背景
近期做一个关于石油化工的3D数字孪生项目,模型均为客户那边提供,模型文件是obj+mtl+jpg组合。因为有较多局部控制动画,所以建模被要求拆分成多个obj模型,然后在场景中自动组合使用。
现象
用THREEJS加载模型添加到场景中后发现两个问题:
1.渲染速度很慢;
2.如果浏览器同时开两个或窗口,那么会出现黑屏闪一下,然后页面就全白了,场景也都没了(如下图所示)。

调查
经过调查发现,打开一个窗口时,GPU内存被占用3.6G,打开两个的时候直接飙到5.2G,我这里GPU专用内存是6G,所以打开三个的时候直接就蹦了,所以就出现了黑屏的现象。

分析
我查看了客户提供的资源文件总大小,大概40M左右(obj+mtl+jpg),所以感觉应该不是导入文件过大问题。
无意间修改了一个mtlLoader的代码,错把objLoader.setMaterials(material)给注释掉了,导致场景中模型没显示任何贴图。

但却惊奇的发现,GPU内存只占用了0.2G。

所以我就大胆猜测,内存应该是都被导入的mtl占用了。经过不带mtl只导入obj的测试,验证了我的猜测是对的。
有了方向,基本就成功了一半,所以接下来开始对mtlLoader中onLoad进来的material对象进行分析。
ThreeJS的MTLLoader中onLoad返回的是一个MaterialCreator对象,其中包含了materials和materialsInfo两个属性,一个存放mesh对象使用的材质对象,一个存放对应的mtl文件内容(如下图)。

一个mtl文件解析成一个MaterialCreator,一个MaterialCreator的materials中又有多个材质对象,所以好几G内存的占用,会不会是因为材质对象中有重复的。因为我记得THREEJS中,相同的对象不要重复创建,尽量使用clone,这样能提高性能。材质对象,如果是多个,那么就会被渲染多次。如果是相同的,通过clone,那是不是就渲染一次了。
带着这个疑问,我去查看了一下mtl源文件。发现确实是好多相同的描述出现在不同的mtl文件中,比如newmtl Material__2,这种描述,好多mtl文件中都有,有些是完全一样的内容,有些虽然名一样,但是内容不一样。那么这些一样的,处在不同mtl文件中的,在被threejs解析添加到场景后,不就是按独立的材质被单独渲染么,明明是一样的内容,却按新的来渲染,这不就造成了资源浪费,消耗了很多内存么,渲染次数多了,渲染速度自然就慢了。
解决
修改了一下mtlLoader的代码,创建一个map(什么都可以,不一定是map),用materialsInfo转成MD5作为key,用对应的materials作为value,加载一个缓存一个,如果当前加载的材质对象在缓存中存在,则直接clone一个,否则作为新的存入缓存。
核心代码:
// 相同材质采用克隆方式,不单独渲染,只需渲染45个材质对象,内存占用优化到1G,渲染速度3秒左右
const mtlCache = new Map()
shNameList.forEach(name => {
mtlLoader.load('model/sh/整体罐区/' + name + '.mtl', (material) => {
material.preload()
Object.keys(material.materialsInfo).forEach(k => {
const key = md5(JSON.stringify(material.materialsInfo[k]), 32)
if (mtlCache.has(key)) {
material.materials[k].copy(mtlCache.get(key))
} else {
mtlCache.set(key, material.materials[k])
}
})
const objLoader = new OBJLoader()
objLoader.setMaterials(material)
objLoader.load('model/sh/整体罐区/' + name + '.obj', (object) => {
ts.scene.add(object)
})
})
})
console.log(mtlCache)
// 单独渲染材质对象,需渲染261个材质对象,占用3.6G内存,渲染花费9秒左右
// const mtlList = []
// shNameList.forEach(name => {
// mtlLoader.load('model/sh/整体罐区/' + name + '.mtl', (material) => {
// console.log(material)
// const objLoader = new OBJLoader()
// material.preload()
// Object.keys(material.materials).forEach(k => {
// mtlList.push(material.materials[k])
// })
// objLoader.setMaterials(material)
// objLoader.load('model/sh/整体罐区/' + name + '.obj', (object) => {
// ts.scene.add(object)
// })
// })
// })
// console.log(mtlList)对比
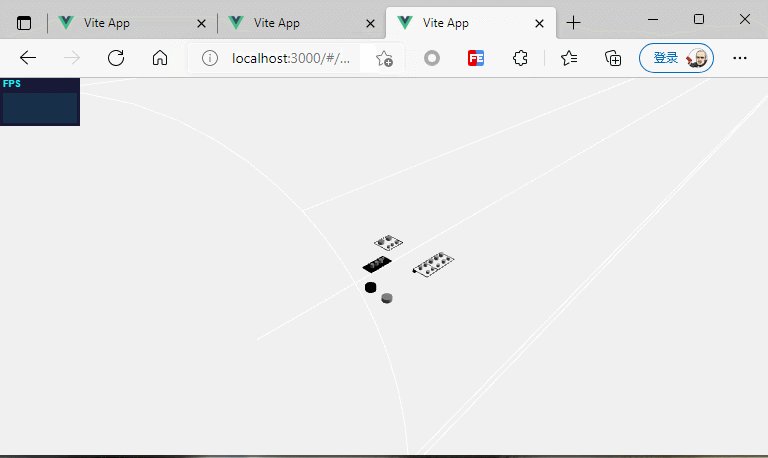
优化前:


优化后:
























 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








