uniapp做微信小程序分享的时候,只能使用button按钮,借助btn按钮的open-type="share"属性实现分享功能,分享功能的事件是一个类生命周期,与生命周期同级的方法onShareAppMessage,回调参数res可以利用来做判断等,整个onShareAppMessage方法,要求是返回一个对象,对象固定几个参数,用来实现分享所需
示例:
html结构

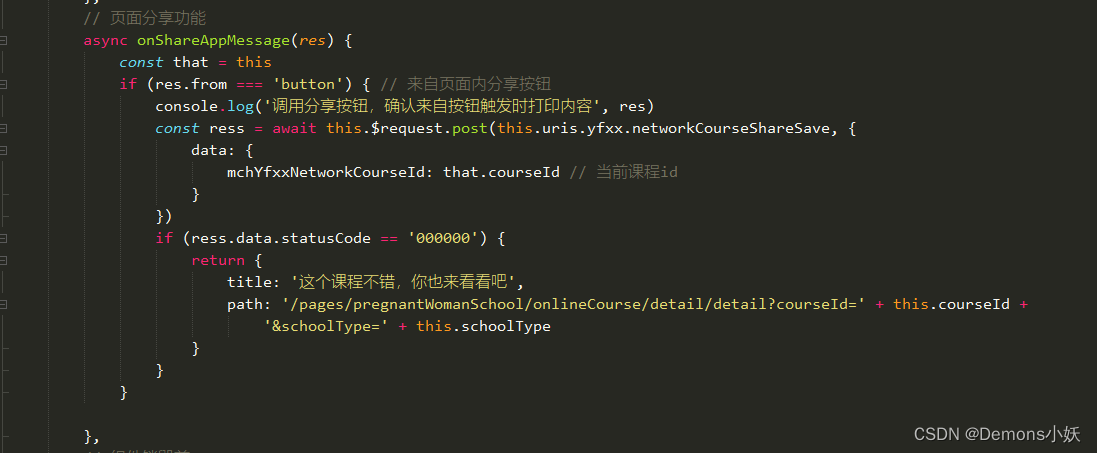
js部分

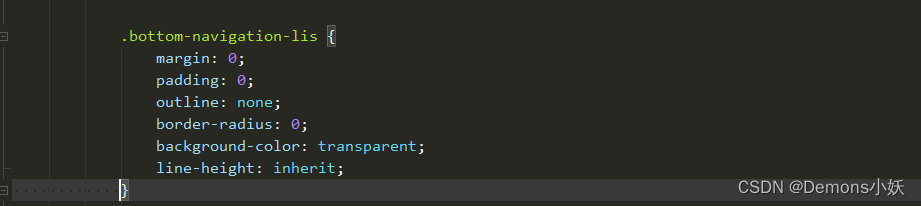
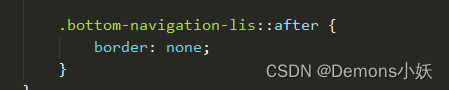
css部分
注:css样式需要固定的一部分设置,用来消除button的样式变形,如果不设置,页面展示的时候,会有无法消除的边框、阴影等


此时,当前页面已经有了分享功能,点击胶囊可以看到分享按钮不再是灰色,并且在页面中点击按钮所包裹的dom时,会弹出分享弹窗
注:分享弹窗为微信提供的功能,应该是所有微信小程序通用的分享样式,模拟器只能模拟分享动作,不能进行分享,因为没有好友列表,如果想要查看真实分享效果,请使用真机模拟





















 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








