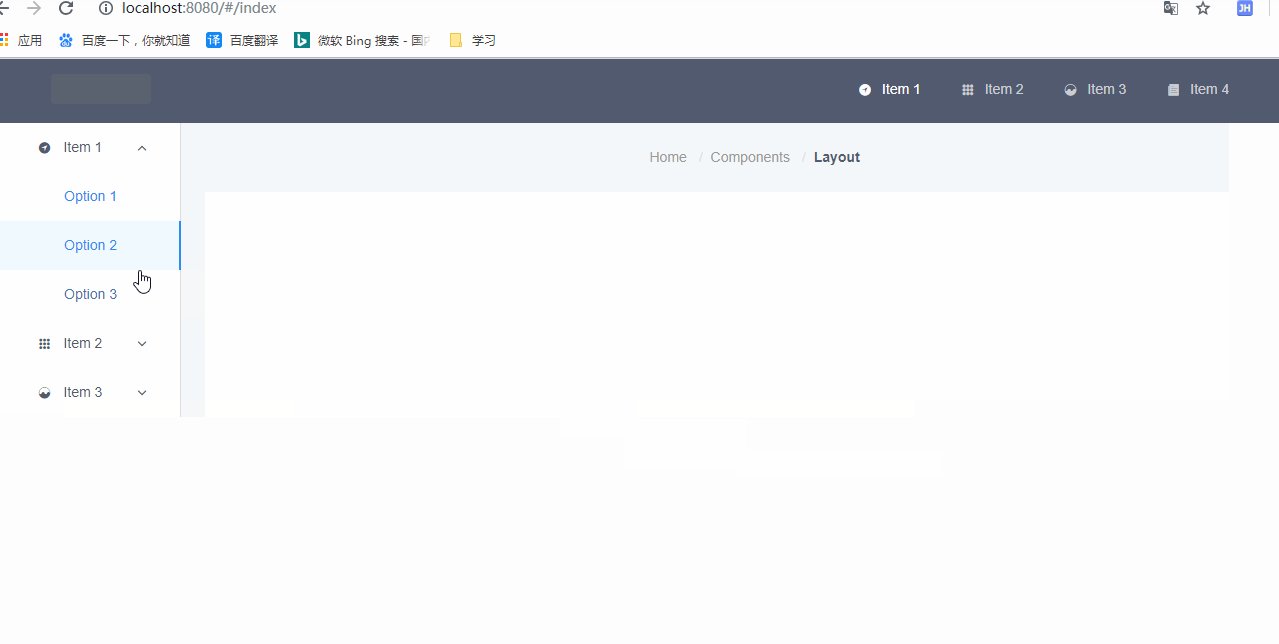
效果:

示例源码:





















 8083
8083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








