前言
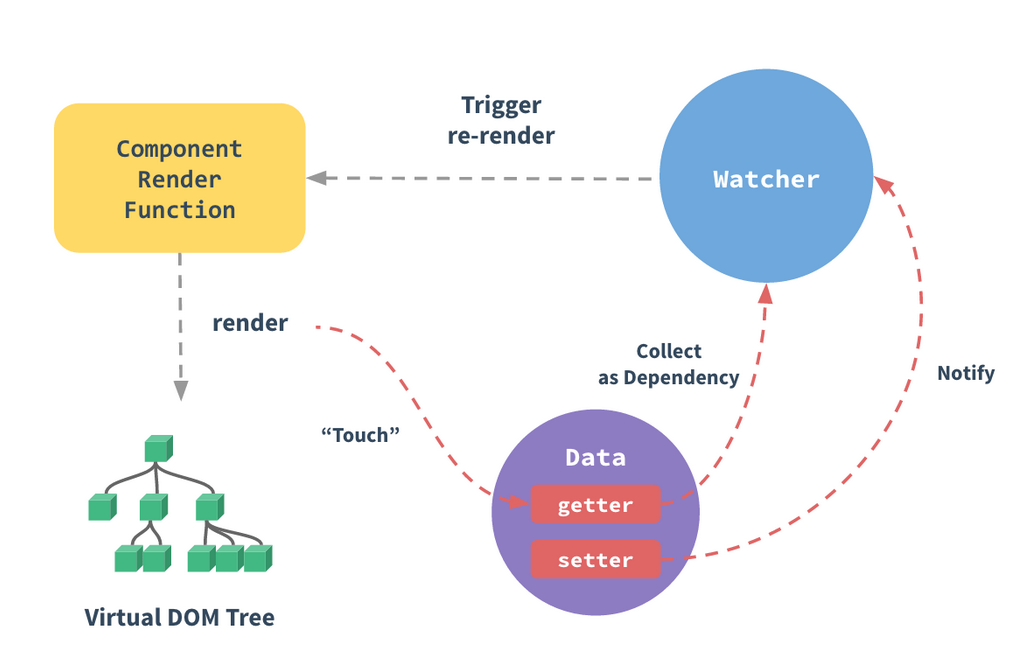
在上一篇博客vue2响应式原理之递归侦测全部对象属性,讲述了对象中嵌套对象或者数组的深层嵌套进行数据劫持使对象全部属性变得响应式,这一篇将讲述如果数据发生变化通过getter和sertter进行依赖收集通知Watcher进行视图更新
一、依赖是什么?

- 使用到数据的地方称为依赖,我们会在getter中收集依赖,在setter中触发依赖。
- 我们把依赖收集的代码封装成一个Dep类用来管理依赖,然后在每个Observer实例中都有一个Dep的实例
- Dep使用发布订阅模式,当数据发生变化时,会循环依赖列表,把所有的Watcher都通知一遍
- 当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。
二、Dep类和Watcher类
1.Dep类
我们把依赖收集的代码封装成一个Dep类用来管理依赖,然后在每个Observer实例中都有一个Dep的实例,Dep使用发布订阅模式,当数据发生变化时,会循环依赖列表,把所有的Watcher都通知一遍
// src/Dep.js
var uid = 0;
export default class Dep {
constructor(){
this.id = uid++;
//创建一个数组存储订阅者,也就是Watcher实例
this.subs = []
}
//添加订阅
addSub(sub) {
this.subs.push(sub)
}
//添加依赖
depend() {
//Dep.target是我们指定的一个全局位置
if (Dep.target) {
this.addSub(Dep.target)
}
}
//通知更新
notify() {
console.log('通知更新方法notify')
//浅克隆一份,防止原数组被更改
const subs = this.subs.slice();
//遍历更新
for ( let i = 0 , l = subs.length ; i < l ; i++) {
subs[i].update();
}
}
};2.Watcher类
依赖就是watcher.只有watcher触发的getter才会收集依赖,哪一个watcher触发了getter,就把哪一个Watcher收集到Dep中,代码实现的巧妙之处:Watcher把自己设定到一个全局的一个指定位置然后读取数据,因为读取了数据,所以会触发这个数据的getter.在getter中就能得到当前正在读取数据的Watcher,并把这个Wacher收集到Dep中
// src/Watcher.js
import Dep from "./Dep";
var uid = 0;
export default class Watcher{
constructor(target, expression, callback) {
this.id = uid++;
this.target = target;
this.getter = parsePath(expression)
this.callback = callback
this.value = this.get()
}
update() {
this.run()
}
get() {
// 收集以来阶段 让全局Dep.target设置为Watcher本身,那么就是进入收集依赖阶段
Dep.target = this;
const obj = this.target
var value
try {
value = this.getter(obj)
} finally {
Dep.target = null
}
return value
}
run() {
this.getAndInvoke(this.callback);
}
getAndInvoke(cb) {
const value = this.get();
if(value !== this.value || typeof value == 'object') {
const oldvalue = this.value
this.value = value
cb.call(this.target, value, oldvalue)
}
}
};
function parsePath(str) {
var segments = str.split('.');
return (obj) =>{
for(let i = 0;i < segments.length ; i++) {
if(!obj) return;
obj = obj[segments[i]]
}
return obj;
}
}每一个Oberserver实例都有一个Dep实例
this.dep = new Dep();
// src/Observer.js
import { def } from './utils'
import defineReactive from './defineReactive'
import { arrayMethods } from './array'
import Dep from './Dep'
import observe from './observe';
export default class Observer {
constructor(value) {
// 每一个Oberserver实例都有一个Dep实例
this.dep = new Dep();
//给实例添加_ob_属性,值是这次new的实例
def(value, '__ob__', this, false)
// console.log('我是Observer构造器',value)
// 检查它是数组还是对象
if (Array.isArray(value)) {
// 如果是数组,强行将数组的原型,指向arrayMethods,通过重写数组原型方法来对数组的七种方法进行拦截
Object.setPrototypeOf(value, arrayMethods);
// 如果数组里面还包含数组 需要递归判断
this.observeArray(value)
} else {
this.walk(value)
}
}
//遍历
walk(value) {
for (let k in value) {
defineReactive(value, k)
}
}
observeArray(arr) {
for(let i = 0, l = arr.length; i<l; i++) {
observe(arr[i])
}
}
}在defineReactive构造器中创建Dep的实例,然后在getter中收集依赖,在setter中发布订阅模式,通知dep触发notify更新
// src/defineReactive.js
import Dep from "./Dep";
import observe from "./observe"
export default function defineReactive(data , key ,val) {
const dep = new Dep();
// console.log('我是defineReactive',key)
if (arguments.length == 2) {
val = data[key]
}
//递归关键
//子元素进行observe , 至此形成递归.这个递归不是函数自己调用自己,而是多个函数/类循环调用
let childOb = observe(val);
Object.defineProperty(data , key , {
enumerable:true,
configurable:true,
get(){
console.log('访问obj属性触发')
//如果处于依赖收集阶段
if (Dep.target) {
dep.depend();
if (childOb) {
childOb.dep.depend();
}
}
return val
},
set(newValue) {
console.log('修改obj属性触发' , newValue)
if (val === newValue) {
return;
}
val = newValue
childOb = observe(newValue)
//发布订阅模式,通知dep
dep.notify();
}
})
}总结
vue2响应式系列完结,这是我第一次写系列博客从看官网到稀土掘金和尚硅谷的vue2响应式原理是真的花了不少时间理解,但还是有很多不懂的但还是总结了一下自己所学希望下次改进,学习需要沉淀。不过懂得这些能跟面试官一斗了






















 1263
1263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








