最近ThingJS更新升级动作频频,3D应用开发更加便捷爽快!
1、编辑器升级
ThingJS升级了在线开发编辑器,全新的VScode风格编辑器,去掉了原来占位置的网页顶部导航,更贴近工程师的使用习惯,也带来更加沉浸式的开发体验。
旧版编辑器页面

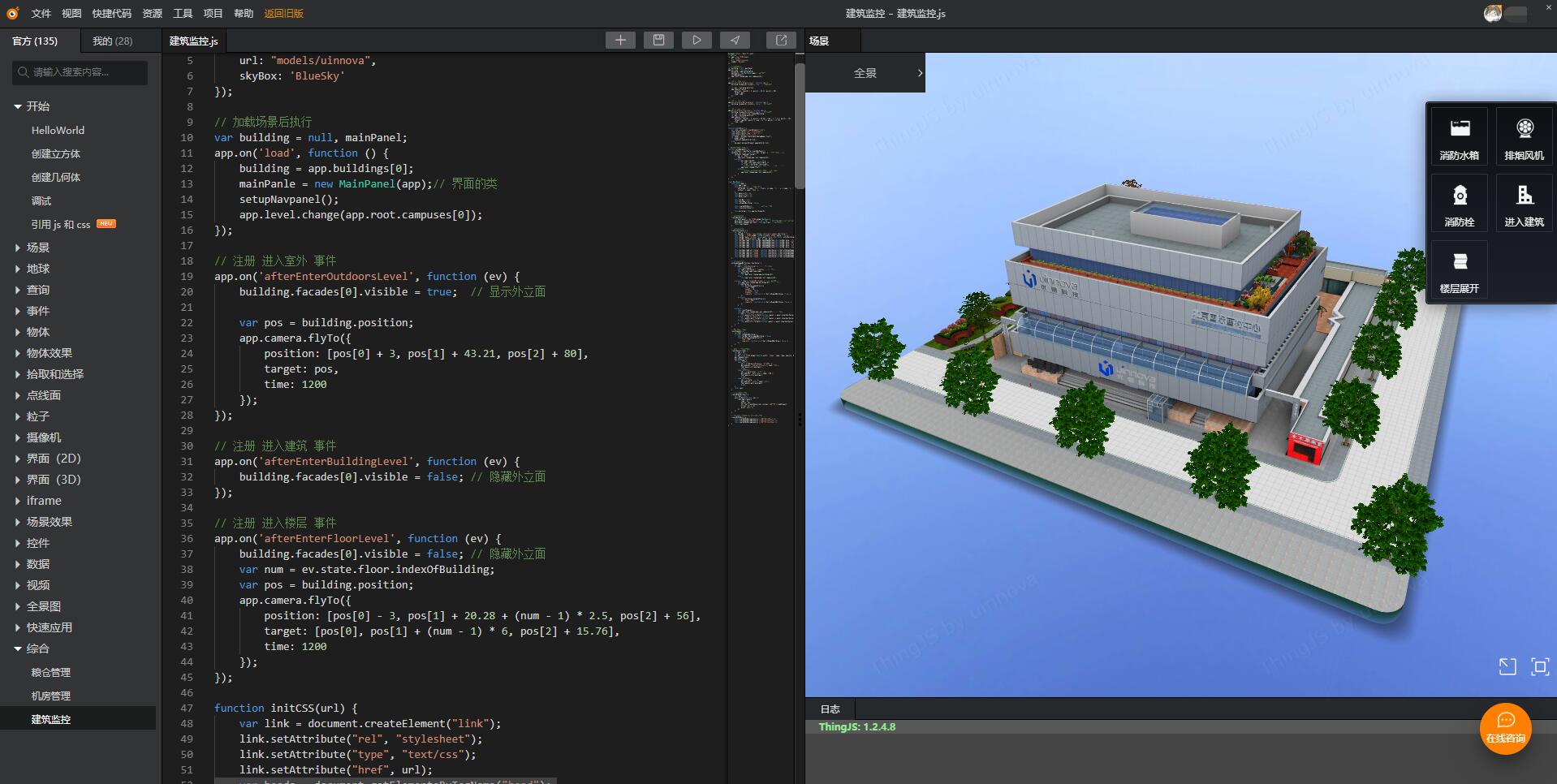
新版编辑器页面 【采用工程师熟悉的vscode风格,部分功能收入到菜单栏,界面更整洁,功能更合理】

2、场景自动同步,搭建开发无缝衔接
场景自动同步
随着模模搭网站升级迁移开始,原来在模模搭网站和客户端搭建的场景已经自动同步到ThingJS平台,在ThingJS控制台可以看到,带有蓝色云彩形状标签的场景就是自动同步的场景。

模型自定义属性实时同步

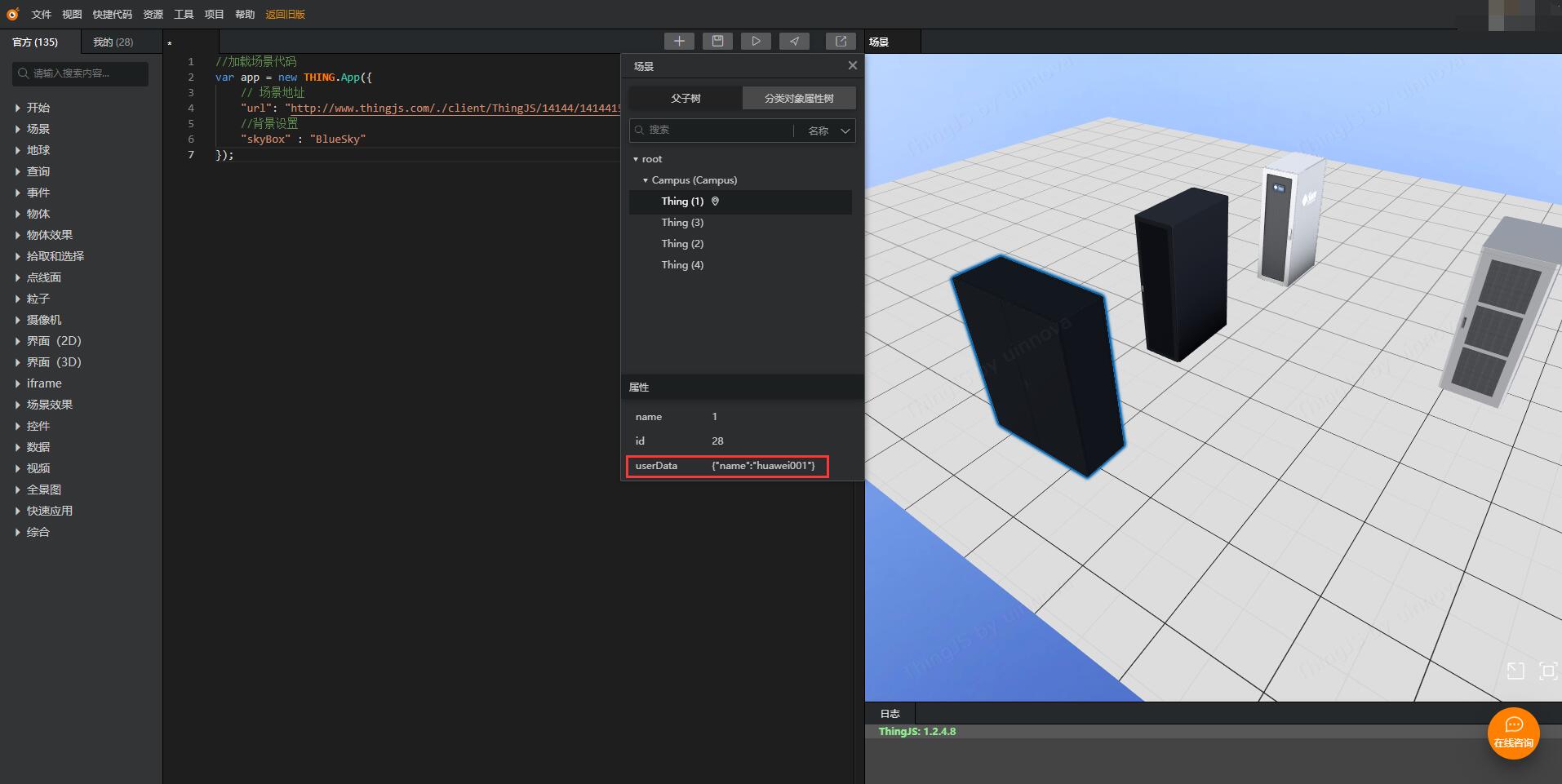
客户端修改模型自定义信息,ThingJS立即同步

场景自动同步之后,只要在CampusBuilder客户端添加或修改了模型的自定义信息并保存,在在线开发页面重新加载场景,即可实时获取刚刚修改的信息,开发过程中不用再来回保存、上传场景,3D场景搭建、开发更加流畅~





















 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








