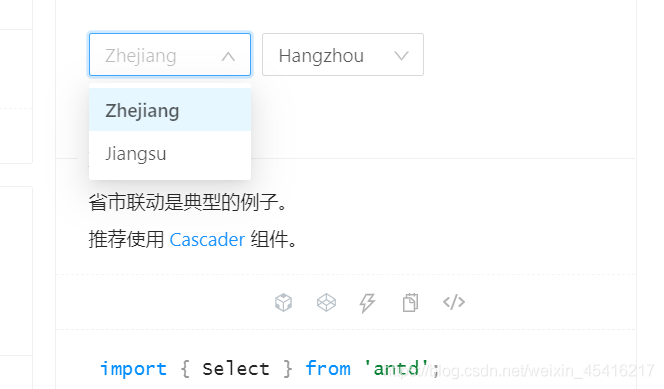
1、预期实现效果

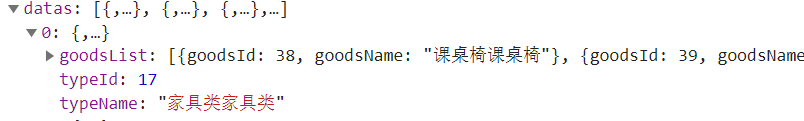
2、这是后台返回数据模式

3、思路:
根据typeId选择来获取绑定到第二个下拉框的数据选择
4、实现步骤
- 开始的时候对typeId进行定义初始化-

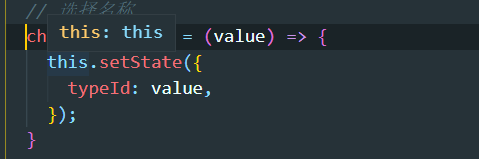
- 给第一个下拉框绑定回调事件,更新当前的typeId值

- 根据typeId 去循环遍历第第二个选择框数据
// 获取物品名称
const goodsNames = (goodsListType || []).map((item) => {
if (typeId === item.typeId) {
return item.goodsList.map((item2, index2) => {
return <Option key={DataUtils.generateKey(index2)} value={item2.goodsId}>{item2.goodsName}</Option>
})
}
})
- 完整下拉框联动代码
<Select
defaultValue="请选择"
style={{ width: '200px', marginTop: '20px', marginLeft: '-5px' }}
onChange={this.changeTypeName}
>
{(goodsListType || []).map((item, index) => {
return (
<Option value={item.typeId} key={DataUtils.generateKey(index)}>{item.typeName}</Option>
)
})}
</Select>
</Col>
<Col span={8}>
<Select
defaultValue="请选择"
style={{ width: '200px', marginTop: '20px' }}
onChange={this.changeGoodsName}
>
{goodsNames}
</Select>
</Col>






















 5213
5213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








