vue项目js代码中输出html代码时,使用img标签引用图片不显示的解决方法,
不显示的代码图片
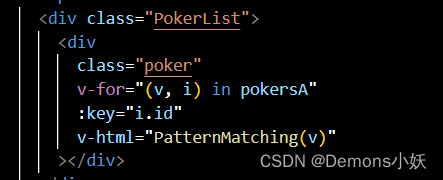
html部分

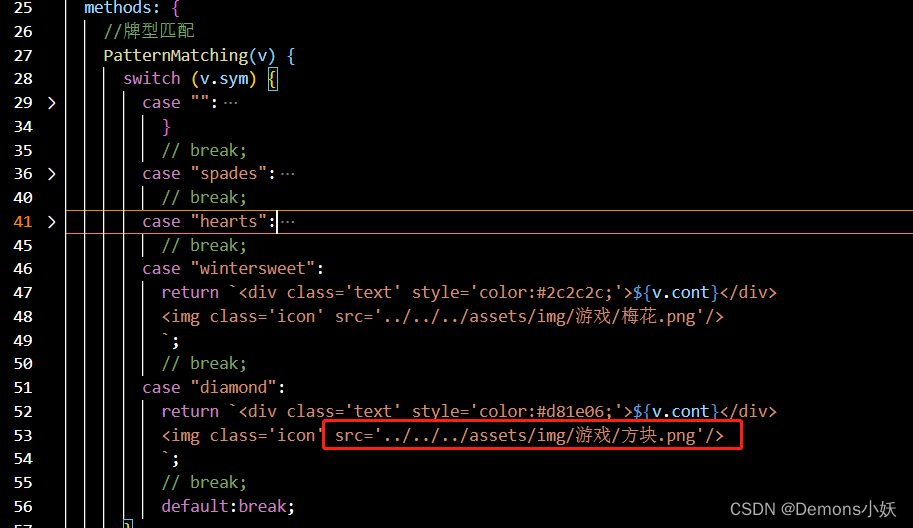
js部分

此时页面图片展示不出来
解决办法1
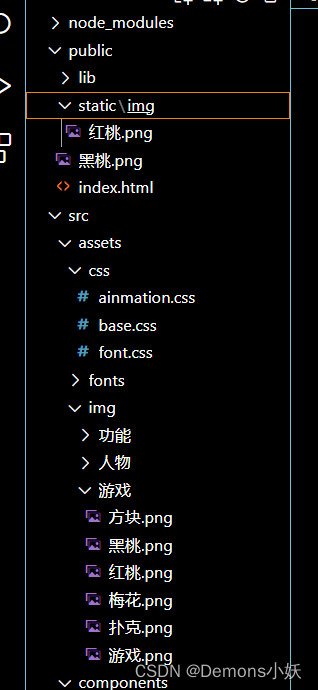
图片放置在public打包后的目录下

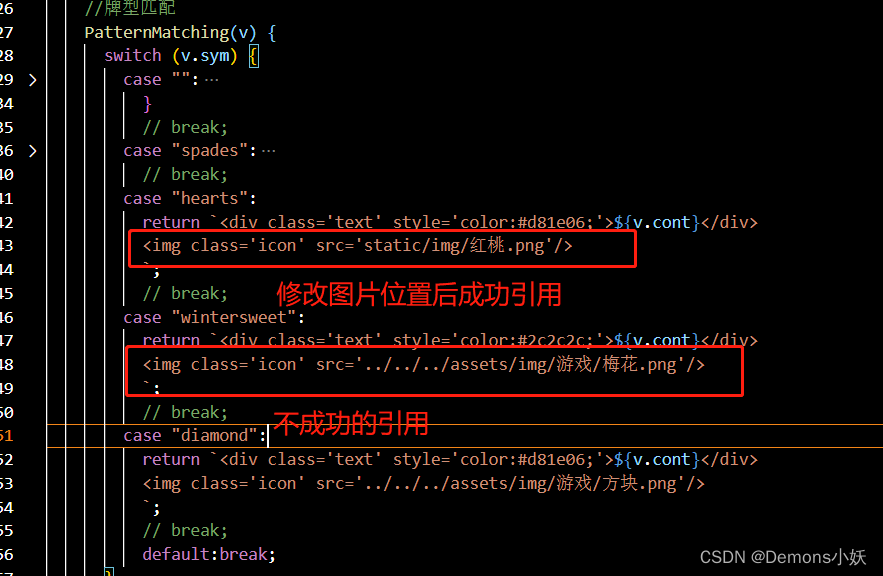
js代码引用

解决办法2
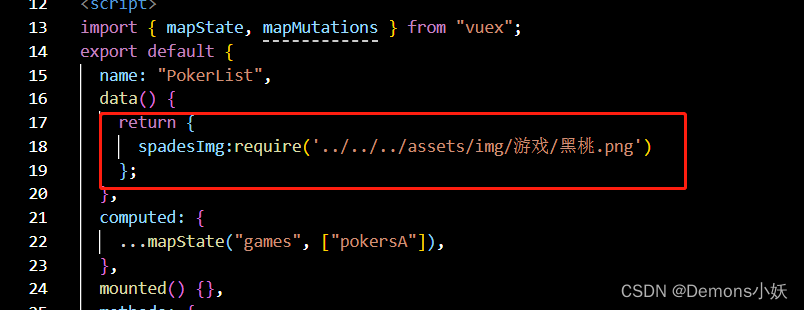
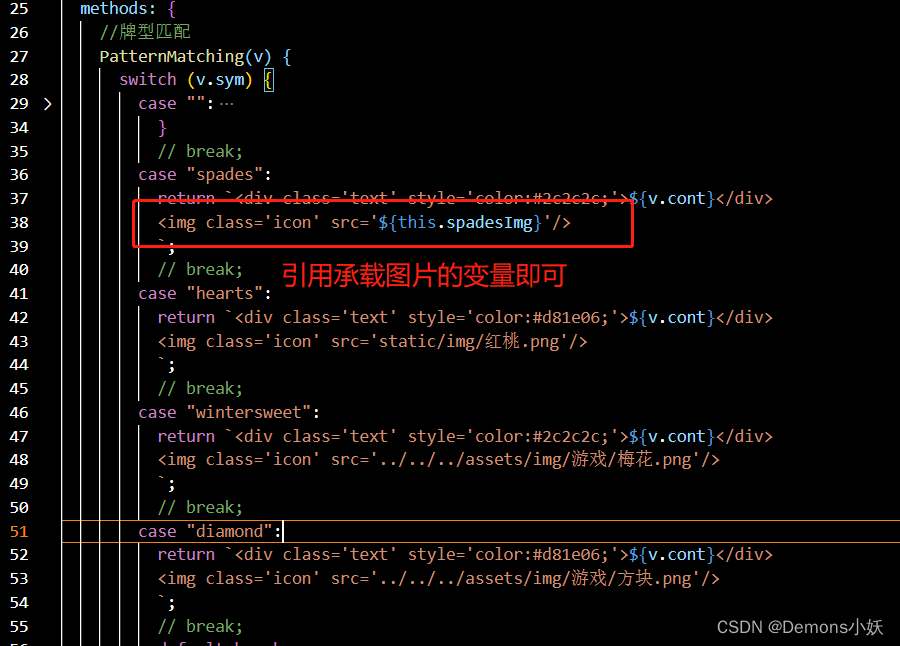
使用变量承载并require图片路径

js代码引用

两种解决方案分析
方案1放置在public文件夹内,会导致图片没有经过webpack压缩,最终增加打包体积相比放置在src文件夹内更大,但是可以通过相对路径直接引用没有其他引用问题,加载速度更快
方案2放置在src文件夹内,可以压缩图片,相比public文件夹内存放打包体积小,但是引用时可能会出现引用方法问题需要解决,但是经过webpack打包、压缩和优化,客户端页面加载时间会缩短,带宽占用会相比public文件夹更小
最后总结
考虑性能和开销等影响,如果图片等静态资源体积较大的情况下,考虑放置在public文件夹内,反之,放置在src文件夹内





















 4430
4430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








