$.each(array, [callback]) 遍历
不同于例遍 jQuery 对象的 $.each() 方法,此方法可用于例遍任何对象(不仅仅是数组哦~). 回调函数拥有两个参数:第一个为对象的成员或数组的索引, 第二个为对应变量或内容. 如果需要退出 each 循环可使回调函数返回 false, 其它返回值将被忽略.
each遍历,相信都不陌生,在平常的事件处理中,是for循环的变体,但比for循环强大.在数组中,它可以轻松的攻取数组索引及对应的值.例:
url: http://www.nowamagic.net/jquery/jquery_UseArray.php
不同于例遍 jQuery 对象的 $.each() 方法,此方法可用于例遍任何对象(不仅仅是数组哦~). 回调函数拥有两个参数:第一个为对象的成员或数组的索引, 第二个为对应变量或内容. 如果需要退出 each 循环可使回调函数返回 false, 其它返回值将被忽略.
each遍历,相信都不陌生,在平常的事件处理中,是for循环的变体,但比for循环强大.在数组中,它可以轻松的攻取数组索引及对应的值.例:
使用方法如下:
2013-06-03 13:16:51,768 action.TasksplitAction DEBUG: 打印第0个:[{ id:1, pId:0, name:"设计院", open:true},{ id:2, pId:1, name:"任务二", open:true},{ id:3, pId:2, name:"BJGS56", open:true},{ id:4, pId:3, name:"RNC5651(R307)", open:true},{ id:5, pId:4, name:"丰台南苑机场ZTDB2", open:true},{ id:6, pId:1, name:"任务三", open:true},{ id:7, pId:6, name:"BJGS56", open:true},{ id:8, pId:7, name:"R5631", open:true},{ id:9, pId:8, name:"军事医学科学院后勤综合楼M", open:true},{ id:10, pId:8, name:"京鑫发夜总会M", open:true},{ id:11, pId:8, name:"宏图腾商贸DCS2", open:true},{ id:12, pId:8, name:"宏图腾商贸DCS1", open:true},{ id:13, pId:8, name:"丰台张仪村125号院DCS3", open:true},{ id:14, pId:1, name:"任务一", open:true},{ id:15, pId:14, name:"BJGS56", open:true},{ id:16, pId:15, name:"R5635", open:true},{ id:17, pId:16, name:"理想城三期M3", open:true},{ id:18, pId:16, name:"理想城3期M2", open:true}]
2013-06-03 13:16:51,768 action.TasksplitAction DEBUG: 打印第1个:[{ id:19, pId:0, name:"西安汇诚", open:true},{ id:20, pId:19, name:"任务二", open:true},{ id:21, pId:20, name:"BJGS56", open:true},{ id:22, pId:21, name:"RNC5651(R307)", open:true},{ id:23, pId:22, name:"大兴西红门医院ZTD3", open:true},{ id:24, pId:22, name:"石景山压力容器ZTD1", open:true},{ id:25, pId:22, name:"石景山压力容器ZTD2", open:true},{ id:26, pId:22, name:"石景山压力容器ZTD3", open:true},{ id:27, pId:22, name:"丰台南苑机场ZTDB1", open:true},{ id:28, pId:19, name:"任务三", open:true},{ id:29, pId:28, name:"BJGS56", open:true},{ id:30, pId:29, name:"R5631", open:true},{ id:31, pId:30, name:"宏图腾商贸DCS3", open:true},{ id:32, pId:19, name:"任务一", open:true},{ id:33, pId:32, name:"BJGS56", open:true},{ id:34, pId:33, name:"R5635", open:true},{ id:35, pId:34, name:"理想城三期M1", open:true}]
2013-06-03 13:16:51,768 action.TasksplitAction DEBUG: 打印第2个:[{ id:36, pId:0, name:"华星", open:true},{ id:37, pId:36, name:"任务二", open:true},{ id:38, pId:37, name:"BJGS56", open:true},{ id:39, pId:38, name:"RNC5651(R307)", open:true},{ id:40, pId:39, name:"石景山永乐中学ZTD1", open:true},{ id:41, pId:36, name:"任务三", open:true},{ id:42, pId:41, name:"BJGS56", open:true},{ id:43, pId:42, name:"R5631", open:true},{ id:44, pId:43, name:"丰台张仪村125号院DCS2", open:true},{ id:45, pId:43, name:"丰台张仪村125号院DCS1", open:true},{ id:46, pId:36, name:"任务一", open:true},{ id:47, pId:46, name:"BJGS56", open:true},{ id:48, pId:47, name:"R5635", open:true},{ id:49, pId:48, name:"理想城三期M4", open:true},{ id:50, pId:48, name:"西宏苑小区DCS3", open:true},{ id:51, pId:48, name:"西宏苑小区DCS2", open:true}]
<BODY>
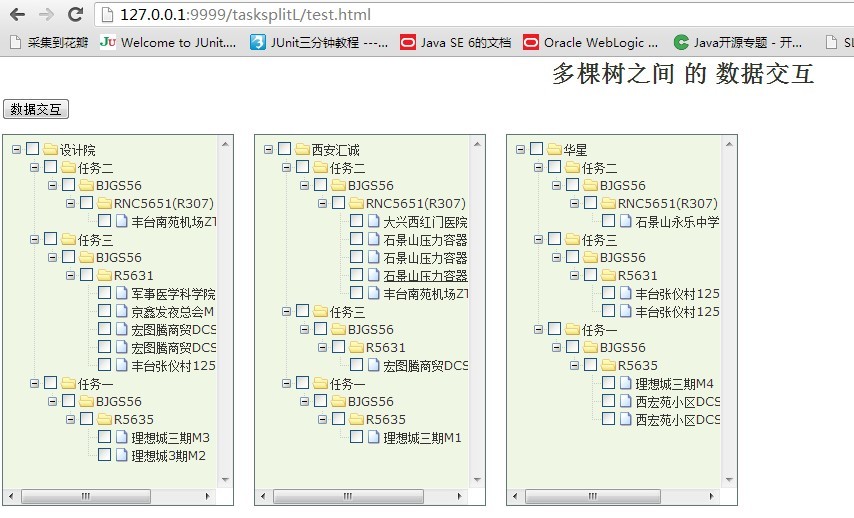
<h1>多棵树之间 的 数据交互</h1>
<button id="send">数据交互</button>
<script type="text/javascript">
$('#send').click(function(){
var toSend=$.ajax({
type:'post',
url:'./tasksplitAction/test.action',
data:{},
cache:false,
dataType:'json',
success:function(data){
var $tr = $("<tr></tr>");
for (var i=0;i<data.length;i++)
{
var $td = $("<td></td>");
var boarddiv = "<div class='zTreeDemoBackground left'><ul id='treeDemo"+i+"' class='ztree'></ul></div>";
$td.append(boarddiv);
$td.appendTo($tr);
$tr.appendTo($("#tab"));
}
$.each(data,function(key,val){
var _temp = eval(data[key]);
$.fn.zTree.init($("#treeDemo"+key), setting, _temp);
});
},
error:function(){
alert("ajax-error");
}
});
})
</script>
<table id="tab"></table>
</BODY>url: http://www.nowamagic.net/jquery/jquery_UseArray.php























 862
862

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








