三者均有两个方法,一个有参,一个无参
html
读取和修改元素的HTML标签
对应js中的innerHTML
- 无参:取得第一个匹配元素的html内容
不能用于XML文档,可以用于XHTML文档
返回String
<div>
<p>Hello</p>
</div>
$("div").html(); //结果:Hello- 有参:设置每一个匹配元素的html内容
不能用于XML文档,可以用于XHTML文档
返回一个jQuery对象
<div></div>
$("div").html("<p>Hello World!</p>");//结果:[<div><p>Hello World!</p><div>]text
读取和修改元素的纯文本内容
对应js中的innerText
- 无参:取得所有匹配元素的内容
结果是由所有匹配元素包含的文本内容组合起来的文本
返回String
<p>
<b>Hello</b>
fine
</p>
<p>Thank you!</p>
$("p").text(); //结果:HellofineThankyou!- 有参:设置所有匹配元素的文本内容
html标签不会被浏览器识别,而是当做字符串输出
返回一个jQuery对象
<p>Test Paragraph</p>
$("p").text("<b>Some</b> new text."); //结果:[<p><b>Some</b> new text.</p>]val
读取或修改表单元素的value值
无参:获得第一个匹配元素的当前值
在jQuery1.2中,可以返回任意元素的值了,包括select,如果多选,将返回一个数组,其包含所选元素的值
返回的是一个String或字符串数组有参:设置每一个匹配元素的值
在jQuery1.2中,这也可以为check,select,radio元件赋值
返回一个jQuery对象
<input type="text" />
$("input").val("Hello world!");//结果:Hello world!text与val对比
text()不能使用在表单元素上
val()只能使用在表单元素上
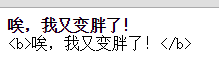
html与text对比
<body>
<div id="html"></div>
<div id="text"></div>
<script>
var $content="<b>唉,我又变胖了!</b>";
$("#html").html($content);
$("#text").text($content);
</script>
</body>页面效果:
三者都可以使用回调函数的返回值来动态的改变多个元素的内容























 1290
1290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








