【转】基于Web技术的Outlook Add-ins开发简介
转自: http://www.cnblogs.com/i-love-tech/p/8116989.html
我也是刚刚接触Outlook Add-ins的开发,水平有限;文中若有错误,拍砖请轻一些!
零、关于Outlook Add-ins
Outlook插件的种类不止一种, 早期的有基于COM技术的、基于VSTO(VisualStudio Tools for Office)的,还有就是这里介绍的基于Web技术实现的方式。微软的官网上将其称为:Outlook add-ins。这种插件好处:
*跨平台。开发一次,可能用于Outlook的Windows版、Mac版、手机版、以及Web(Office 365 和 Outlook.com)版。
*安装方便灵活。可以本地安装,也可以从上一键安装。注意:微软现在搞了一个Officestore,这个市场将来也许会成为风口哦。风口,风口,风口;重要的事情说三遍。
*开发相对(COM插件)简单。工程由manifest.xml、JavaScript、css、Html构成;换句话说,这种插件是B/S结构的,因此正式发布的插件,必须要有一个Web Server与前端协作。下面的图片基本可以说明这种插件的结构:
一、Outlook Add-ins初探
需要注意的是:
[1] 这种插件并不安装在本地,而存在于云端。
[2] 并非所有客户端都同时支持最新的功能。目前Outlook 2013 及更高版本、Outlook 2016 for Mac、Outlook Web App (Exchange 2013)、Outlook 网页版(Office 365 和 Outlook.com)均支持 Outlook Add-ins。
下面是Office Store的URL,大家可以安装几个看看, 目前大多数插件是免费的,收费的不多。
https://appsource.microsoft.com/zh-cn/marketplace/apps?product=outlook&page=1&src=office
我看找到几个比较有意思的插件:
[1] 对邮件进行安全扫描的:
https://appsource.microsoft.com/en-us/product/office/WA104381359?src=office&tab=Overview
[2] 翻译邮件的:
https://appsource.microsoft.com/en-us/product/office/WA104124372?src=office
[3] 预定星巴克场地的:
https://appsource.microsoft.com/en-us/product/office/WA104380233?src=office&tab=Overview
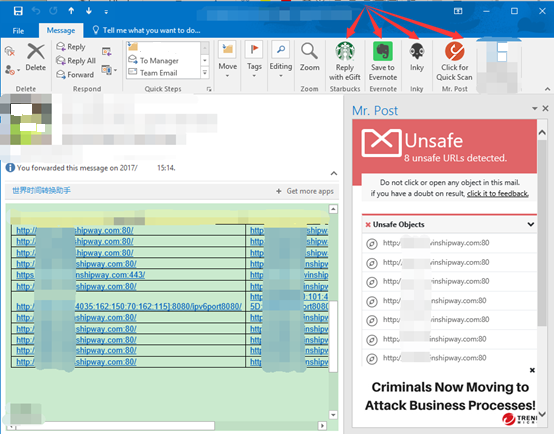
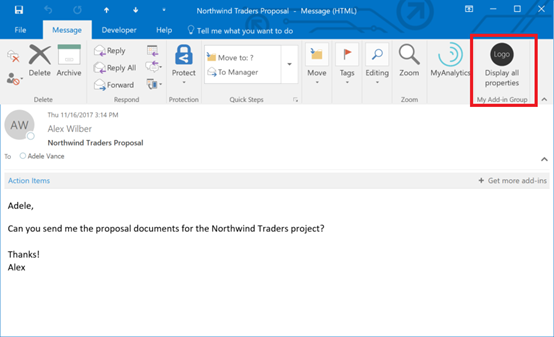
安装完后邮件工具栏上会出现相应的图标。插件的使用非常简单:打开一封邮件后,单击某个图标,右侧会自动弹出一个窗口,显示相关内容。这里以一款反病毒插件为例,首先打开可疑的邮件,然后点击图标进行扫描,几秒种后返回该邮件中URL是否安全。
右侧的小窗口是插件的工作区,可以在其中显示与插件相关的内容,如等待动画、结果等等。多说一句,这个反病毒插件似乎还有点用,界面也挺漂亮,可以避免乱点URL中招;就是这个“趋势软件”没怎么听过,估计是个创业公司;要是大厂商出的就更让人放心了!
二、开发实例
若要开发Outlook 插件需要了解Javascript & JQuery & Html & XML。这个例子来自于微软的官网,我实践后加入了自己的理解。本例功能很简单,就是获取某封邮件的信息,如发件人、ID等。
3.1 开发环境搭建
l 安装 Node.js, 不会装的自行百度
l 安装Yeoman: npm install -g yogenerator-office
3.2 开发过程
第一步:创建一个文件夹,并以管理员权限打开CMD,进入该目录
第二步:使用Yeoman生成器创建一个Outlook add-in project
注意:该cmdshell要有管理员权限!
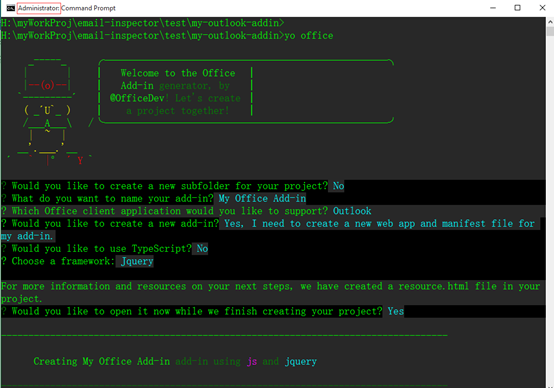
CMD中全部内容如下:
|
H:\>cd H:\myWorkProj\test\my-outlook-addin
H:\myWorkProj\test\my-outlook-addin> H:\myWorkProj\test\my-outlook-addin>yo office
_-----_ ╭──────────────────────────╮ | | │ Welcome to the Office │ |--(o)--| │ Add-in generator, by │ `---------´ │ @OfficeDev! Let's create │ ( _´U`_ ) │ a project together! │ /___A___\ /╰──────────────────────────╯ | ~ | __'.___.'__ ´ ` |° ´ Y `
? Would you like to create a new subfolder for your project? No ? What do you want to name your add-in? My Office Add-in ? Which Office client application would you like to support? Outlook ? Would you like to create a new add-in? Yes, I need to create a new web app and manifest file for my add-in. ? Would you like to use TypeScript? No ? Choose a framework: Jquery
For more information and resources on your next steps, we have created a resource.html file in your project. ? Would you like to open it now while we finish creating your project? Yes
----------------------------------------------------------------------------------
Creating My Office Add-in add-in using js and jquery
----------------------------------------------------------------------------------
create package.json create my-office-add-in-manifest.xml create app.css create assets\icon-16.png create assets\icon-32.png create assets\icon-80.png create assets\logo-filled.png create bsconfig.json create function-file\function-file.html create function-file\function-file.js create app.js create index.html create resource.html
I'm all done. Running npm install for you to install the required dependencies. If this fails, try running the command yourself.
npm WARN deprecated express@2.5.11: express 2.x series is deprecated npm WARN deprecated connect@1.9.2: connect 1.x series is deprecated npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN my-office-add-in@0.1.0 No description npm WARN my-office-add-in@0.1.0 No repository field. npm WARN my-office-add-in@0.1.0 No license field. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.1.3 (node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
added 438 packages in 66.034s
|
第三步:修改默认代码和配置
[1] 在代码编辑器(如Notepad++)中,打开项目根目录中的index.html。 index.html决定outlook右侧窗口的内容。将 <body> 元素内的 <header> 和 <main> 替换为以下标记并保存该文件。
| <div class="ms-Fabric content-main"> <h1 class="ms-font-xxl">Message properties</h1> <table class="ms-Table ms-Table--selectable"> <thead> <tr> <th>Property</th> <th>Value</th> </tr> </thead> <tbody class="prop-table"/> </table> </div> |
[2] 在项目的根目录中找到app.js编辑,用以下代码替换全部内容,然后保存该文件。
'use strict'
|
[3] 在项目的根目录中打开 app.css,用以下代码替换全部内容,然后保存该文件。
html body
td.prop-val
.content-main
|
[4] 修改manifest.xml
- 打开 my-office-add-in-manifest.xml 文件。
- ProviderName 元素具有占位符值。 将其替换为你的姓名。
- Description 元素的 DefaultValue 属性具有占位符。 将其替换为 My First Outlook Add-in。
- SupportUrl 元素的 DefaultValue 属性具有占位符。 将其替换为 https://localhost:3000。
<ProviderName> <DefaultLocale> <!-- The display name of your add-in. Used on the store and various places of the Office UI such as the add-ins dialog. --> <DisplayName DefaultValue="My Office Add-in" /> <Description DefaultValue="My First Outlook Add-in"/> <!-- Icon for your add-in. Used on installation screens and the add-ins dialog. --> <IconUrl DefaultValue="https://localhost:3000/assets/icon-32.png" /> <HighResolutionIconUrl DefaultValue="https://localhost:3000/assets/hi-res-icon.png"/> <!--If you plan to submit this add-in to the Office Store, uncomment the SupportUrl element below--> <SupportUrl DefaultValue="https://localhost:3000" />
|
三、安装测试插件
- 在命令提示符/行中,确保自己处于项目的根目录中,然后输入 npm start。此操作将启动 Web 服务器(地址为 https://localhost:3000)并在默认浏览器中打开该地址,确保正确启动了web server。
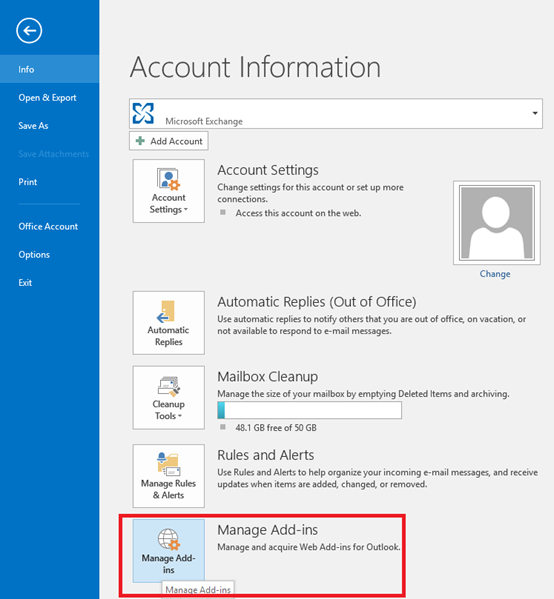
2. Outlook安装插件。我用的是Outlook 2016, 安装方式如下:
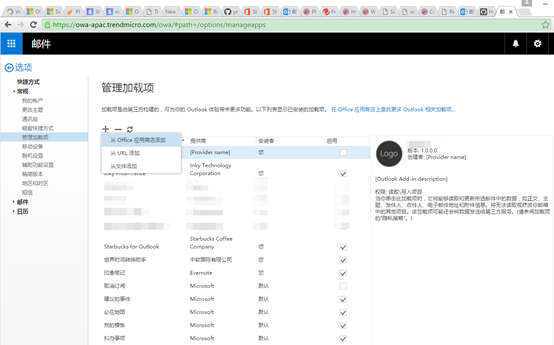
跳到浏览器后,点击“+”选择从文件加载,浏览器在未出现任何证书错误的情况下加载外接程序页面后,加载 my-office-add-in-manifest.xml 文件。
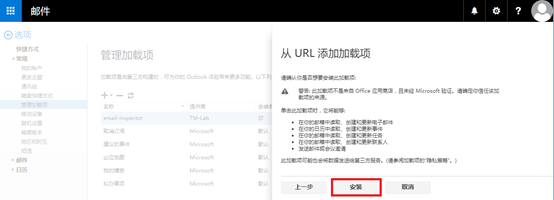
选择manifest.xml后就按提示安装
安装成功后Outlook工具栏上面会出现一个图标。
3. 使用时,打开一封 Outlook中的邮件,点击插件图标。
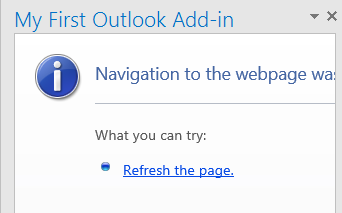
Microsoft Office 项目生成器生成的自签名证书目前存在问题,这将导致浏览器报告外接程序站点不安全,并阻止插件在 Outlook 客户端中加载。看到这个页面不用管,点击“Refresh the page”继续。
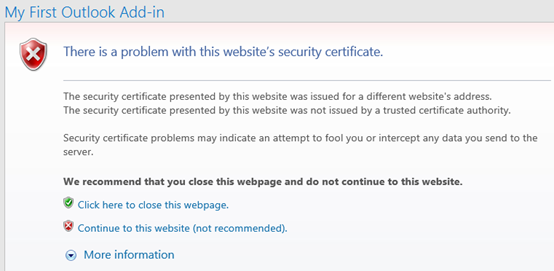
接下来点击“Continue to this website …”:
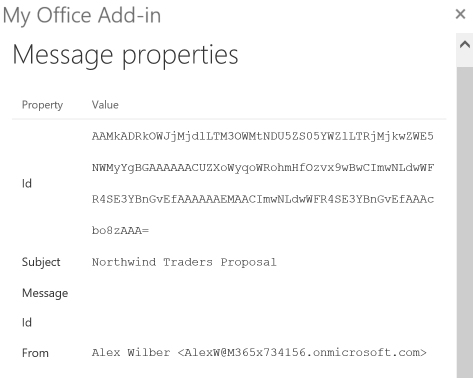
- 接下来会自动显示右侧的任务窗格,我们可以看到当前邮件的信息:
到此结束!
========================================
我自己的题外话:【1】原文作者提到Outlook插件可能会成为一个风口,值得大家注意。 【2】多年不写博客,CSND编辑器还是很烂, 花点时间改进改进吧;这么烂都快没兴致写东西了!!!



































 1672
1672

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








