目录:
(1)工资账套页面设计
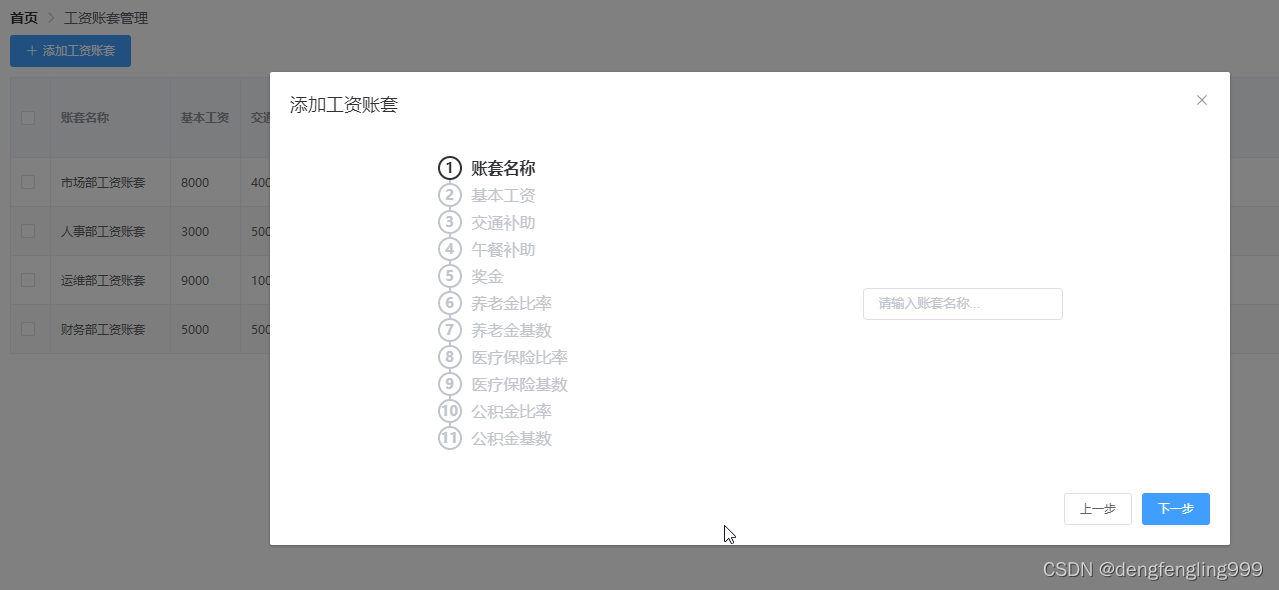
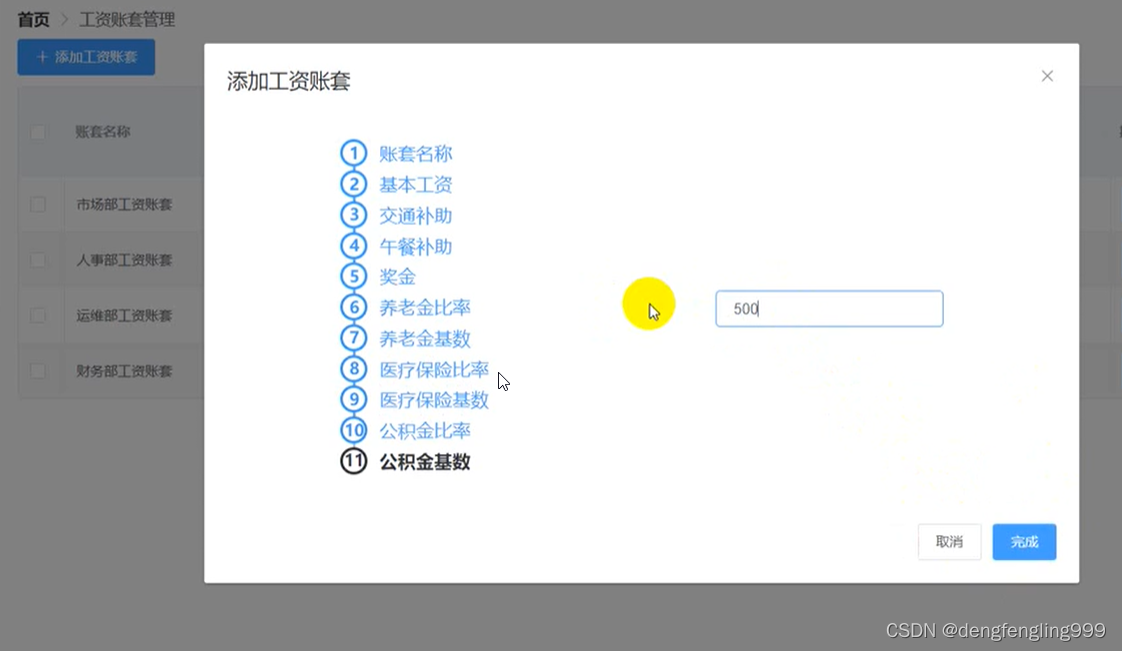
(2)添加工资账套页面设计
(3)添加工资账套功能实现
(4)工资账套编辑及删除功能实现
(5)员工账套页面展示
(6)员工工资账套展示
(7)修改工资账套功能实现
(8)添加在线聊天入口
(9)聊天页面的绘制
(10)聊天页面侧边栏的修改
(11)websock发送消息
(12)消息的发送与接收改造
(13)聊天数据显示
(1)工资账套页面设计



(2)添加工资账套页面设计




(3)添加工资账套功能实现




(4)工资账套编辑及删除功能实现





更新:


把财务工资5000改为6000:


SalSobCfg.vue详细代码:
<template>
<div>
<div style="display: flex;justify-content: space-between">
<el-button type="primary" icon="el-icon-plus"
@click="showAddSalaryView">添加工资账套
</el-button>
<el-button type="success" icon="el-icon-refresh"
@click="initSalaries"></el-button>
</div>
<div style="margin-top: 10px">
<el-table
:data="salaries"
border
stripe>
<!--多选框-->
<el-table-column
type="selection"
width="40">
</el-table-column>
<el-table-column
prop="name"
label="账套名称"
width="120">
</el-table-column>
<el-table-column
prop="basicSalary"
label="基本工资"
width="70">
</el-table-column>
<el-table-column
prop="trafficSalary"
label="交通补助"
width="70">
</el-table-column>
<el-table-column
prop="lunchSalary"
label="午餐补助"
width="70">
</el-table-column>
<el-table-column
prop="bonus"
label="奖金"
width="70">
</el-table-column>
<el-table-column
prop="createDate"
label="启用时间"
width="100">
</el-table-column>
<el-table-column
align="center"
label="养老金">
<el-table-column
prop="pensionPer"
label="比率"
width="70">
</el-table-column>
<el-table-column
prop="pensionBase"
label="基数"
width="70">
</el-table-column>
</el-table-column>
<el-table-column
align="center"
label="医疗保险">
<el-table-column
prop="medicalPer"
label="比率"
width="70">
</el-table-column>
<el-table-column
prop="medicalBase"
label="基数"
width="70">
</el-table-column>
</el-table-column>
<el-table-column
align="center"
label="公积金">
<el-table-column
prop="accumulationFundPer"
label="比率"
width="70">
</el-table-column>
<el-table-column
prop="accumulationFundBase"
label="基数"
width="70">
</el-table-column>
</el-table-column>
<el-table-column
label="操作">
<template slot-scope="scope">
<el-button type="primary"
@click="showEditSalaryView(scope.row)">编辑
</el-button>
<el-button type="danger"
@click="deleteSalary(scope.row)">删除
</el-button>
</template>
</el-table-column>
</el-table>
</div>
<!--弹窗框-->
<el-dialog
:title="dialogTitle"
:visible.sync="dialogVisible"
width="50%">
<div style="display: flex;justify-content: space-around;align-items:center">
<!-- 使用条形框显示 -->
<el-steps :active="activeItemIndex" direction="vertical">
<el-step :title="itemName" v-for="(itemName,index) in salaryItemName" :key="index"></el-step>
</el-steps>
<!--数据绑定:v-model-->
<el-input v-model="salary[title]" :placeholder="'请输入'+salaryItemName[index]+'...'"
v-for="(value,title,index) in salary" :key="index"
v-show="activeItemIndex==index" style="width: 200px">
</el-input>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="preStep">{{activeItemIndex==10?'取消':'上一步'}}</el-button>
<el-button type="primary" @click="nextStep">
{{activeItemIndex==10?'完成':'下一步'}}</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "SalSob",
data() {
return {
//工资账套数组
salaries: [],
//弹出框默认关闭
dialogVisible: false,
activeItemIndex: 0,
//定义title
dialogTitle: '添加工资账套',
//循环的数组
salaryItemName: [
'账套名称',
'基本工资',
'交通补助',
'午餐补助',
'奖金',
'养老金比率',
'养老金基数',
'医疗保险比率',
'医疗保险基数',
'公积金比率',
'公积金基数'
],
//添加工资账套的数据数组
salary: {
name: '',
basicSalary: 0,
trafficSalary: 0,
lunchSalary: 0,
bonus: 0,
pensionPer: 0,
pensionBase: 0,
medicalPer: 0,
medicalBase: 0,
accumulationFundPer: 0,
accumulationFundBase: 0
}
}
},
mounted() {
//当页面刚加载的时候调用initSalaries方法调用后端接口,获取所有工资账套列表
this.initSalaries();
},
methods: {
//获取工资账套列表
initSalaries() {
this.getRequest('/salary/sob/').then(resp => {
this.salaries = resp;
})
},
//点击事件,显示弹出框,并把内容清空
showAddSalaryView() {
//数据初始化
this.salary = {
name: '',
basicSalary: 0,
trafficSalary: 0,
lunchSalary: 0,
bonus: 0,
pensionPer: 0,
pensionBase: 0,
medicalPer: 0,
medicalBase: 0,
accumulationFundPer: 0,
accumulationFundBase: 0
};
this.activeItemIndex = 0;
this.dialogTitle = '添加工资账套';
this.dialogVisible = true;
},
//编辑更新方法
showEditSalaryView(data) {
//注意data属性顺序可能跟定义的salary属性顺序不一样,需要一个个指定
this.dialogTitle = '编辑工资账套';
this.dialogVisible = true;
this.activeItemIndex = 0;
this.salary.id = data.id;
this.salary.name = data.name;
this.salary.basicSalary = data.basicSalary;
this.salary.trafficSalary = data.trafficSalary;
this.salary.lunchSalary = data.lunchSalary;
this.salary.bonus = data.bonus;
this.salary.pensionPer = data.pensionPer;
this.salary.pensionBase = data.pensionBase;
this.salary.medicalPer = data.medicalPer;
this.salary.medicalBase = data.medicalBase;
this.salary.accumulationFundPer = data.accumulationFundPer;
this.salary.accumulationFundBase = data.accumulationFundBase;
},
//上一步点击事件
preStep() {
if (this.activeItemIndex == 0) {
return;
} else if (this.activeItemIndex == 10) {
//关闭对话框
this.dialogVisible = false;
return;
}
this.activeItemIndex--;
},
//下一步点击事件
nextStep() {
if (this.activeItemIndex == 10) {
//判断是否带条件id,有的话是更新操作
if (this.salary.id) {
this.putRequest('/salary/sob/', this.salary).then(resp => {
if (resp) {
this.initSalaries();
this.dialogVisible = false;
}
})
} else {
//否则是添加操作
this.postRequest('/salary/sob/', this.salary).then(resp => {
if (resp) {
this.initSalaries();
this.dialogVisible = false;
}
})
}
return;
}
this.activeItemIndex++;
},
//删除点击事件
deleteSalary(data) {
this.$confirm('此操作将永久删除该【' + data.name + '】, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.deleteRequest('/salary/sob/' + data.id).then(resp => {
if (resp) {
this.initSalaries();
}
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
}
}
}
</script>
<style scoped>
</style>
(5)员工账套页面展示




(6)员工工资账套展示
展示出来工资账套的显示:

...


(7)修改工资账套功能实现




SalSobCfg.vue:详细代码:
<template>
<div>
<div>
<el-table
:data="emps"
border
stripe
size="mini">
<!-- 多选框-->
<el-table-column
type="selection"
align="left"
width="55">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
fixed
align="left"
width="120">
</el-table-column>
<el-table-column
prop="workID"
label="工号"
align="left"
width="120">
</el-table-column>
<el-table-column
prop="email"
label="电子邮件"
align="left"
width="200">
</el-table-column>
<el-table-column
prop="phone"
label="电话号码"
align="left"
width="120">
</el-table-column>
<el-table-column
prop="department.name"
label="所属部门"
align="left"
width="120">
</el-table-column>
<el-table-column
label="所属部门"
align="center">
<template slot-scope="scope">
<el-tooltip placement="right" v-if="scope.row.salary">
<div slot="content">
<table>
<tr>
<td>基本工资</td>
<td>{{scope.row.salary.basicSalary}}
</td>
</tr>
<tr>
<td>交通补助</td>
<td>{{scope.row.salary.trafficSalary}}
</td>
</tr>
<tr>
<td>午餐补助</td>
<td>{{scope.row.salary.lunchSalary}}
</td>
</tr>
<tr>
<td>奖金</td>
<td>{{scope.row.salary.bonus}}</td>
</tr>
<tr>
<td>养老金比率</td>
<td>{{scope.row.salary.pensionPer}}</td>
</tr>
<tr>
<td>养老金基数</td>
<td>{{scope.row.salary.pensionBase}}
</td>
</tr>
<tr>
<td>医疗保险比率</td>
<td>{{scope.row.salary.medicalPer}}</td>
</tr>
<tr>
<td>医疗保险基数</td>
<td>{{scope.row.salary.medicalBase}}
</td>
</tr>
<tr>
<td>公积金比率</td>
<td>
{{scope.row.salary.accumulationFundPer}}
</td>
</tr>
<tr>
<td>公积金基数</td>
<td>
{{scope.row.salary.accumulationFundBase}}
</td>
</tr>
</table>
</div>
<!--工资账套的名字-->
<el-tag>{{scope.row.salary.name}}</el-tag>
</el-tooltip>
<el-tag v-else>暂未设置</el-tag>
</template>
</el-table-column>
<el-table-column
label="操作"
align="center">
<template slot-scope="scope">
<el-popover
placement="left"
@show="showPop(scope.row.salary)"
@hide="hidePop(scope.row)"
title="编辑工资账套"
width="200"
trigger="click">
<div>
<el-select v-model="currentSalary"
placeholder="请选择" size="mini">
<el-option
v-for="item in salaries"
:key="item.id"
:label="item.name"
:value="item.id">
</el-option>
</el-select>
</div>
<el-button slot="reference" type="danger">修改工资账套
</el-button>
</el-popover>
</template>
</el-table-column>
</el-table>
<!--分页设置 -->
<div style="display: flex;justify-content: flex-end">
<el-pagination
background
layout="sizes, prev, pager, next, jumper, ->, total,slot"
@size-change="sizeChange"
@current-change="currentChange"
:total="total">
</el-pagination>
</div>
</div>
</div>
</template>
<script>
export default {
name: "SalSobCfg",
data() {
return {
//员工账套数组
emps: [],
//总页数
total: 0,
currentPage: 1,
//每页的条数
currentSize: 10,
//工资账套数组
salaries: [],
//员工的工资账套id
currentSalary: null
}
},
mounted() {
this.initEmps();
this.initSalaries();
},
methods: {
//获取员工账套方法
initEmps() {
this.getRequest('/salary/sobcfg/?currentPage=' +
this.currentPage + '&size=' + this.currentSize).then(resp => {
if (resp) {
this.emps = resp.data;
this.total = resp.total;
}
})
},
//每页大小的点击事件
sizeChange(size) {
this.currentSize = size;
this.initEmps();
},
//下一页的点击事件
currentChange(page) {
this.currentPage = page;
this.initEmps();
},
//获取工资账套
initSalaries() {
this.getRequest('/salary/sobcfg/salaries').then(resp => {
this.salaries = resp;
})
},
//更新员工事件
hidePop(data) {
if (this.currentSalary && this.currentSalary != data.salary.id)
{
this.putRequest('/salary/sobcfg/?eid=' + data.id + '&sid=' +
this.currentSalary).then(resp => {
if (resp) {
this.initEmps();
}
})
}
},
//让修改账套按钮弹出框里面的数据管理本行数据
showPop(data) {
if (data) {
this.currentSalary = data.id;
} else {
this.currentSalary = null;
}
}
}
}
</script>
<style scoped>
</style>
(8)添加在线聊天入口
这个页面采用github的在线聊天

下载:


在路由配置index.js中,添加路由:


在Home.vue:添加一个按钮进行跳转



创建FriendChart.vue:

<template>
<div id="friendChat">
<div class="sidebar">
<card></card>
<list></list>
</div>
<div class="main">
<message></message>
<usertext></usertext>
</div>
</div>
</template>
<script>
import card from '../../components/chat/card'
import list from '../../components/chat/list'
import message from '../../components/chat/message'
import usertext from '../../components/chat/usertext'
export default {
name: 'FriendChat',
data () {
return {
}
},
mounted:function() {
this.$store.dispatch('initData');
},
components:{
card,
list,
message,
usertext
}
}
</script>
<style lang="scss" scope>
#friendChat {
margin: 20px auto;
width: 800px;
height: 600px;
overflow: hidden;
border-radius: 10px;
.sidebar, .main {
height: 100%;
}
.sidebar {
float: left;
color: #f4f4f4;
background-color: #2e3238;
width: 200px;
}
.main {
position: relative;
overflow: hidden;
background-color: #eee;
}
}
</style>


(9)聊天页面的绘制
把下载的组件赋值到这个文件夹:

以下的代码都是修改后的最终代码:
card.vue
<template>
<div id="card">
<header>
<img class="avatar" v-bind:src="user.userFace" v-bind:alt="user.name">
<p class="name">{{user.name}}</p>
</header>
<footer>
<input class="search" type="text" v-model="$store.state.filterKey" placeholder="search user...">
</footer>
</div>
</template>
<script>
export default {
name: 'card',
data () {
return {
user: JSON.parse(window.sessionStorage.getItem("user"))
}
}
}
</script>
<style lang="scss" scoped>
#card {
padding: 12px;
.avatar{
width: 40px;
height: 40px;
vertical-align: middle;/*这个是图片和文字居中对齐*/
}
.name {
display: inline-block;
padding: 10px;
margin-bottom: 15px;
font-size: 16px;
}
.search {
background: #26292E;
height: 30px;
line-height: 30px;
padding: 0 10px;
border: 1px solid #3a3a3a;
border-radius: 4px;
outline: none;/*鼠标点击后不会出现蓝色边框*/
color: #FFF;
}
}
</style>
list.vue:
<template>
<div id="list">
<ul style="padding-left: 0px">
<li v-for="item in admins"
:class="{ active: currentSession?item.username ===currentSession.username :false }"
v-on:click="changeCurrentSession(item)">
<!-- :class="[item.id === currentSession ? 'active':'']" -->
<img class="avatar" :src="item.userFace" :alt="item.name">
<!--<el-badge is-dot>小红点 -->
<el-badge :is-dot="idDot[user.username+'#'+item.username]"><p class="name">{{item.name}}</p></el-badge>
</li>
</ul>
</div>
</template>
<script>
import {mapState} from 'vuex'
export default {
name: 'list',
data () {
return {
user:JSON.parse(window.sessionStorage.getItem('user'))
}
},
computed: mapState([
'idDot',
'admins',
'currentSession'
]),
methods:{
changeCurrentSession:function (id) {
this.$store.commit('changeCurrentSessionId',id)
}
}
}
</script>
<style lang="scss" scoped>
#list {
li {
padding: 15px 15px;
border-bottom: 1px solid #292C33;
cursor: pointer;
&:hover {
background-color: rgba(255, 255, 255, 0.03);
}
}
li.active {/*注意这个是.不是冒号:*/
background-color: rgba(255, 255, 255, 0.1);
}
.avatar {
border-radius: 2px;
width: 30px;
height: 30px;
vertical-align: middle;
}
.name {
display: inline-block;
margin-left: 15px;
margin-top: 0px;
margin-bottom: 0px;
}
}
</style>
message.vue:
<template>
<div id="message" v-scroll-bottom="sessions">
<ul v-if="currentSession">
<li v-for="entry in sessions[user.username+'#'+currentSession.username]">
<p class="time">
<span>{{ entry.date | time }}</span>
</p>
<div class="main" :class="{self:entry.self}">
<img class="avatar" :src="entry.self ? user.userFace :currentSession.userFace" alt="">
<p class="text">{{ entry.content }}</p>
</div>
</li>
</ul>
</div>
</template>
<script>
import {mapState} from 'vuex'
export default {
name: 'message',
data() {
return {
user: JSON.parse(window.sessionStorage.getItem("user"))
}
},
computed: mapState([
'sessions',
'currentSession'
]),
filters: {
time(date) {
if (date) {
date = new Date(date);
}
return `${date.getHours()}:${date.getMinutes()}`;
}
},
directives: {/*这个是vue的自定义指令,官方文档有详细说明*/
// 发送消息后滚动到底部,这里无法使用原作者的方法,也未找到合理的方法解决,暂用setTimeout的方法模拟
'scroll-bottom'(el) {
//console.log(el.scrollTop);
setTimeout(function () {
el.scrollTop += 9999;
}, 1)
}
}
}
</script>
<style lang="scss" scoped>
#message {
padding: 15px;
max-height: 68%;
overflow-y: scroll;
ul {
list-style-type: none;
padding-left: 0;
li {
margin-bottom: 15px;
}
}
.time {
text-align: center;
margin: 7px 0;
> span {
display: inline-block;
padding: 0 18px;
font-size: 12px;
color: #FFF;
background-color: #dcdcdc;
border-radius: 2px;
}
}
.main {
.avatar {
float: left;
margin: 0 10px 0 0;
border-radius: 3px;
width: 30px;
height: 30px;
}
.text {
display: inline-block;
padding: 0 10px;
max-width: 80%;
background-color: #fafafa;
border-radius: 4px;
line-height: 30px;
}
}
.self {
text-align: right;
.avatar {
float: right;
margin: 0 0 0 10px;
border-radius: 3px;
width: 30px;
height: 30px;
}
.text {
display: inline-block;
padding: 0 10px;
max-width: 80%;
background-color: #b2e281;
border-radius: 4px;
line-height: 30px;
}
}
}
</style>
usertext.vue:
<template>
<div id="uesrtext">
<textarea placeholder="按 Ctrl + Enter 发送" v-model="content" v-on:keyup="addMessage"></textarea>
</div>
</template>
<script>
import {mapState} from 'vuex'
export default {
name: 'uesrtext',
data() {
return {
content: ''
}
},
computed: mapState([
'sessions',
'currentSession'
]),
methods: {
addMessage(e) {
if (e.ctrlKey && e.keyCode === 13 && this.content.length) {
// this.$store.commit('addMessage', this.content);
// this.content = '';
let msgObj = new Object();
msgObj.to = this.currentSession.username;
msgObj.content = this.content;
this.$store.state.stomp.send('/ws/chat', {}, JSON.stringify(msgObj));
this.$store.commit('addMessage',msgObj);
this.content = '';
}
}
}
}
</script>
<style lang="scss" scoped>
#uesrtext {
position: absolute;
bottom: 0;
right: 0;
width: 100%;
height: 30%;
border-top: solid 1px #DDD;
> textarea {
padding: 10px;
width: 100%;
height: 100%;
border: none;
outline: none;
}
}
</style>
vuex的配置:



 FriendChart.vue: 这个聊天页面使用scss写的需要安装依赖:
FriendChart.vue: 这个聊天页面使用scss写的需要安装依赖:


运行一下,进入聊天页面:

图片没有显示出来:可以简单调整一下:
cart.vue:可以修改一下图片地址:


在store中的index.js修改img路径


(11)聊天页面侧边栏的修改
修改登录的用户头像


获取其他操作员



在list.vue:



(11)websock发送消息
什么是websock?它是H5之后提供的,单个的TCP连接上,单个进行全双工通信的协议,它可以让客户端跟服务端变得更加简单,最主要是它允许服务端主动向客户端推送数据,在websockAPI里面呢浏览器跟服务器只需要完成一次握手,两者之间就可以创建持久性的连接进行双向的数据传输。以前想要实时的获取数据,是什么样呢?只能通过浏览器发送请求给服务器,服务器拿到数据请求们进行相应的数处理,返回给浏览器,现在有了websock就不一样了服务器可以主动的项浏览器推送消息,浏览器也可以主动向服务器发送消息,是双向平等的。特点:开销比较小、实时性比较强、对二进制的支持也比较好支持扩展,压缩效果呢也比较好一点
安装websock:主要安装以下两个:


在vue.config.js:做请求转发:实现跨域效果
 在什么时候连接websock呢
在什么时候连接websock呢
在登录进来的时候连接

写一个方法:

在menu.js连接websock:

重新注销登录:

在usertext.vue写死发送一条消息: 发送什么都让naqiao接口:


拿到了消息:
(12)消息的发送与接收改造
使用currentSession:

list.vue:







(13)聊天数据显示




(14)聊天消息提示


设置消息小红点:
index.js


List.vue:




store:
index.js最终代码:
import Vue from 'vue'
import Vuex from 'vuex'
import {getRequest} from "../utils/api";
import Stomp from 'stompjs'
import SockJS from 'sockjs-client'
import {Notification} from "element-ui";
Vue.use(Vuex)
const now = new Date();
const store = new Vuex.Store({
//state可以理解为全局的对象,用来保存组件的公共数据
state: {
routes: [],
sessions: [],
currentAdmin: JSON.parse(window.sessionStorage.getItem('user')),
//数组接口其他接口返回的数据
admins: [],
currentSession: null,
filterKey: '',
stomp: null,
idDot:{}
},
//mutations:表示可以改变state里面的对应值的一个对应方法(同步执行的)异步执行的是actions方法
mutations: {
/*INIT_CURRENTAdmin(state, admin) {
state.currentAdmin = admin;
},*/
initRoutes(state, data) {
state.routes = data;
},
changeCurrentSessionId(state, currentSession) {
state.currentSession = currentSession;
//点击消息的时候取消小红点
Vue.set(state.idDot,state.currentAdmin.username+'#'+state.currentSession.username,false);
},
//消息的发送
addMessage(state, msg) {
let mss = state.sessions[state.currentAdmin.username + '#' + msg.to];
if (!mss) {
Vue.set(state.sessions, state.currentAdmin.username + '#' + msg.to, []);
}
state.sessions[state.currentAdmin.username + '#' + msg.to].push({
content: msg.content,
date: new Date(),
self: !msg.notSelf
})
},
INIT_DATA(state) {
// 浏览器本地的历史聊天记录可以在这里完成
let data = localStorage.getItem('vue-chat-session');
//console.log(data)
if (data) {
state.sessions = JSON.parse(data);
}
},
//把数据存到Vuex里面
INIT_ADMIN(state, data) {
state.admins = data;
}
},
actions: {
//连接websock 消息的接收
connect(context) {
context.state.stomp = Stomp.over(new SockJS('/ws/ep'));
let token = window.sessionStorage.getItem("tokenStr");
context.state.stomp.connect({'Auth-Token': token}, success => {
//订阅消息
context.state.stomp.subscribe('/user/queue/chat', msg => {
let receiveMsg = JSON.parse(msg.body);
//消息提示显示
if (!context.state.currentSession||receiveMsg.from!=context.state.currentSession.username){
Notification.info({
title:'【'+receiveMsg.fromNickName+'】发来一条消息',
message:receiveMsg.content.length>10?receiveMsg.content.substr(0,10):receiveMsg.content,
position:'bottom-right'
});
//接收消息的时候展示小红点
Vue.set(context.state.idDot,context.state.currentAdmin.username+'#'+receiveMsg.from,true);
}
receiveMsg.notSelf = true;
receiveMsg.to = receiveMsg.from;
context.commit('addMessage', receiveMsg);
})
}, error => {
})
},
initData(context) {
context.commit('INIT_DATA');
//获取其他用户列表
getRequest('/chat/').then(resp=>{
if (resp){
context.commit('INIT_ADMIN', resp);
}
})
}
}
})
store.watch(function (state) {
return state.sessions
}, function (val) {
console.log('CHANGE: ', val);
localStorage.setItem('vue-chat-session', JSON.stringify(val));
}, {
deep: true/*这个貌似是开启watch监测的判断,官方说明也比较模糊*/
})
export default store;
/*
state :全局state对象,用于保存所有组件的公共数据
getters :监听state值的最新状态(计算属性)
mutations :唯一可以改变state值的方法(同步执行)
actions :异步执行mutations方法
* */























 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










