Select组件的OnChange一般只能拿到value的值,
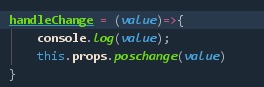
onChange={(value)=>{console.log(value)}} //1 id
但是如果我们除了保存当前 option的id外,还要获取对应的name时,如何处理呢?
方案一:

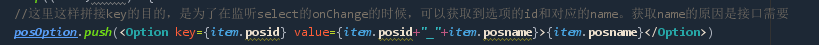
原理:通过将id和name拼接在value,onChange事件触发时,就可以获取到拼接好的值,保存时,通过 stringObject.split(separator,howmany) ,将字符串切割成字符串数组,再对应字段保存即可。
缺点:编辑的时候就有问题了,select选择器,一般接口只会传id,option没有对应的value,显示失败。
方案二:

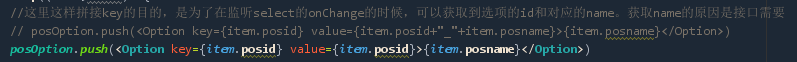
option还是按照平常的写法

原理:在select中,加入labelInValue。
默认情况下 onChange 里只能拿到 value,如果需要拿到选中的节点文本 label,可以使用 labelInValue 属性。
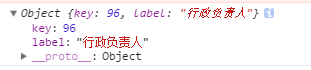
选中项的 label 会被包装到 value 中传递给 onChange 等函数,此时 value 是一个对象。(copy手册)
 打印一下输出
打印一下输出





















 5843
5843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








