1.html()
获得的是第一个符合要求标签中的所有内容
不传参的时候,获取的是元素内部的超文本内容
传递一个参数的时候,就是设置元素内部的超文本内容
注意:获得内容包括标签信息,所以也可以用来往页面中动态添加标签,但添加的时候不再是往第一个符合要求的标签中添加,而是往所有符合要求的标签中覆盖添加
var content = $('li').html('<p>hello</p>')
<div>
<ul>
<li class="a">2</li>
<li class="b">3</li>
<li class="c">4</li>
</ul>
</div>
分析:$('li').html()输出为第一个li节点的值2
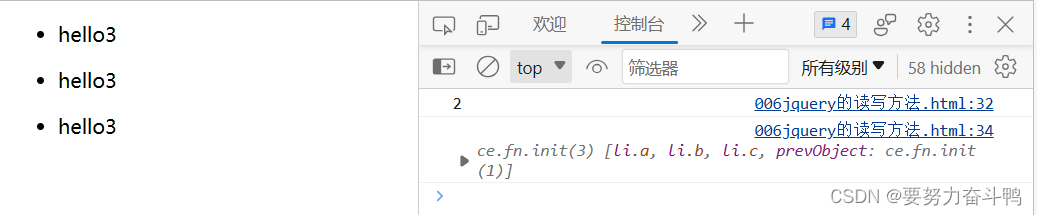
$('li').html('<p>hello3</p>') 设置页面值为hello3
运行截图:
2.text()
获得的是所有符合要求的标签中的文本内容
(1)不传参的时候,获取的就是元素内部的文本内容、获取全部
(2)传递一个参数的时候,就是设置元素内部的文本内容
注意:获得内容仅仅是文本内容,获取全部

分析:$('li').text()获取的是li节点全部的内容
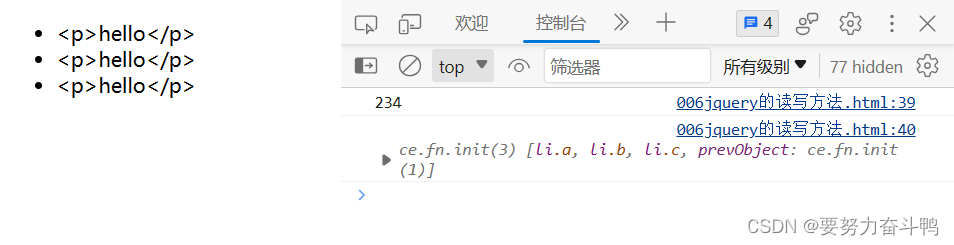
$('li').text('<p>hello</p>') 设置页面内容为<p>hello</p>
运行截图:

3.val()
获得的是标签value属性对应的值,通常用于表单元素中
(1)不传参的时候,获取的就是第一个input元素的value值
(2)传递一个参数的时候,就是设置元素的value值

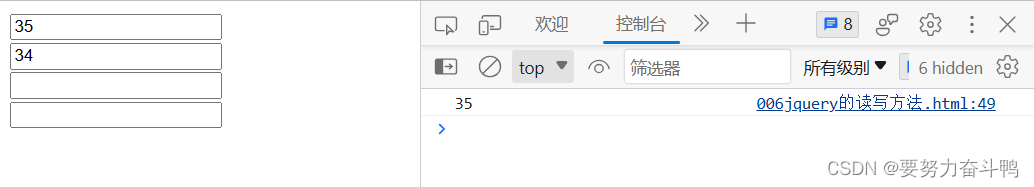
(1)输出$('input').val()的值:获取的是第一个input框的的value值
运行截图:

(2)输出$('input').val('hello')的值
运行截图:

总结:
(1)不传参 html()只能获取第一个超文本内容、 text()获取全部文本内容、val()获取第一个input元素的value
(2)传参 html()设置所有元素的超文本内容 text()设置元素内部的文本内容 val() 设置元素的value值





















 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








