创建主页面:index.jsp:
引入bootstrap依赖:

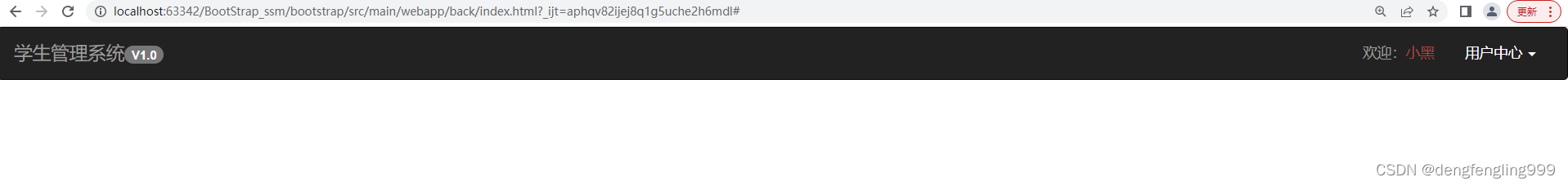
首先写导航条,复制代码更改:
<!--导航条-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">学生管理系统<span class="badge"> V1.0</span></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">欢迎:<span class="text-danger">小黑</span></a></li>
<li class="dropdown">
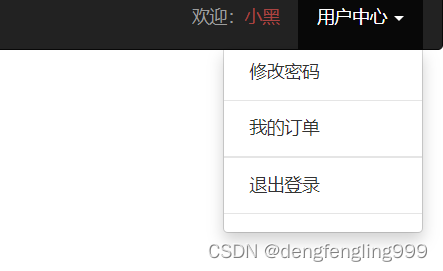
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">用户中心 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">修改密码</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">我的订单</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">退出登录</a></li>
<li role="separator" class="divider"></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>


使用栅格布局:
 菜单栏使用手风琴组件,复制代码:
菜单栏使用手风琴组件,复制代码:


修改手风琴代码:
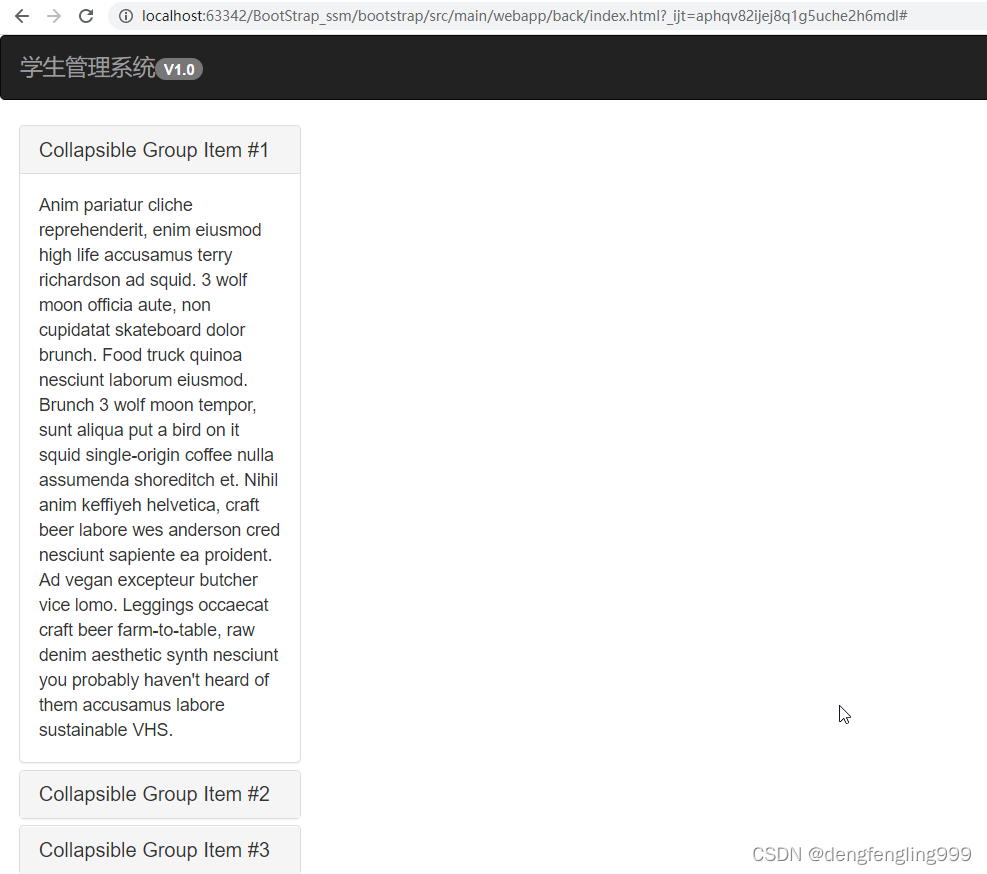
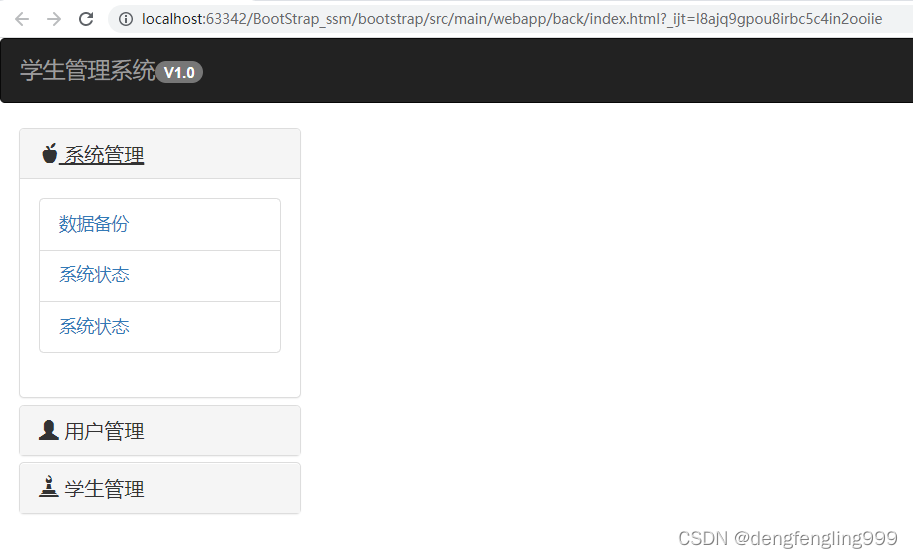
手风琴嵌套列表组
<!--页面主体内容-->
<div class="container-fluid">
<!--栅格系统布局-->
<div class="row">
<!--菜单:使用手风琴组件-->
<div class="col-sm-2">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
<span class="glyphicon glyphicon-apple"></span> 系统管理
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<!--使用列表组-->
<ul class="list-group">
<li class="list-group-item"><a href="">数据备份</a></li>
<li class="list-group-item"><a href="">系统状态</a></li>
<li class="list-group-item"><a href="">系统状态</a></li>
</ul>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
<span class="glyphicon glyphicon-user"></span> 用户管理
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<!--使用列表组-->
<ul class="list-group">
<li class="list-group-item"><a href="">用户列表</a></li>
</ul>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
<span class="glyphicon glyphicon-bishop"></span> 学生管理
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<!--使用列表组-->
<ul class="list-group">
<li class="list-group-item"><a href="">学生列表</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--页面中心内容-->
<div class="col-sm-10">
</div>
</div>
</div>


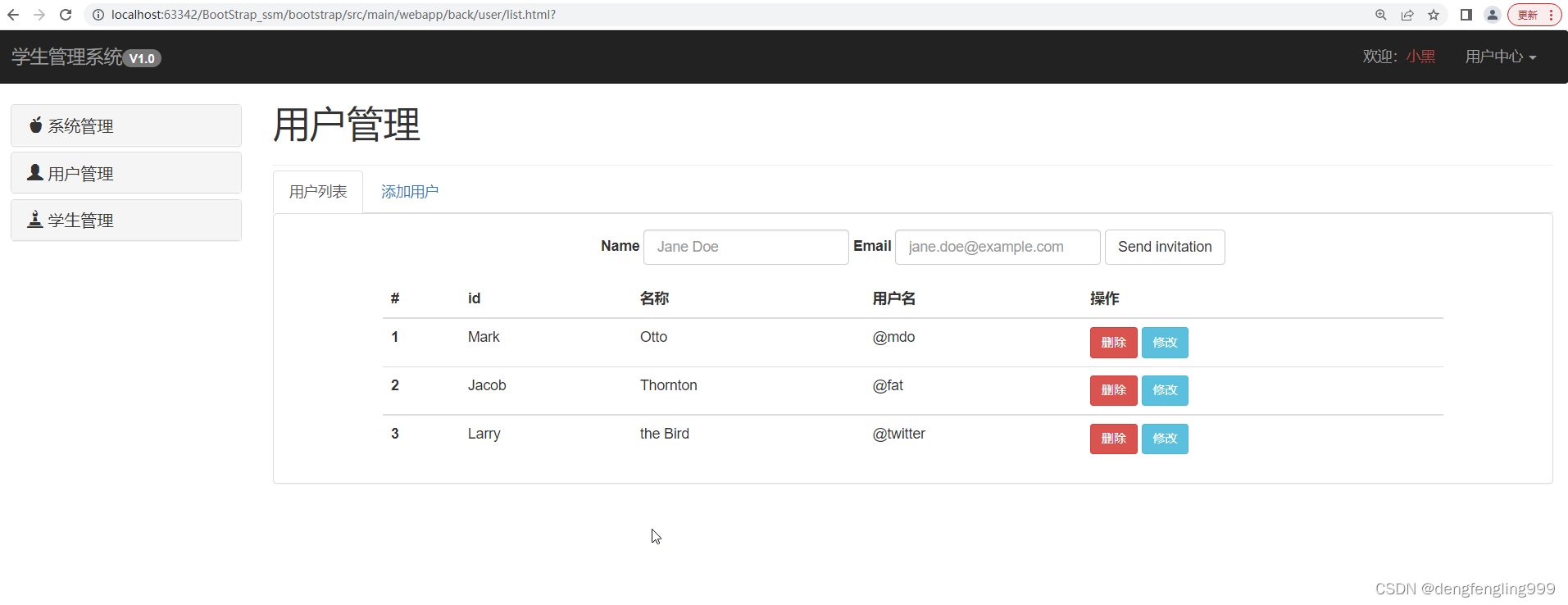
用户管理页面跟主页面,导航栏,菜单栏都相同,不同的是页面中心内容部分,所以复制index主页面代码,修改页面中心内容部分的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<!--引入bootstrap的css-->
<link rel="stylesheet" href="../../static/css/bootstrap.min.css">
<!--引入jQuery的文件-->
<script src="../../static/jq/jquery-3.6.0.js"></script>
<!--引入bootstrap的js文件-->
<script src="../../static/js/bootstrap.min.js"></script>
</head>
<body>
<!--导航条-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">学生管理系统<span class="badge"> V1.0</span></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">欢迎:<span class="text-danger">小黑</span></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">用户中心 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">修改密码</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">我的订单</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">退出登录</a></li>
<li role="separator" class="divider"></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<!--页面主体内容-->
<div class="container-fluid">
<!--栅格系统布局-->
<div class="row">
<!--菜单:使用手风琴组件-->
<div class="col-sm-2">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<!--第一个面板-->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
<span class="glyphicon glyphicon-apple"></span> 系统管理
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<!--使用列表组-->
<ul class="list-group">
<li class="list-group-item"><a href="">数据备份</a></li>
<li class="list-group-item"><a href="">系统状态</a></li>
<li class="list-group-item"><a href="">系统状态</a></li>
</ul>
</div>
</div>
</div>
<!--第二个面板-->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
<span class="glyphicon glyphicon-user"></span> 用户管理
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<!--使用列表组-->
<ul class="list-group">
<li class="list-group-item"><a href="">用户列表</a></li>
</ul>
</div>
</div>
</div>
<!--第三个面板-->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
<span class="glyphicon glyphicon-bishop"></span> 学生管理
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<!--使用列表组-->
<ul class="list-group">
<li class="list-group-item"><a href="">学生列表</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--页面中心内容-->
<div class="col-sm-10">
<!--页头-->
<div class="page-header" style="margin-top: -20px;margin-bottom: 5px">
<h1>用户管理</h1>
</div>
<!--标签页-->
<div>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">用户列表</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">添加用户</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">
<!--嵌套基础面板:处理用户列表面板-->
<div class="panel panel-default">
<div class="panel-body text-center">
<!--内联表单-->
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
</div>
<!--栅格布局-->
<div class="row">
<div class="col-sm-10 col-sm-offset-1">
<!--表格-->
<table class="table">
<thead>
<tr>
<th>#</th>
<th>id</th>
<th>名称</th>
<th>用户名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td>
<a href="" class="btn btn-danger btn-sm">删除</a>
<a href="" class="btn btn-info btn-sm">修改</a>
</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td>
<a href="" class="btn btn-danger btn-sm">删除</a>
<a href="" class="btn btn-info btn-sm">修改</a>
</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
<td>
<a href="" class="btn btn-danger btn-sm">删除</a>
<a href="" class="btn btn-info btn-sm">修改</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="profile">
用户添加
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!--页头-->
<div class="page-header" style="margin-top: -20px;margin-bottom: 5px">
<h1>用户管理</h1>
</div>
<!--标签页-->
<div>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">用户列表</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">添加用户</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">
<!--嵌套基础面板:处理用户列表面板-->
<div class="panel panel-default">
<div class="panel-body text-center">
<!--内联表单-->
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
</div>
<!--栅格布局-->
<div class="row">
<div class="col-sm-10 col-sm-offset-1">
<!--表格-->
<table class="table">
<thead>
<tr>
<th>#</th>
<th>id</th>
<th>名称</th>
<th>用户名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td>
<a href="" class="btn btn-danger btn-sm">删除</a>
<a href="" class="btn btn-info btn-sm">修改</a>
</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td>
<a href="" class="btn btn-danger btn-sm">删除</a>
<a href="" class="btn btn-info btn-sm">修改</a>
</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
<td>
<a href="" class="btn btn-danger btn-sm">删除</a>
<a href="" class="btn btn-info btn-sm">修改</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="profile">
用户添加
</div>
</div>
</div>

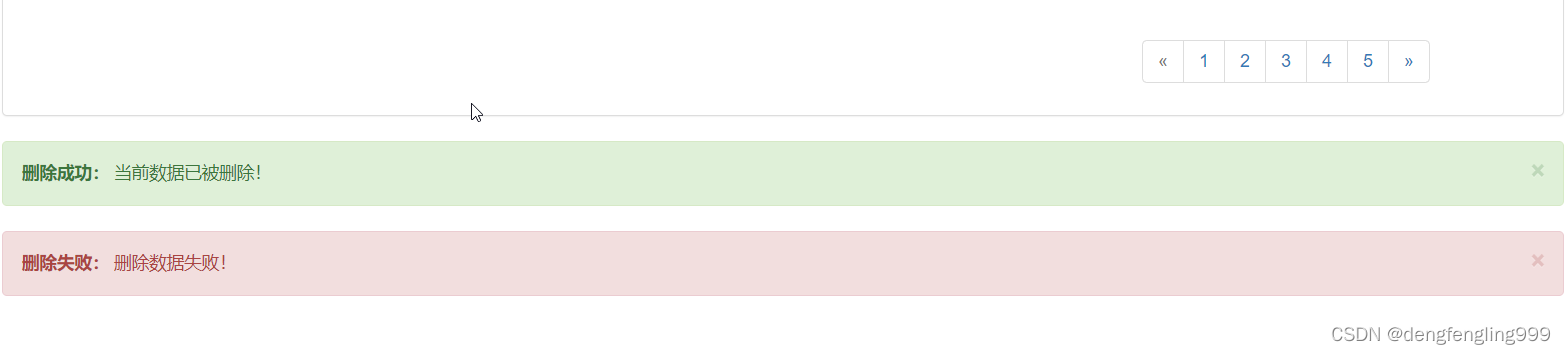
添加分页、消息提示警告框:



第二个面板:




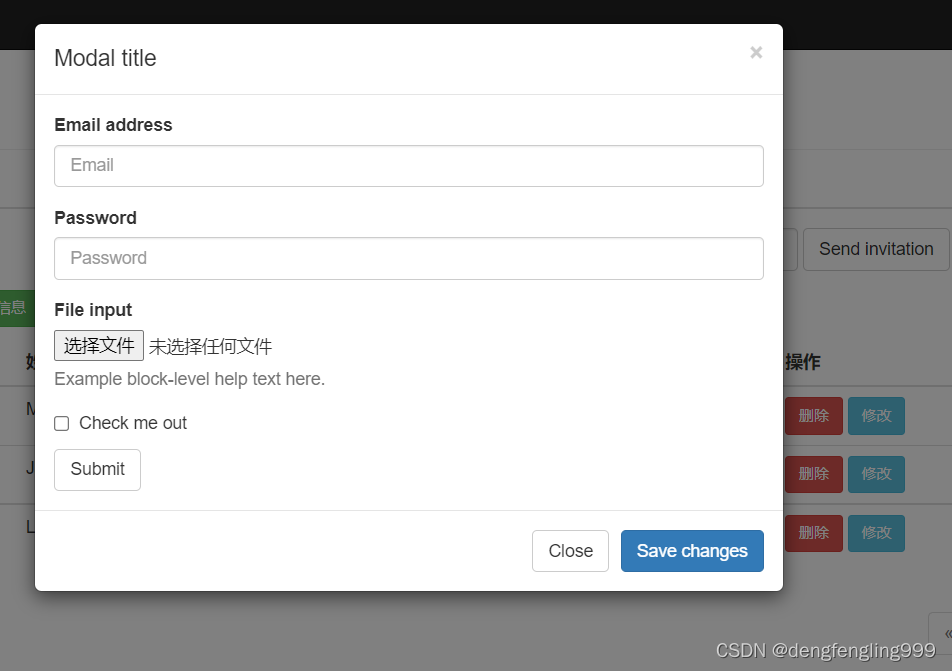
点击修改:

用户列表页list.html面详细代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<!--引入bootstrap的css-->
<link rel="stylesheet" href="../../static/css/bootstrap.min.css">
<!--引入jQuery的文件-->
<script src="../../static/jq/jquery-3.6.0.js"></script>
<!--引入bootstrap的js文件-->
<script src="../../static/js/bootstrap.min.js"></script>
</head>
<body>
<!--导航条-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">学生管理系统<span class="badge"> V1.0</span></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">欢迎:<span class="text-danger">小黑</span></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">用户中心 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">修改密码</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">我的订单</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">退出登录</a></li>
<li role="separator" class="divider"></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<!--页面主体内容-->
<div class="container-fluid">
<!--栅格系统布局-->
<div class="row">
<!--菜单:使用手风琴组件-->
<div class="col-sm-2">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<!--第一个面板-->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
<span class="glyphicon glyphicon-apple"></span> 系统管理
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<!--使用列表组-->
<ul class="list-group">
<li class="list-group-item"><a href="">数据备份</a></li>
<li class="list-group-item"><a href="">系统状态</a></li>
<li class="list-group-item"><a href="">系统状态</a></li>
</ul>
</div>
</div>
</div>
<!--第二个面板-->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
<span class="glyphicon glyphicon-user"></span> 用户管理
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<!--使用列表组-->
<ul class="list-group">
<li class="list-group-item"><a href="">用户列表</a></li>
</ul>
</div>
</div>
</div>
<!--第三个面板-->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
<span class="glyphicon glyphicon-bishop"></span> 学生管理
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<!--使用列表组-->
<ul class="list-group">
<li class="list-group-item"><a href="">学生列表</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--页面中心内容-->
<div class="col-sm-10">
<!--页头-->
<div class="page-header" style="margin-top: -20px;margin-bottom: 5px">
<h1>用户管理</h1>
</div>
<!--标签页组件-->
<div>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">用户列表</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">添加用户</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">
<!--嵌套基础面板:处理用户列表面板-->
<div class="panel panel-default">
<div class="panel-body text-center">
<!--内联表单-->
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
</div>
<!--栅格布局-->
<div class="row">
<div class="col-sm-10 col-sm-offset-1">
<ul class="list-unstyled">
<li>
<button class="btn btn-success btn-sm">添加用户信息</button>
</li>
</ul>
<!--表格-->
<table class="table">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>名称</th>
<th>用户名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td>
<a href="" class="btn btn-danger btn-sm">删除</a>
<a href="" class="btn btn-info btn-sm" data-toggle="modal" data-target="#editUserModal">修改</a>
</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td>
<a href="" class="btn btn-danger btn-sm">删除</a>
<a href="" class="btn btn-info btn-sm" data-toggle="modal" data-target="#editUserModal">修改</a>
</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
<td>
<a href="" class="btn btn-danger btn-sm">删除</a>
<a href="" class="btn btn-info btn-sm" data-toggle="modal" data-target="#editUserModal">修改</a>
</td>
</tr>
</tbody>
</table>
<!--分页 class="pull-right"在右边显示-->
<div class="pull-right">
<nav aria-label="Page navigation">
<ul class="pagination">
<li class="disabled">
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#" class="active">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
<!--处理消息提示-->
<div class="alert alert-success alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>删除成功:</strong> 当前数据已被删除!
</div>
<div class="alert alert-danger alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>删除失败:</strong> 删除数据失败!
</div>
</div>
<!--第二个面板-->
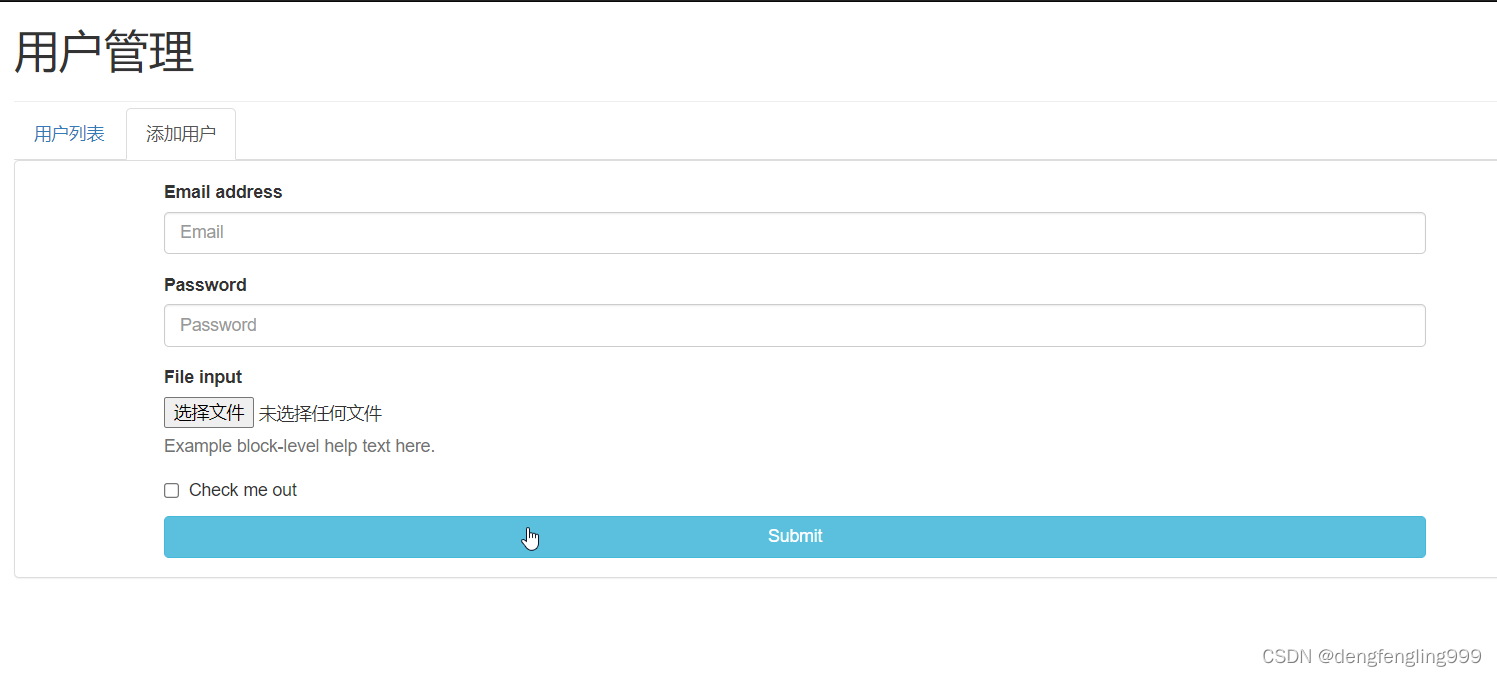
<div role="tabpanel" class="tab-pane" id="profile">
<!--添加用户的表单-->
<!--使用面板-->
<div class="panel panel-default">
<div class="panel-body">
<!--栅格布局-->
<div class="row">
<div class="col-sm-10 col-sm-offset-1">
<!--表单-->
<form>
<div class="form-group">
<label for="name1">Email address</label>
<input type="email" class="form-control" id="name1" placeholder="Email">
</div>
<div class="form-group">
<label for="name">Password</label>
<input type="password" class="form-control" id="name" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile1">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-info btn-block">Submit</button>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--模态框-->
<div class="modal fade" id="editUserModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<!--表单-->
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>
</html>
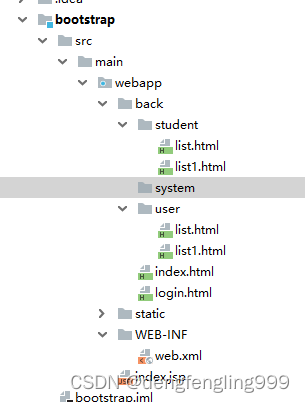
页面联合搭建:
下面分被创建分模块:主页面引用:

分别复制list1,list1页面只剩下中心内容和模态框,其余内容删去,然后再主页面的按钮点击引入
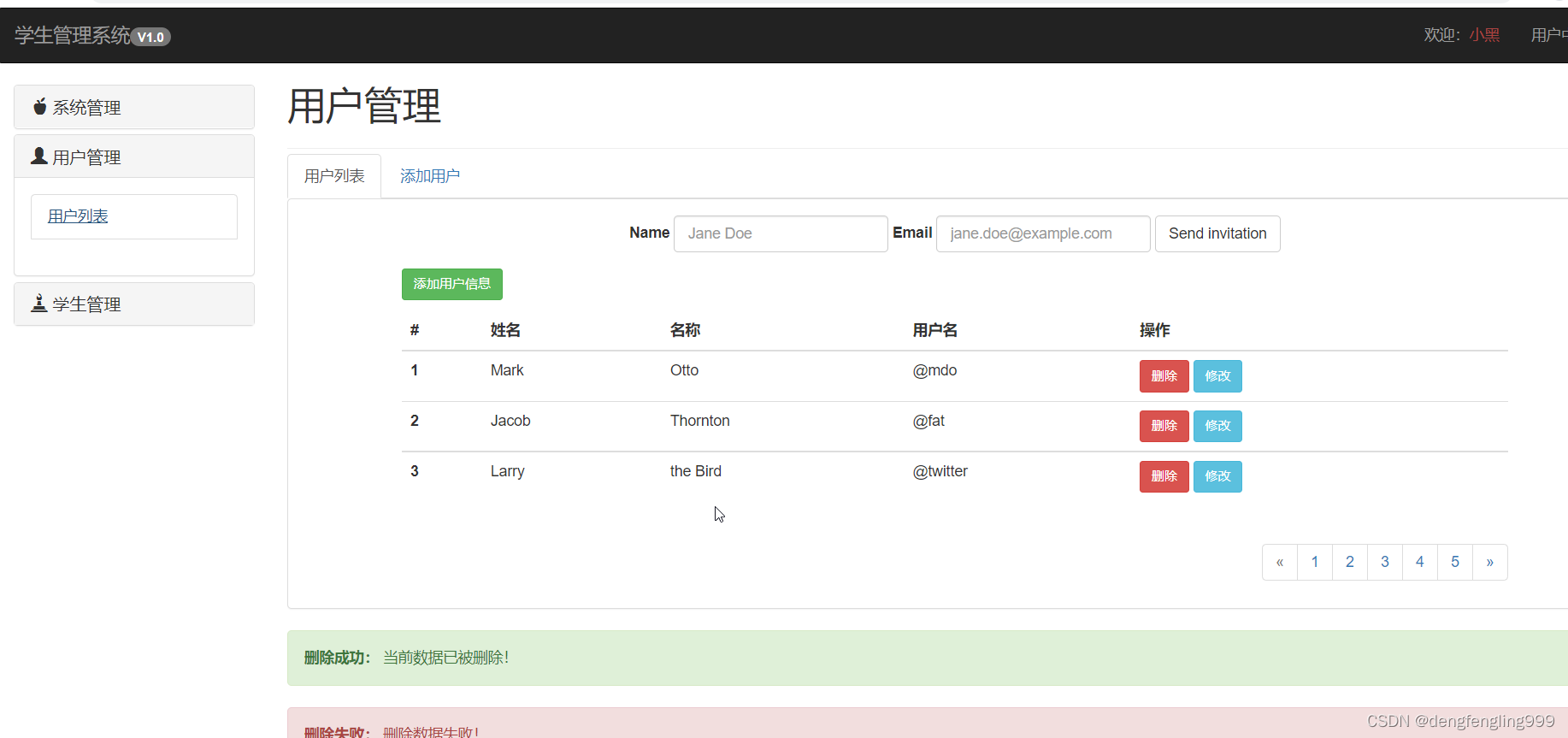
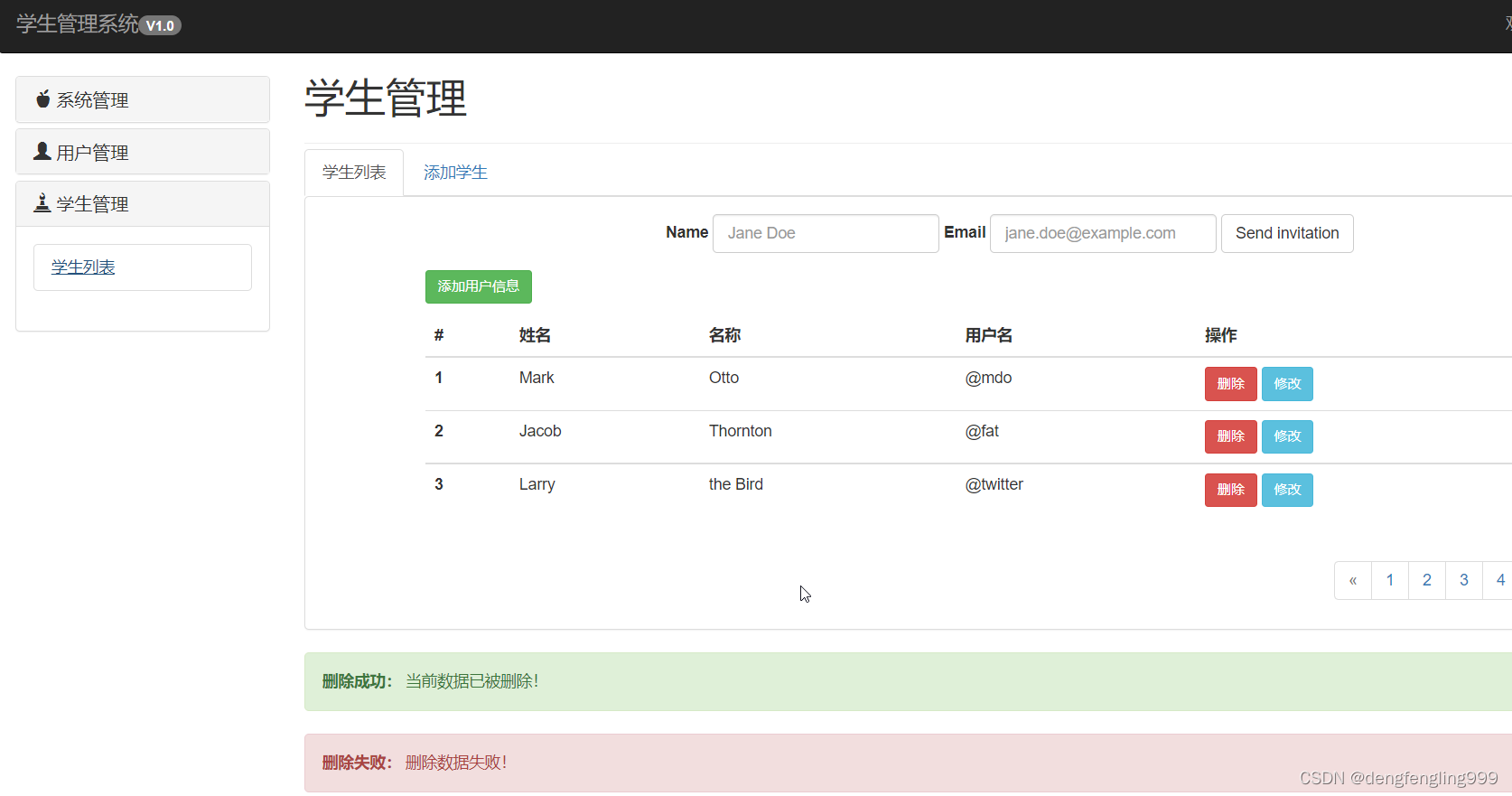
student/list1.html中心内容部分:

<!--页面中心内容-->
<div class="col-sm-10">
<!--页头-->
<div class="page-header" style="margin-top: -20px;margin-bottom: 5px">
<h1>学生管理</h1>
</div>
<!--标签页组件-->
<div>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home1" aria-controls="home" role="tab" data-toggle="tab">学生列表</a></li>
<li role="presentation"><a href="#profile1" aria-controls="profile" role="tab" data-toggle="tab">添加学生</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home1">
<!--嵌套基础面板:处理用户列表面板-->
<div class="panel panel-default">
<div class="panel-body text-center">
<!--内联表单-->
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName1">Name</label>
<input type="text" class="form-control" id="exampleInputName1" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail3">Email</label>
<input type="email" class="form-control" id="exampleInputEmail3" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
</div>
<!--栅格布局-->
<div class="row">
<div class="col-sm-10 col-sm-offset-1">
<ul class="list-unstyled">
<li>
<button class="btn btn-success btn-sm">添加用户信息</button>
</li>
</ul>
<!--表格-->
<table class="table">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>名称</th>
<th>用户名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td>
<a href="" class="btn btn-danger btn-sm">删除</a>
<a href="" class="btn btn-info btn-sm" data-toggle="modal" data-target="#editUserModal">修改</a>
</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td>
<a href="" class="btn btn-danger btn-sm">删除</a>
<a href="" class="btn btn-info btn-sm" data-toggle="modal" data-target="#editUserModal">修改</a>
</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
<td>
<a href="" class="btn btn-danger btn-sm">删除</a>
<a href="" class="btn btn-info btn-sm" data-toggle="modal" data-target="#editUserModal">修改</a>
</td>
</tr>
</tbody>
</table>
<!--分页 class="pull-right"在右边显示-->
<div class="pull-right">
<nav aria-label="Page navigation">
<ul class="pagination">
<li class="disabled">
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#" class="active">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
<!--处理消息提示-->
<div class="alert alert-success alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>删除成功:</strong> 当前数据已被删除!
</div>
<div class="alert alert-danger alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>删除失败:</strong> 删除数据失败!
</div>
</div>
<!--第二个面板-->
<div role="tabpanel" class="tab-pane" id="profile1">
<!--添加用户的表单-->
<!--使用面板-->
<div class="panel panel-default">
<div class="panel-body">
<!--栅格布局-->
<div class="row">
<div class="col-sm-10 col-sm-offset-1">
<!--表单-->
<form>
<div class="form-group">
<label for="name">Email address</label>
<input type="email" class="form-control" id="name" placeholder="Email">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile1">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-info btn-block">Submit</button>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--模态框-->
<div class="modal fade" id="editUserModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<!--表单-->
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
user/ list1.html:
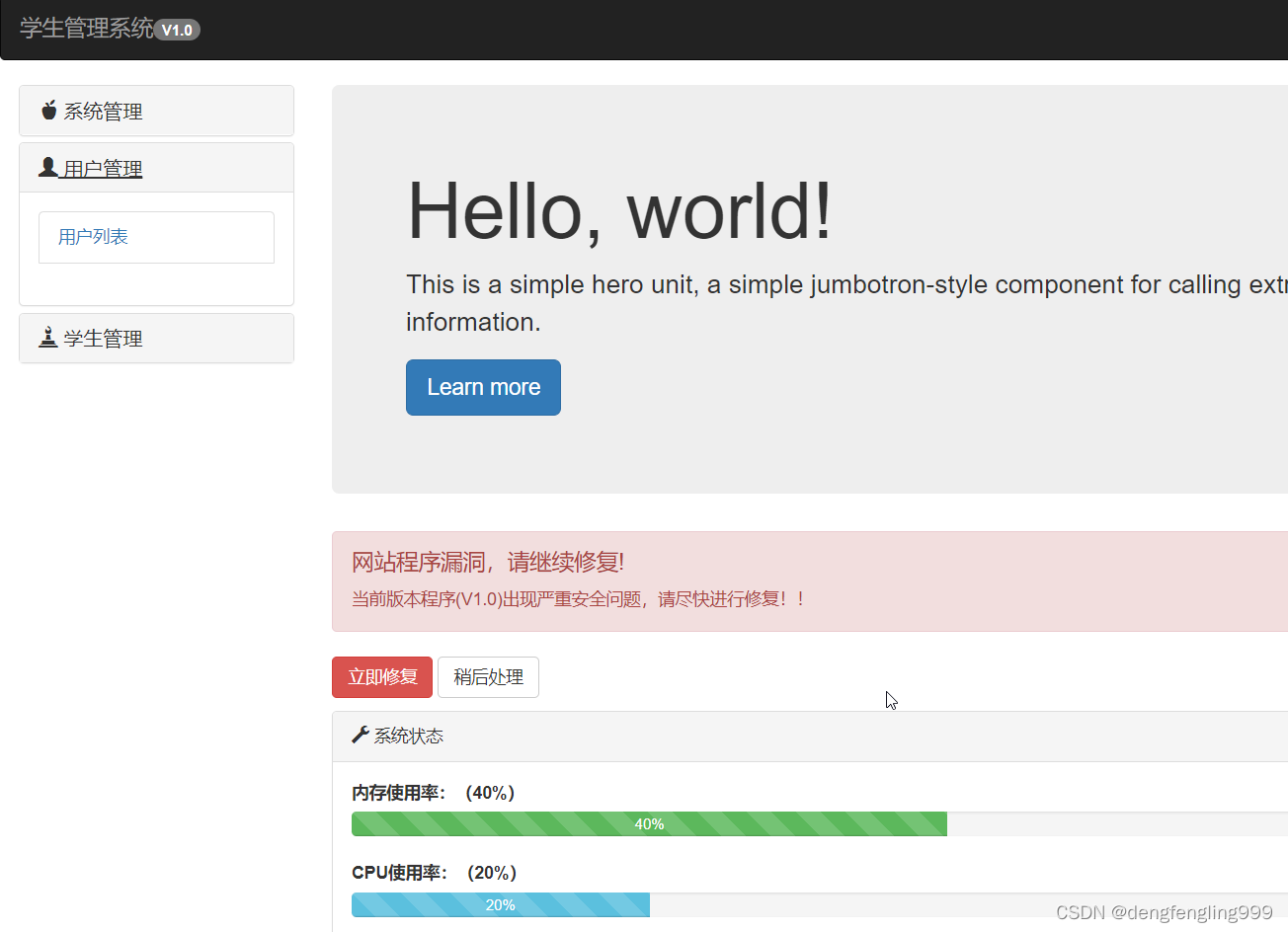
主页面引入index.html:
 简化js:
简化js:

全部主页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>系统主页</title>
<!--引入bootstrap的css-->
<link rel="stylesheet" href="../static/css/bootstrap.min.css">
<!--引入jQuery的文件-->
<script src="../static/jq/jquery-3.6.0.js"></script>
<!--引入bootstrap的js文件-->
<script src="../static/js/bootstrap.min.js"></script>
</head>
<body>
<!--导航条-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">学生管理系统<span class="badge"> V1.0</span></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">欢迎:<span class="text-danger">小黑</span></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">用户中心 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">修改密码</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">我的订单</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">退出登录</a></li>
<li role="separator" class="divider"></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<!--页面主体内容-->
<div class="container-fluid">
<!--栅格系统布局-->
<div class="row">
<!--菜单:使用手风琴组件-->
<div class="col-sm-2">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
<span class="glyphicon glyphicon-apple"></span> 系统管理
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<!--使用列表组-->
<ul class="list-group">
<li class="list-group-item"><a href="">数据备份</a></li>
<li class="list-group-item"><a href="">系统状态</a></li>
<li class="list-group-item"><a href="">系统状态</a></li>
</ul>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
<span class="glyphicon glyphicon-user"></span> 用户管理
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<!--使用列表组-->
<ul class="list-group">
<li class="list-group-item"><a href="javascript:;" id="btn">用户列表</a></li>
<script>
$(function(){
$("#btn").click(function () {
//动态更换中心内容 load 将远程url对应的页面(原码包含)到指定选择器中 注意是原码包含 注意id冲突
//url可以是springmvc的控制器 控制器也是跳转一个页面,以原码的形式替换这个内容
$("#content").load("./user/list1.html");
})
});
</script>
</ul>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
<span class="glyphicon glyphicon-bishop"></span> 学生管理
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<!--使用列表组-->
<ul class="list-group">
<li class="list-group-item"><a href="javascript:$('#content').load('./student/list1.html');" id="stubtn">学生列表</a></li>
<!--<script>
$(function(){
$("#stubtn").click(function () {
//动态更换中心内容 load 将远程url对应的页面(原码包含)到指定选择器中 注意是原码包含
$("#content").load("./student/list1.html");
})
});
</script>-->
</ul>
</div>
</div>
</div>
</div>
</div>
<div id="content">
<!--页面中心内容-->
<div class="col-sm-10">
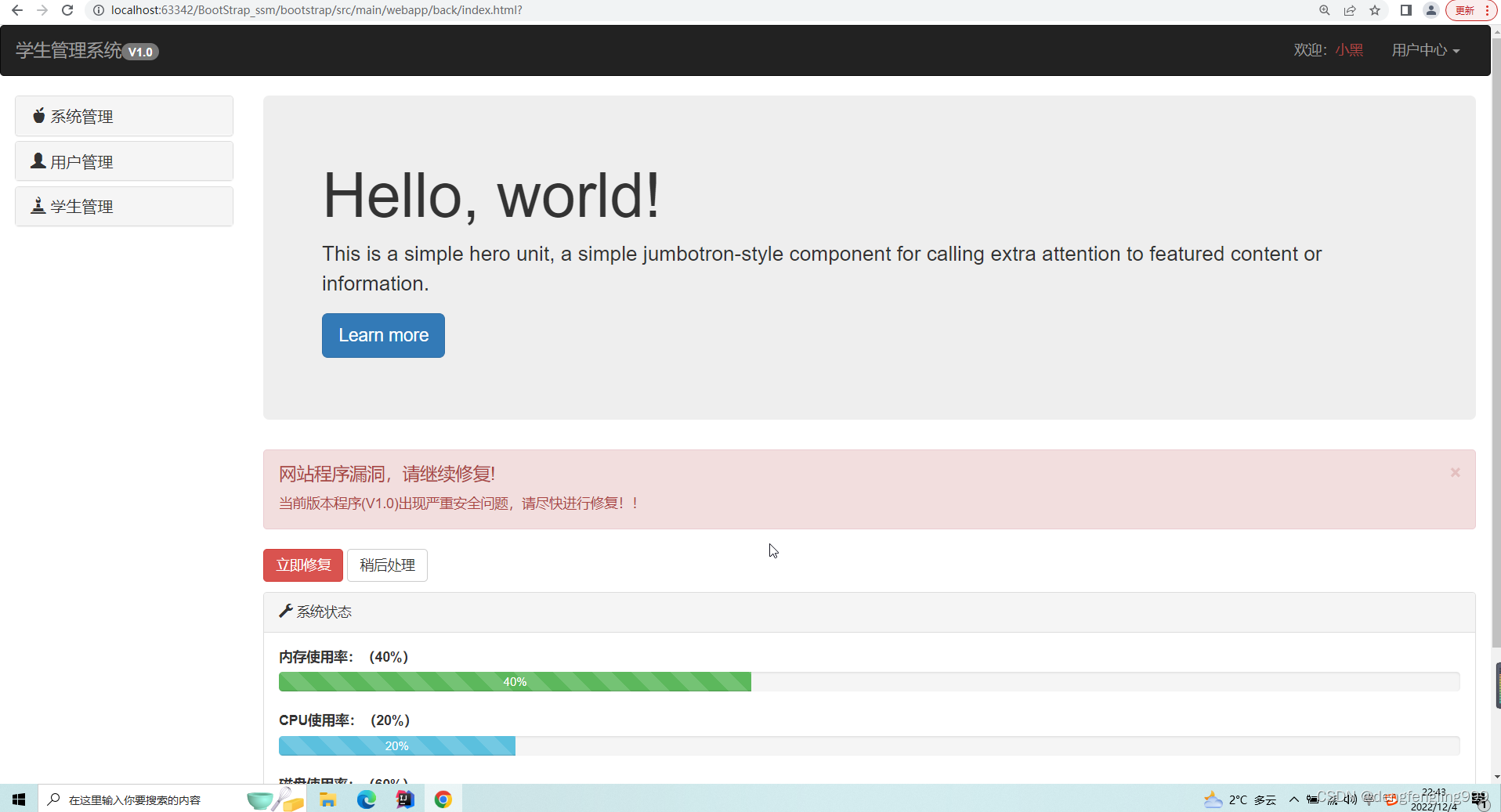
<!--巨幕-->
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
<!--关闭的警告框-->
<div class="alert alert-danger alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4>网站程序漏洞,请继续修复!</h4>
<p>当前版本程序(V1.0)出现严重安全问题,请尽快进行<a href="" class="alert-link"></a>修复!!</p>
</div>
<p>
<button class="btn btn-danger">立即修复</button>
<button class="btn btn-default">稍后处理</button>
</p>
<!--面板-->
<div class="panel panel-default">
<div class="panel-heading"><span class="glyphicon glyphicon-wrench"></span> 系统状态</div>
<div class="panel-body">
<!--进度条-->
<label>内存使用率:(40%)</label>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
40%<span class="sr-only"> Complete (success)</span>
</div>
</div>
<label>CPU使用率:(20%)</label>
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
20%<span class="sr-only"> Complete</span>
</div>
</div>
<label>磁盘使用率:(60%)</label>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
60%<span class="sr-only"> Complete (warning)</span>
</div>
</div>
<label>数据库使用率:(80%)</label>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
80%<span class="sr-only"> Complete (danger)</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

点击用户列表:

点击学生列表:
























 2175
2175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










