bootstrap中图片、按钮、表单
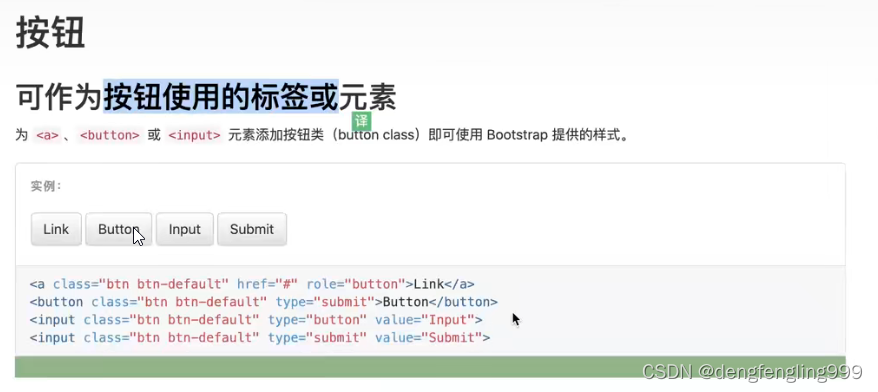
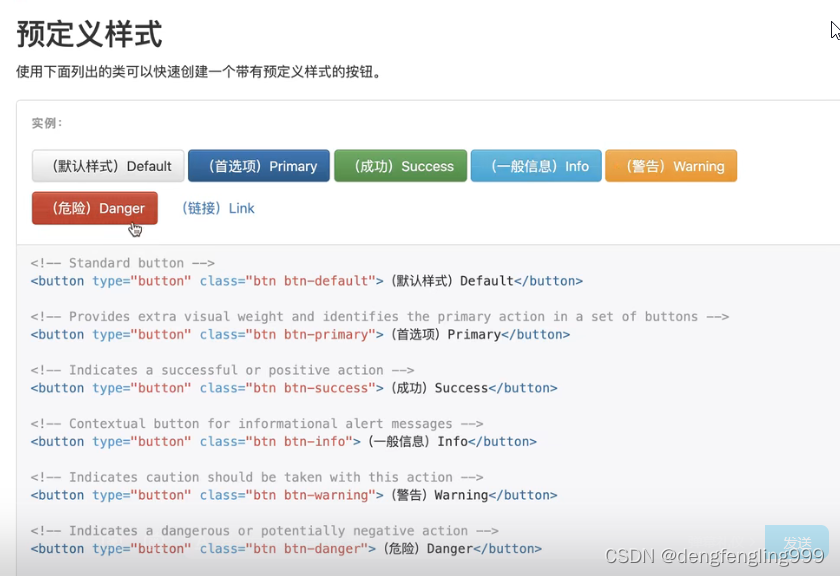
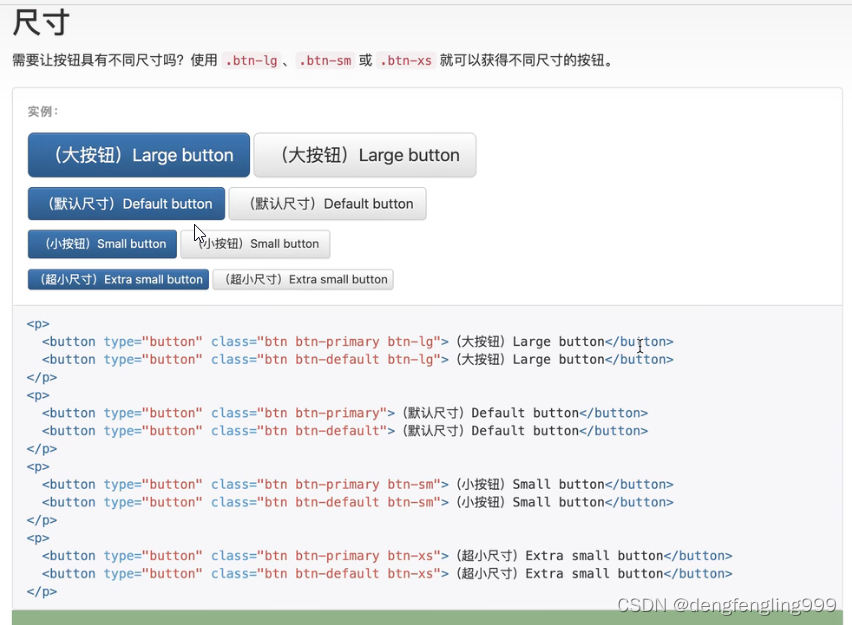
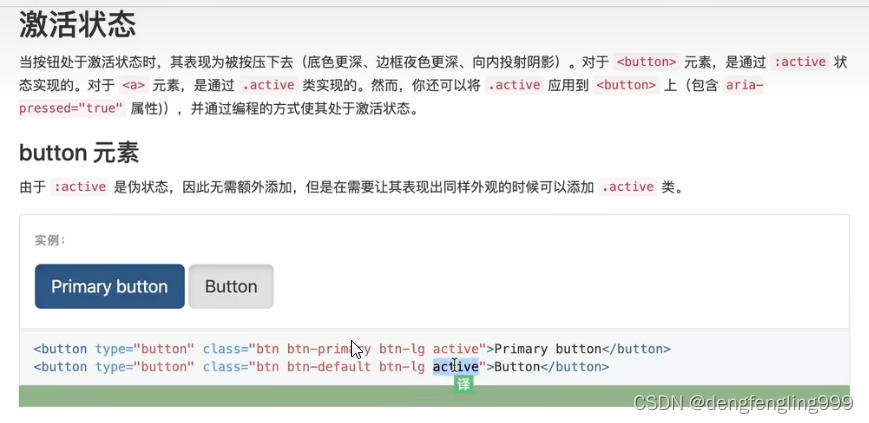
按钮:

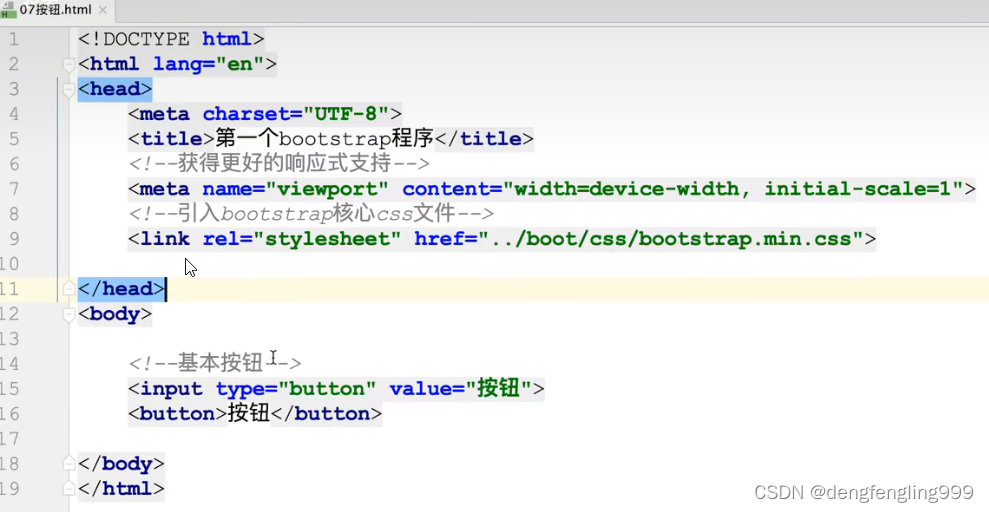
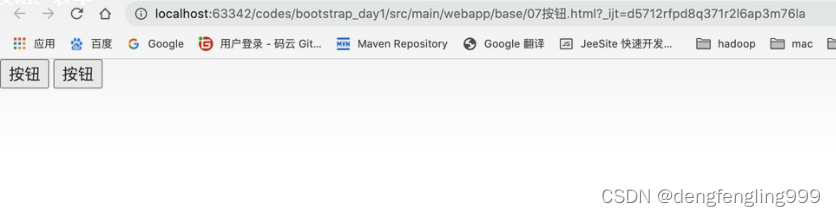
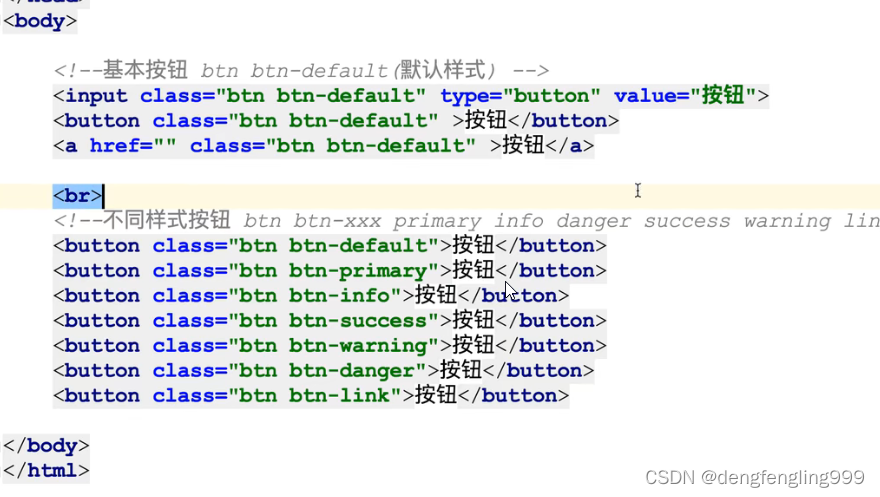
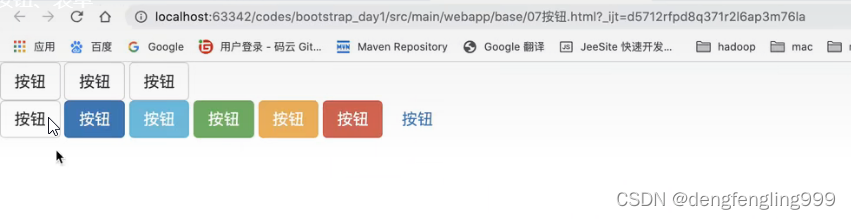
不加样式的按钮:


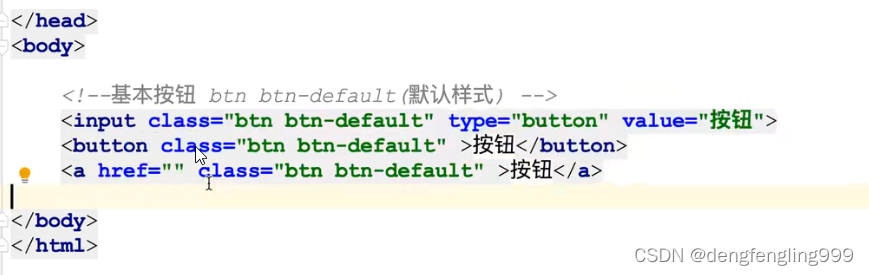
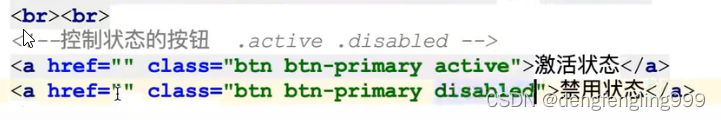
在bootstrap中a标签也可以生成按钮:





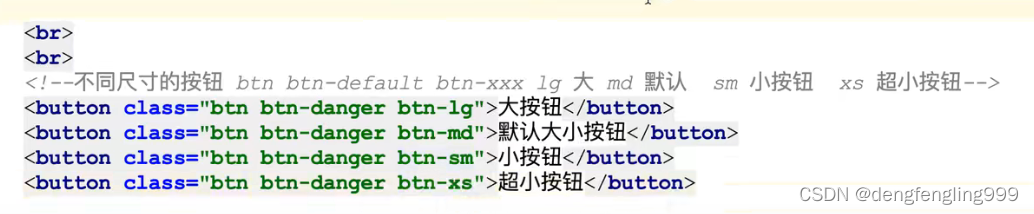
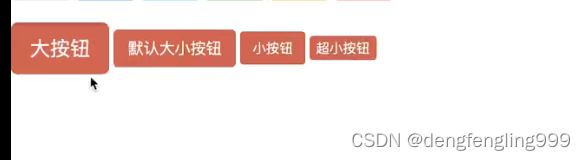
 默认按钮尺寸可以不加,它是自动显示默认尺寸
默认按钮尺寸可以不加,它是自动显示默认尺寸



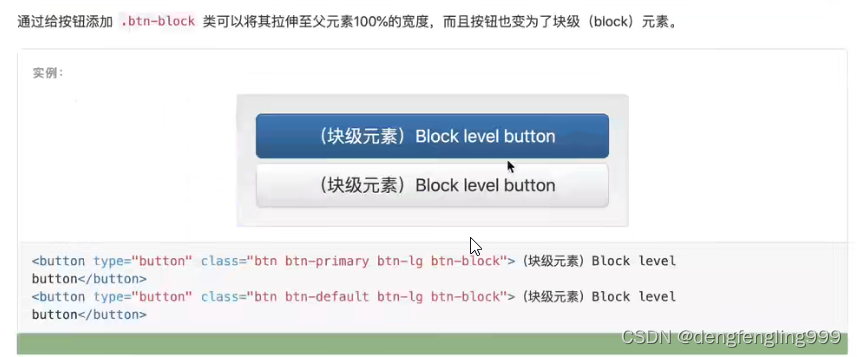
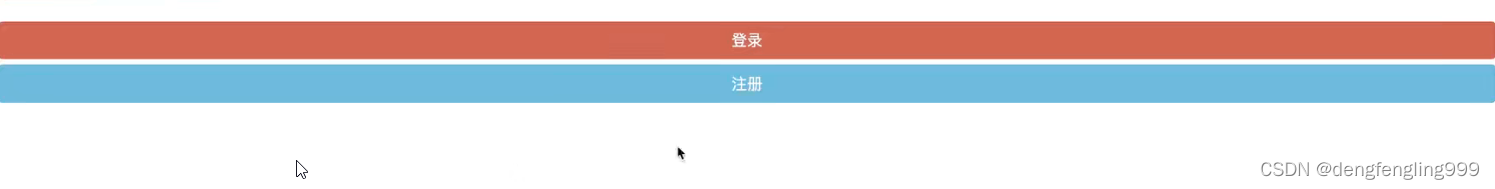
加btn-block:class





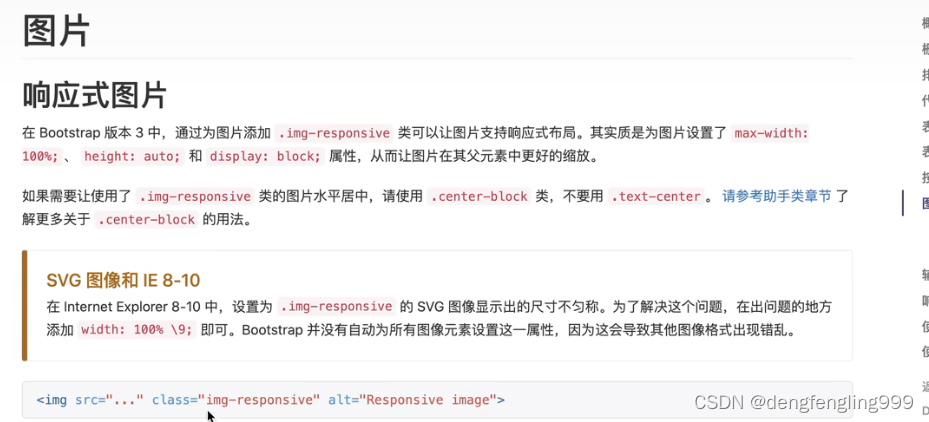
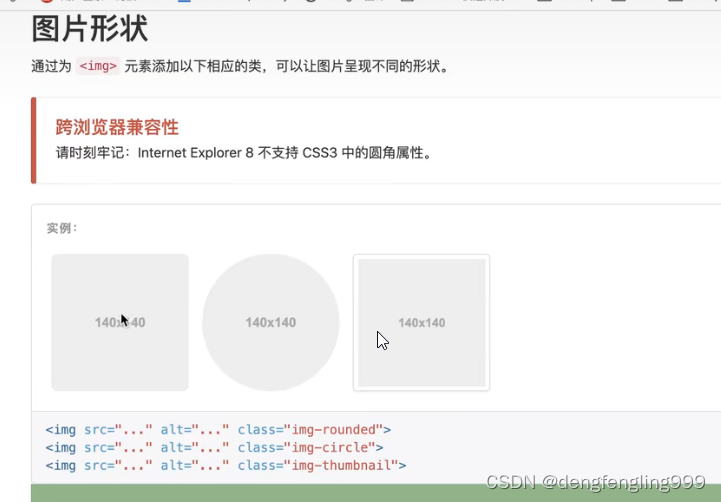
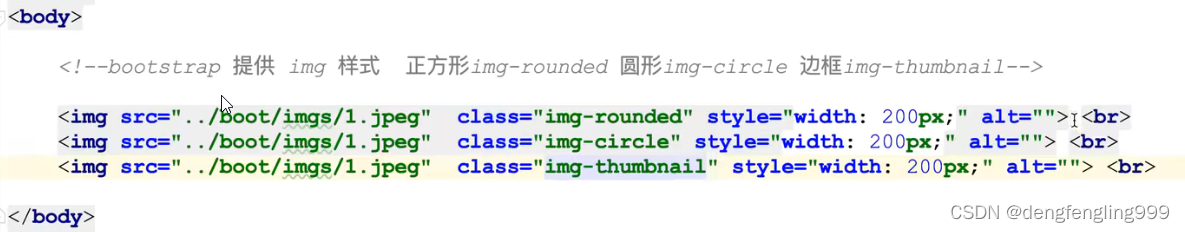
图片:




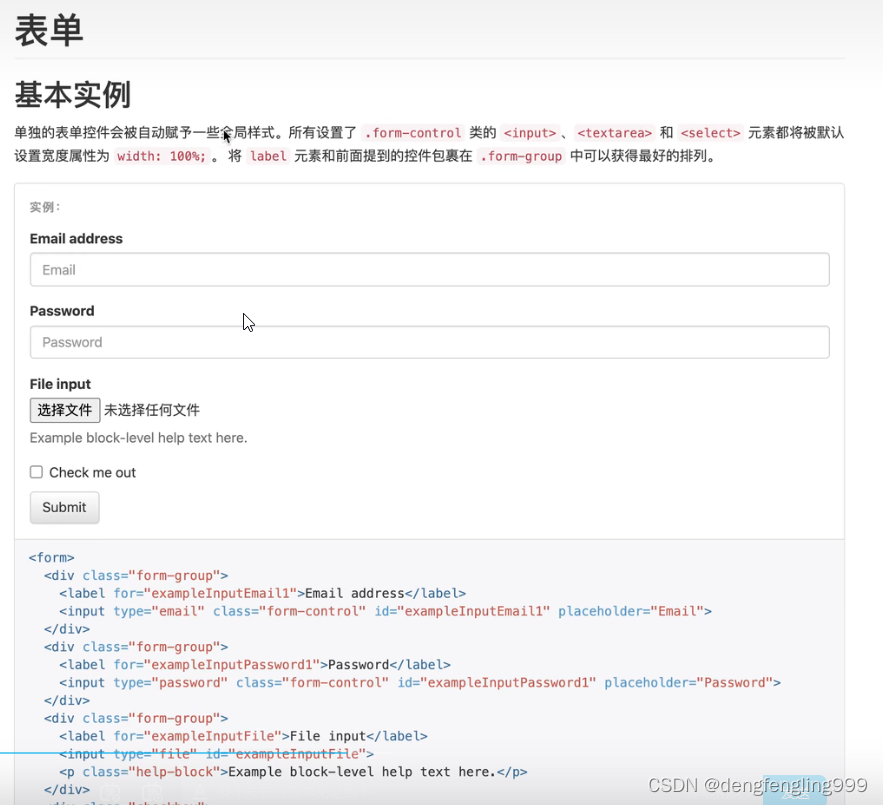
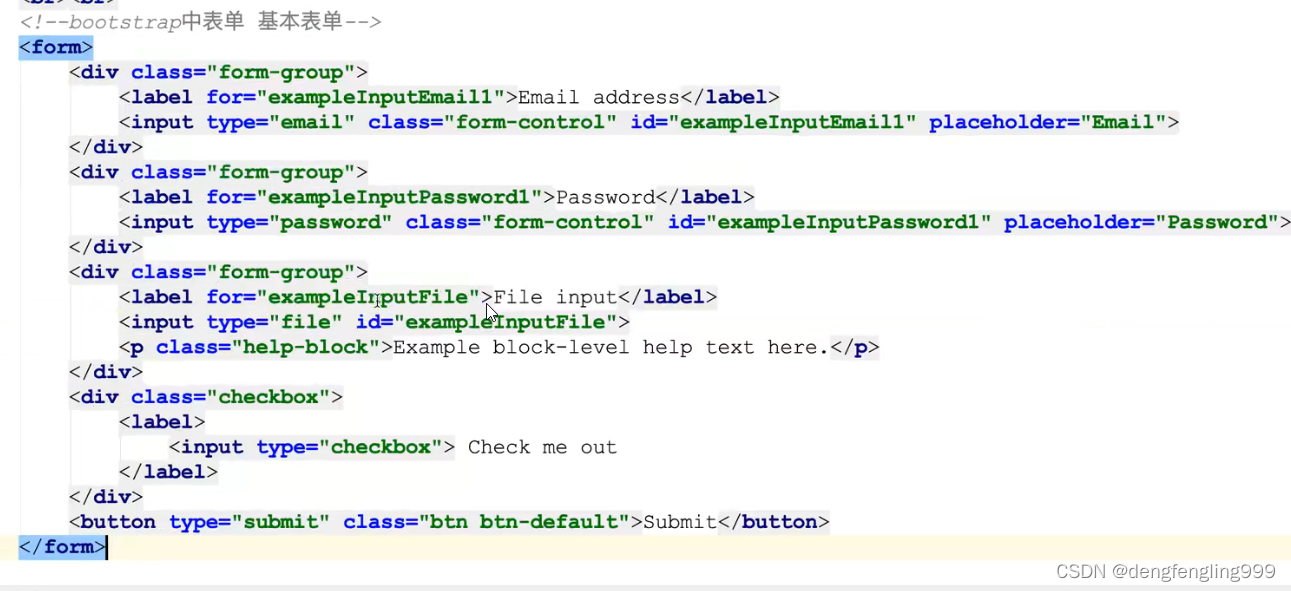
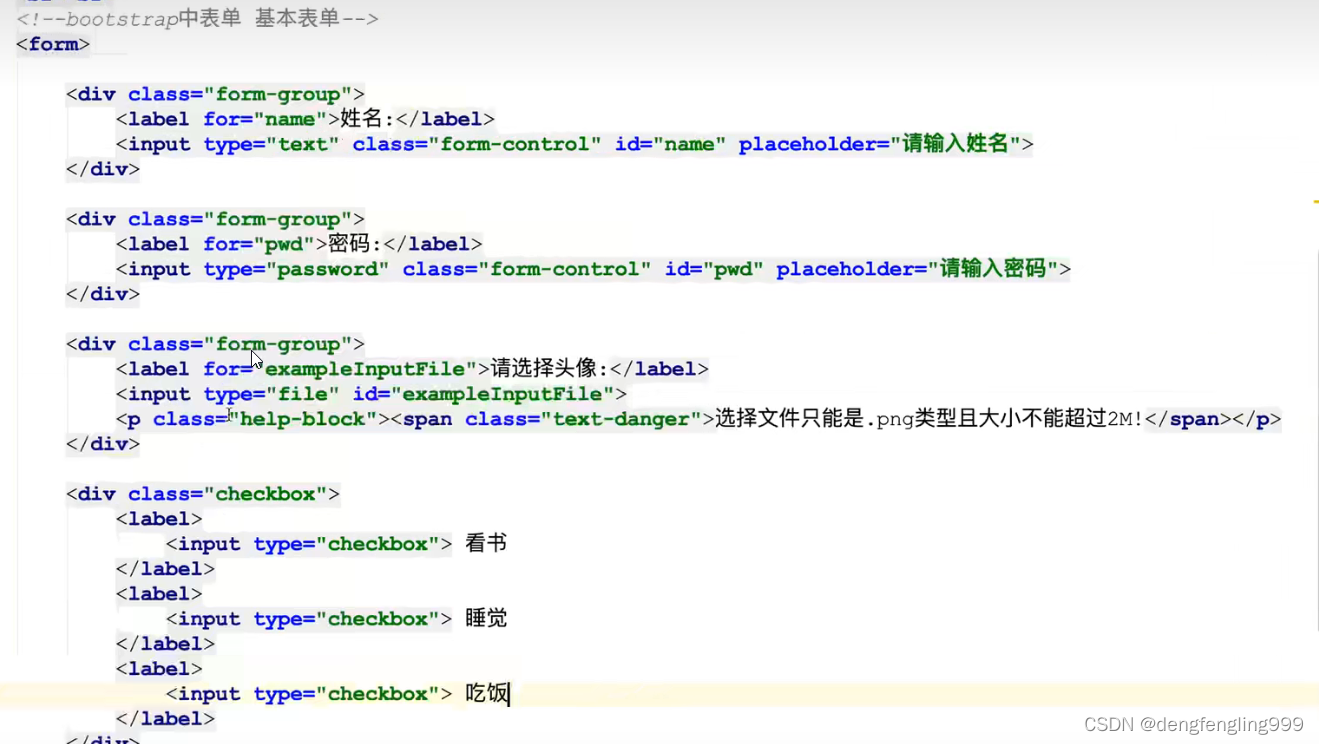
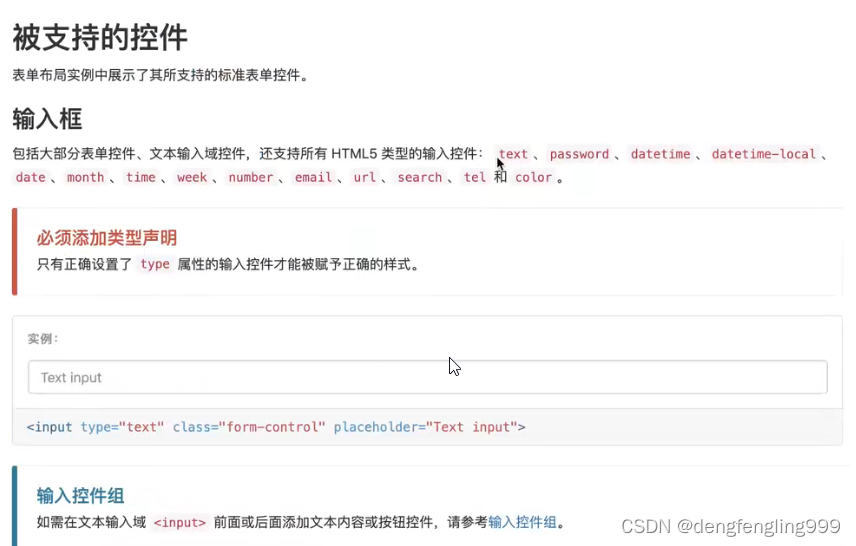
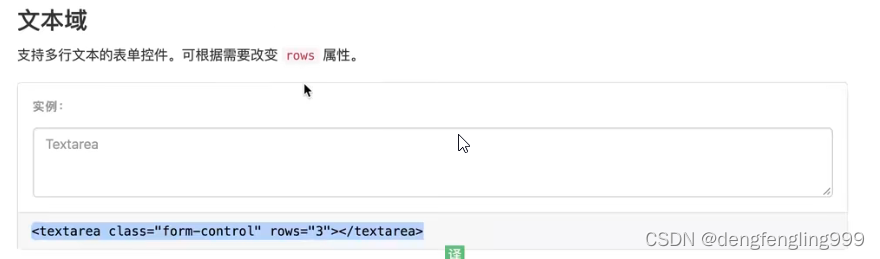
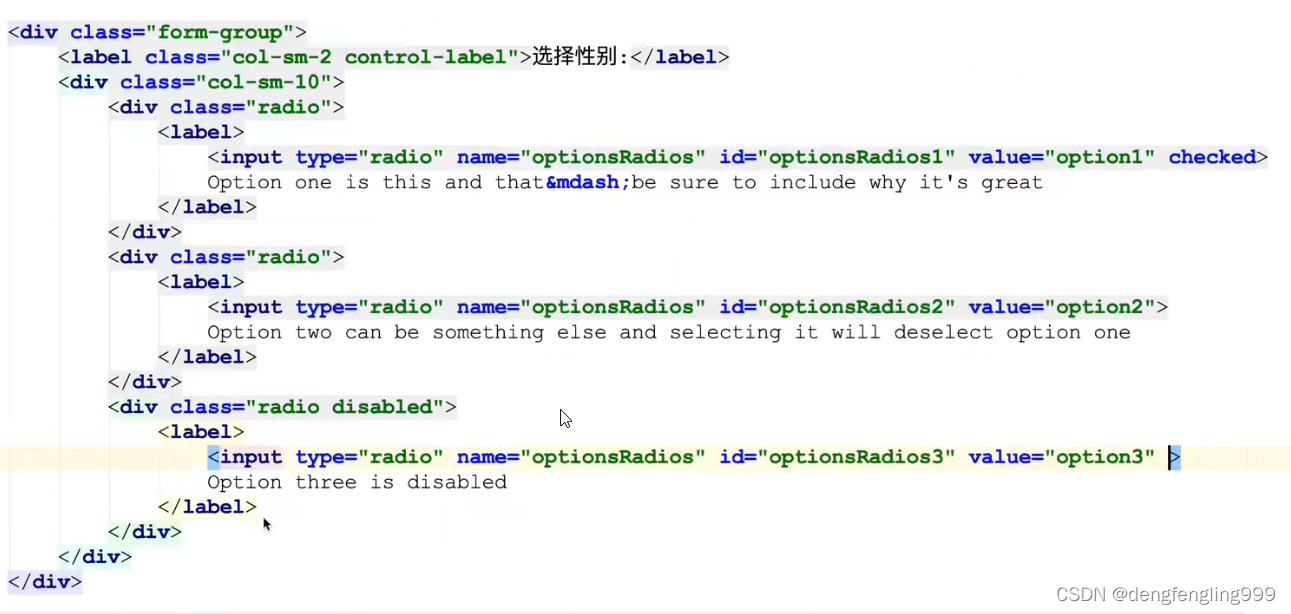
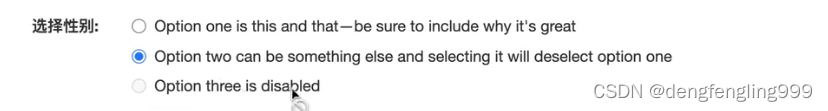
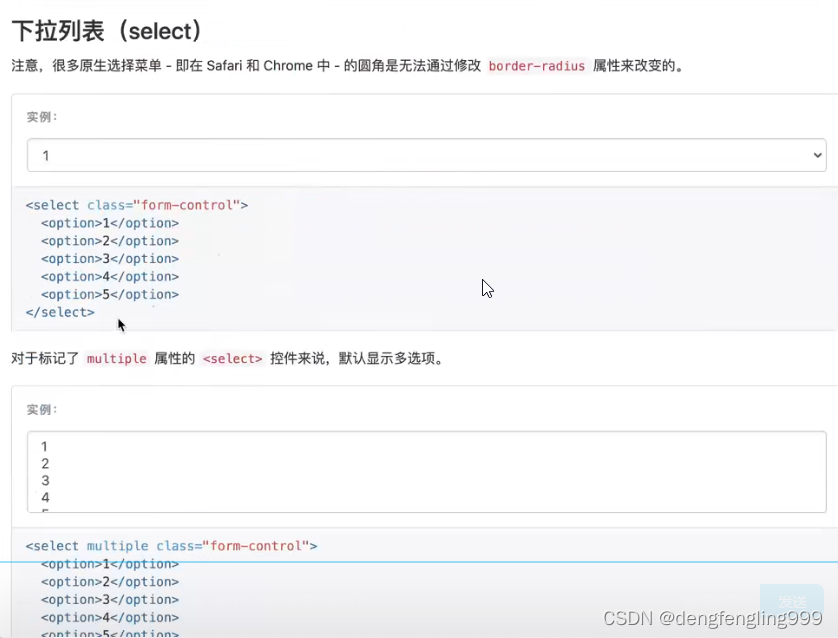
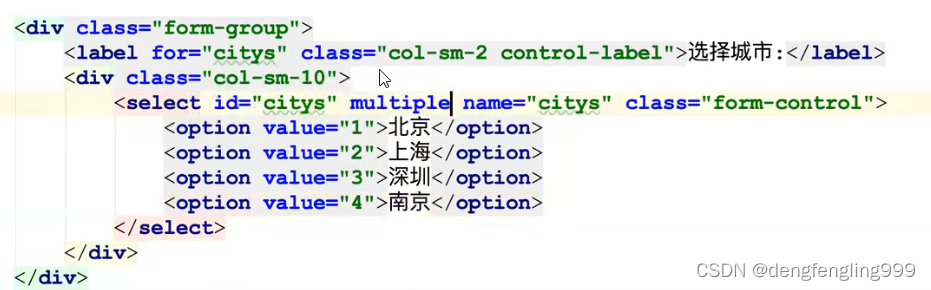
表单:
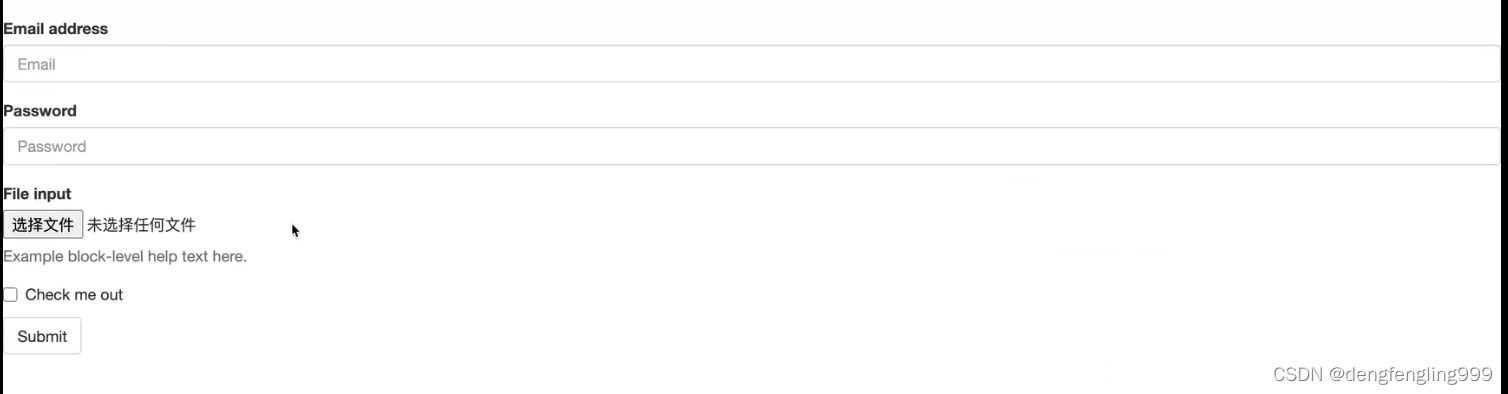
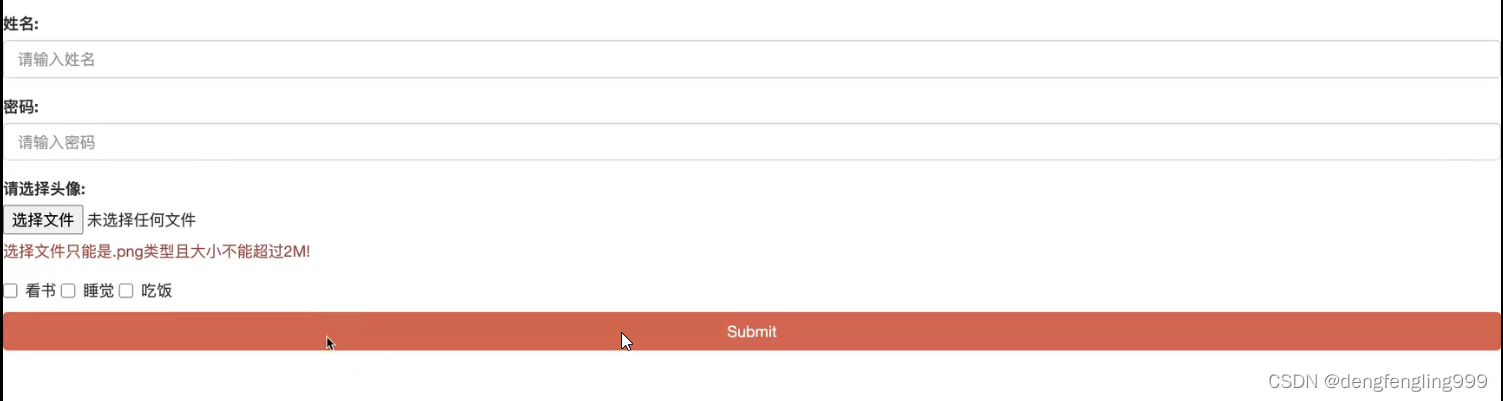
垂直表单:垂直显示

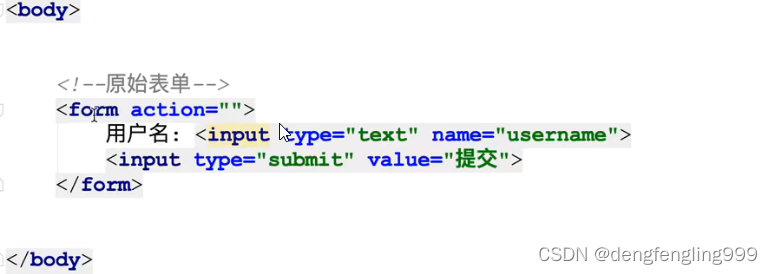
没有设置样式的表单:








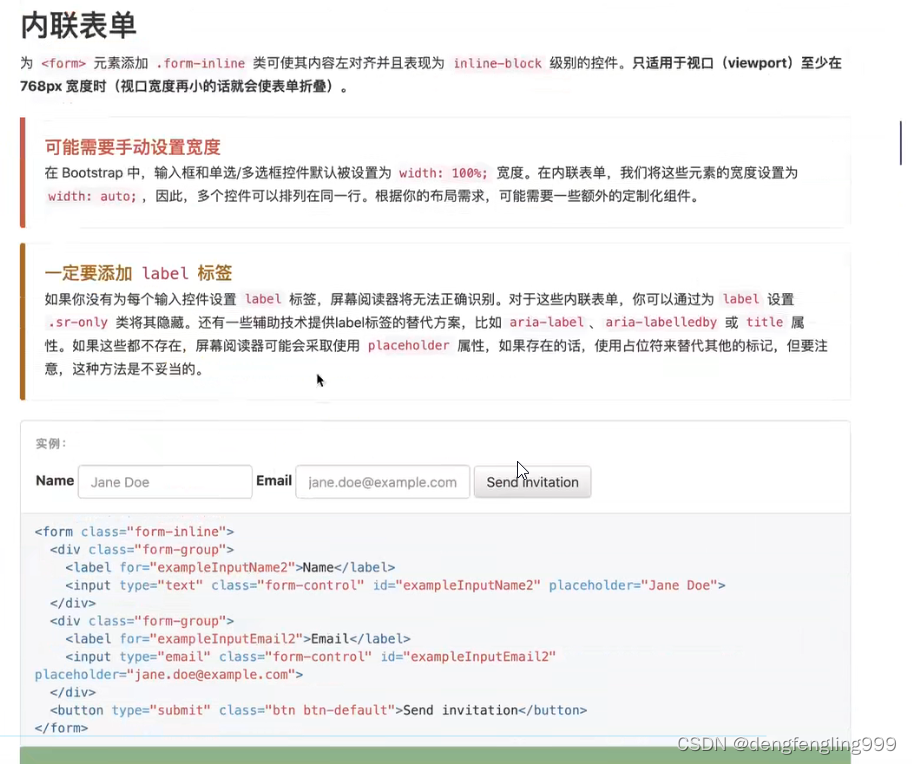
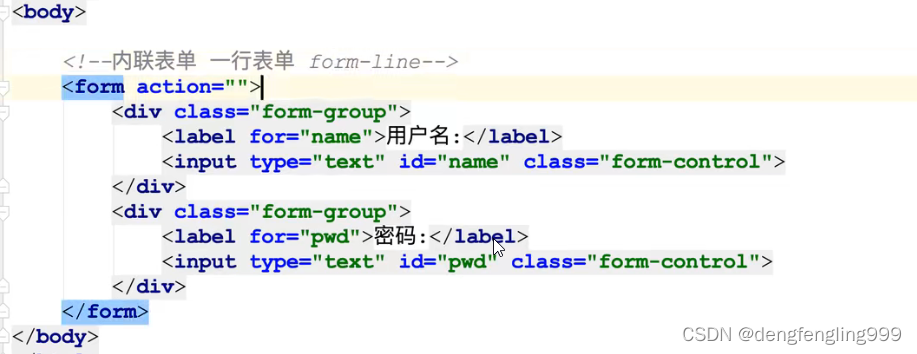
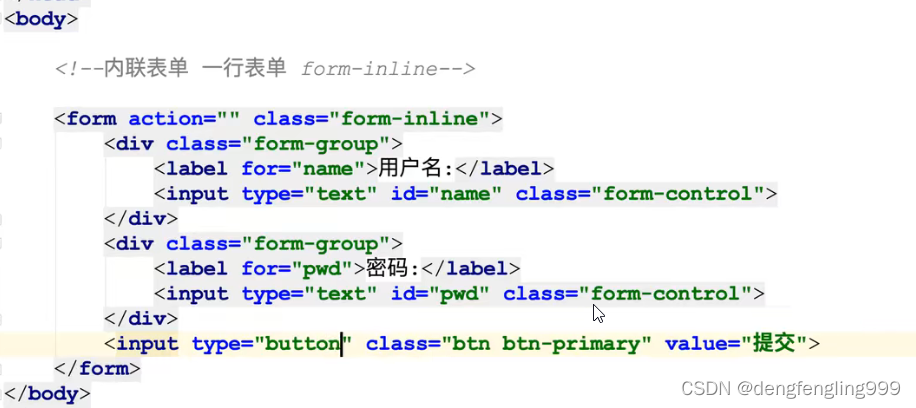
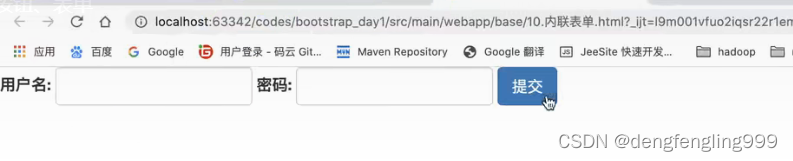
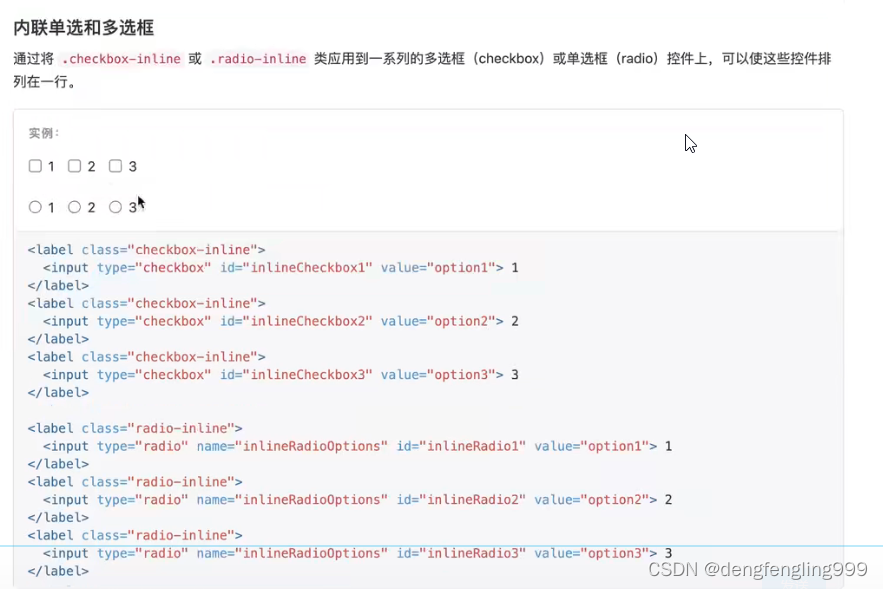
内联表单:一行显示
上面写的是垂直表单:


如果想要再一行展示则需要加: calss:form-inline


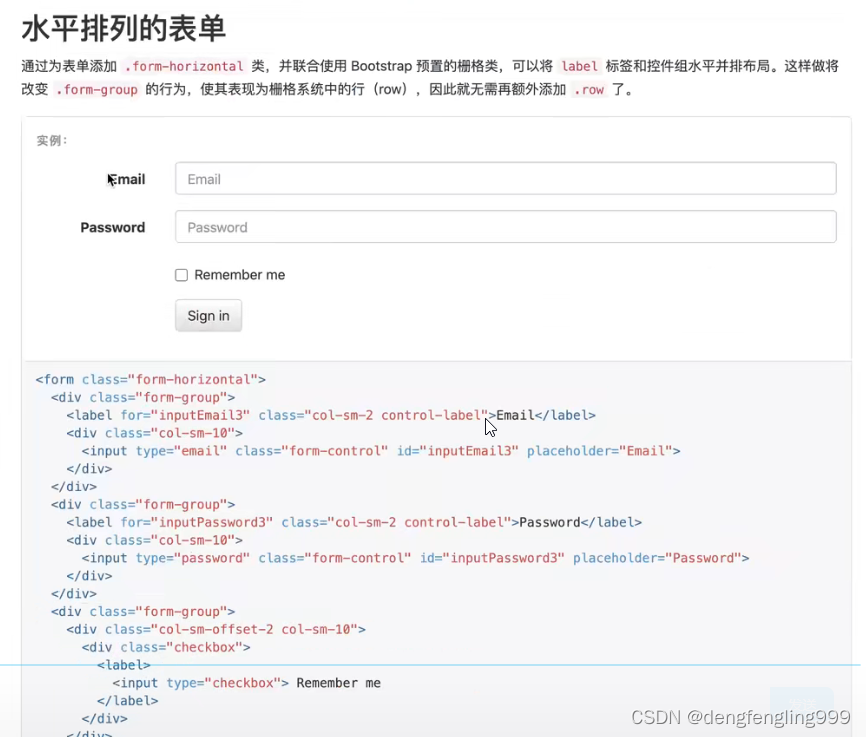
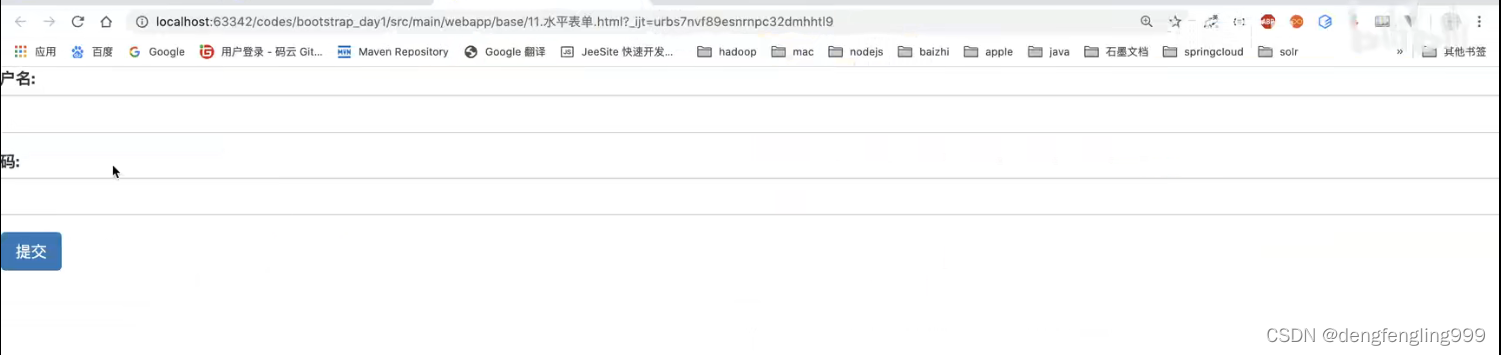
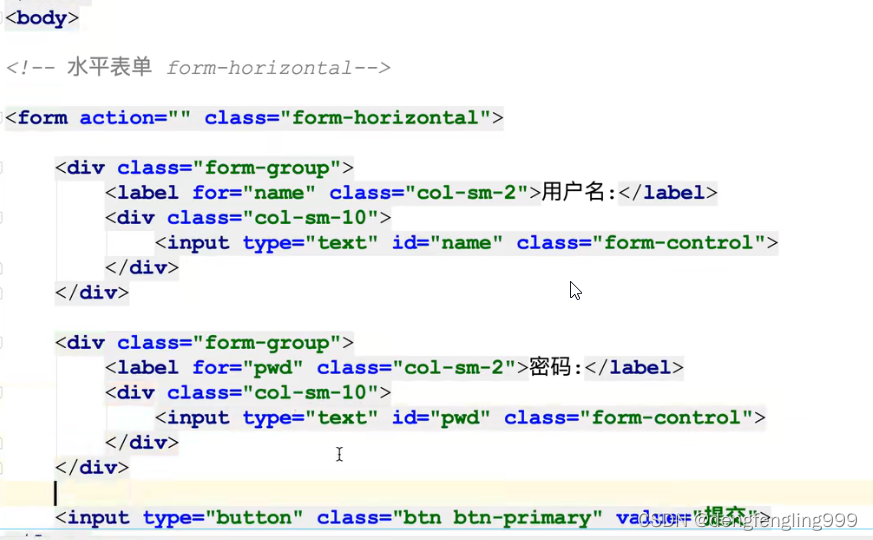
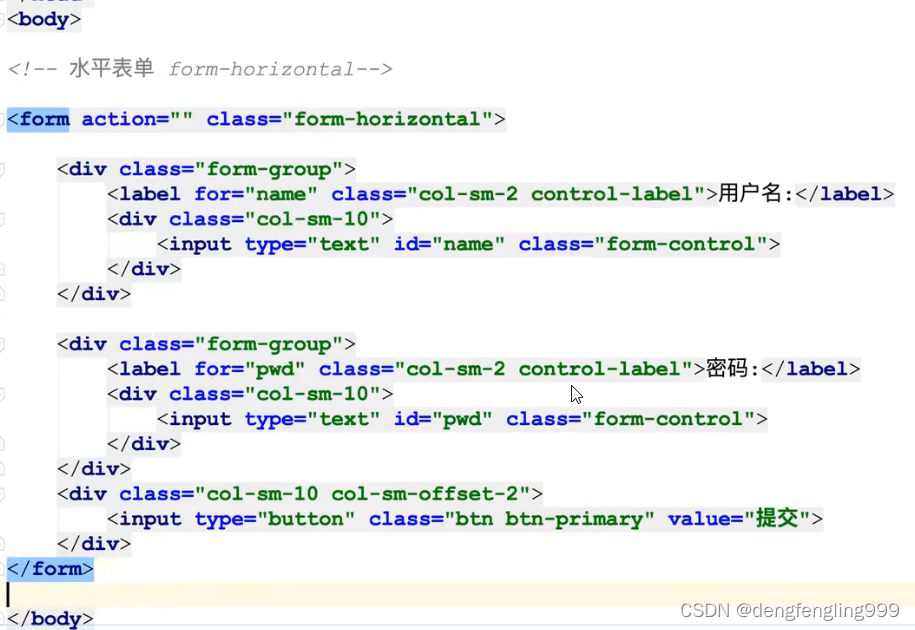
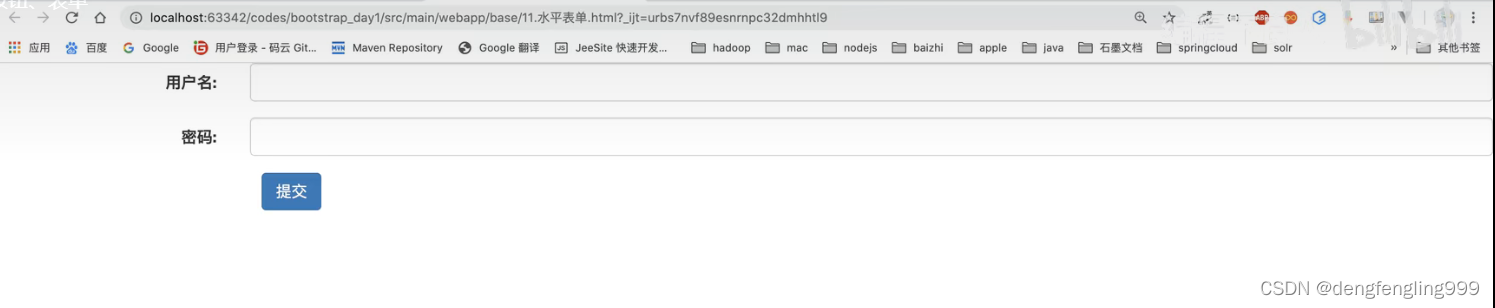
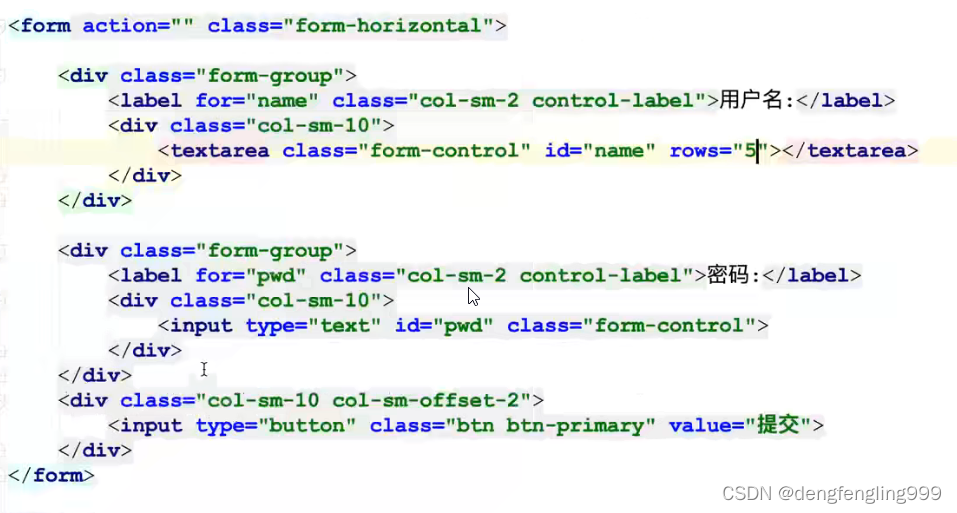
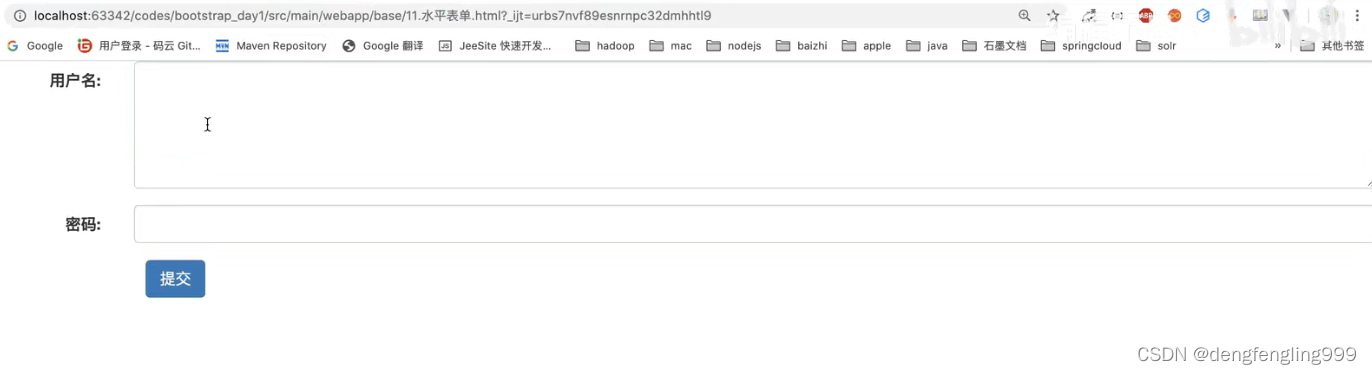
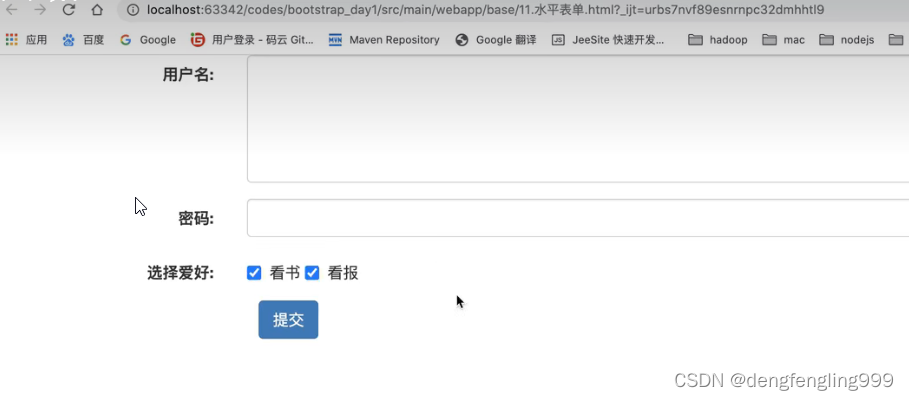
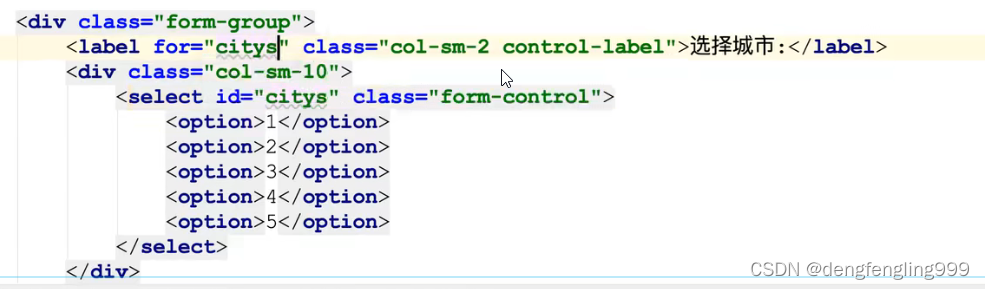
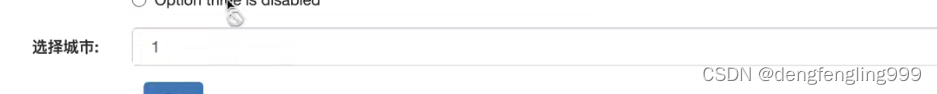
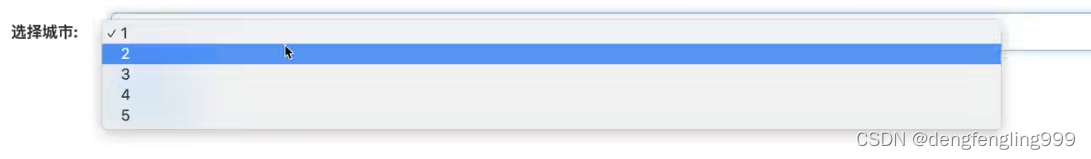
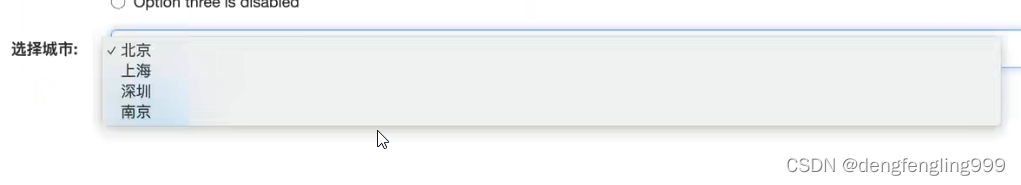
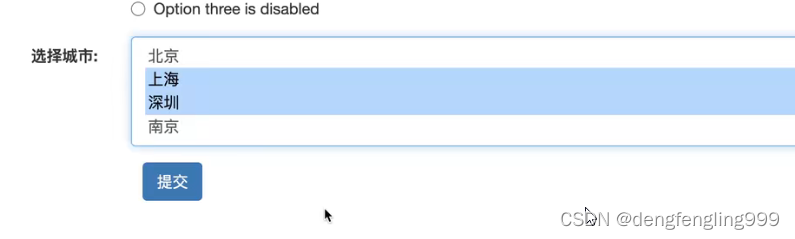
水平表单:水平排列分行显示
不能 直接加这个属性,否则会不能正常显示,需要派和栅格系统:



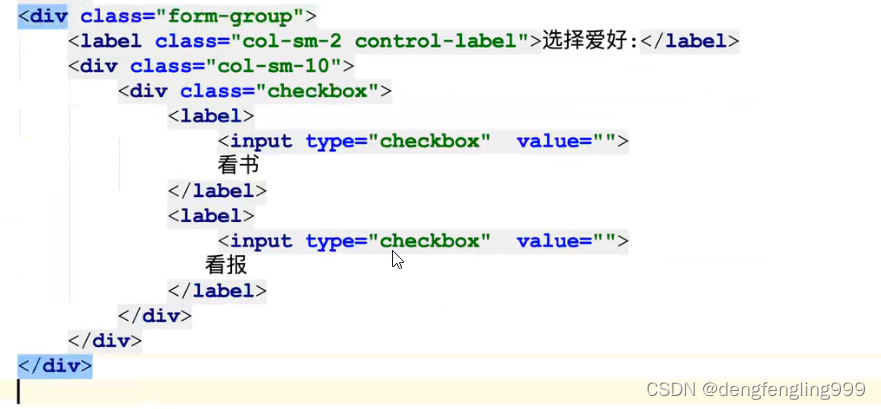
加上栅格:























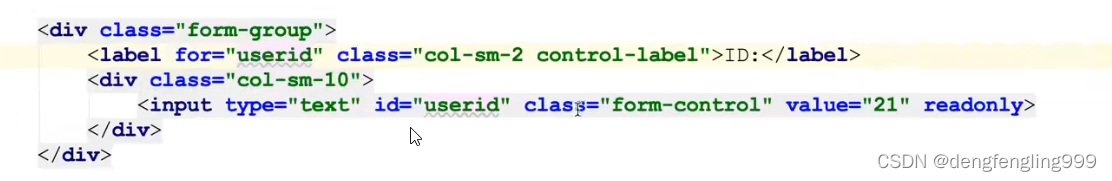
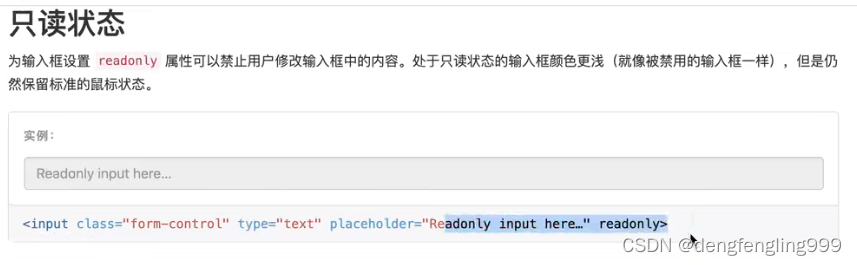
静态控件用在修改页面的id属性,只让用户看到不让他修改:还可以用readOnly

添加一个P标签:添加calss属性,但是p标签不能提交数据,可以设置一个隐藏标签



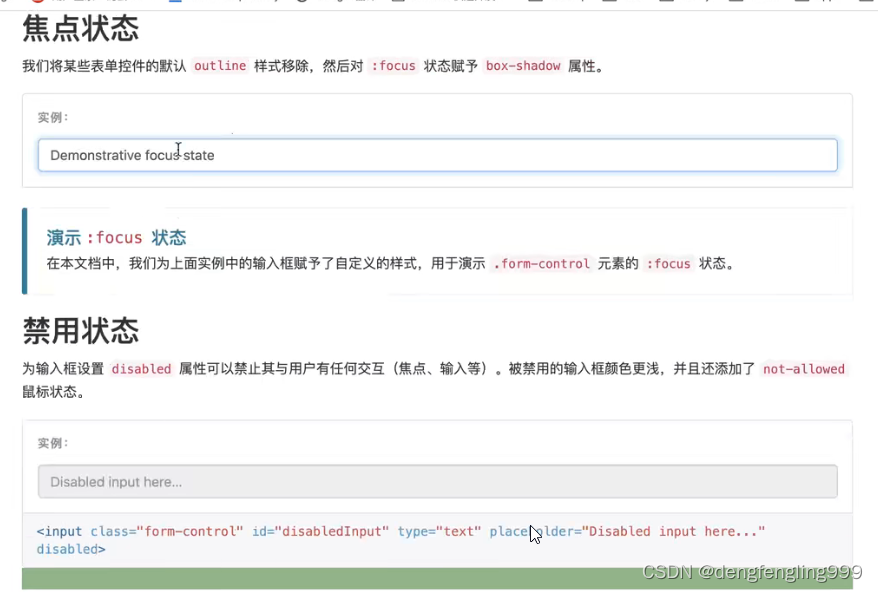
禁用是在表单提交的时候数据不会提交,只读是表单提交的时候数据可以提交:























 6128
6128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










