最近在学习VueJS,也进一步学习了ES6,看了一遍之后,难免手痒,所以想仿写点什么,但是数据是个问题,你总不能写个分页,写个轮播吧,但是在公司做自己的东西找后台要接口也不那么像回事,怎么办呢?
无意间看到了mockjs,一个模仿接口的小东西。
于是把mockjs 和 VueJS结合了一下,先几个笔记,以备后用。
首先是准备工作,你需要会VueJS,Vue-resource,vue-cli,然后就是下载mockjs,用webstorm.的命令窗口输入npm i mockjs --save-dev,之后再src文件夹里,新建一个util作为工具文件夹(就是你平常复用用的一些东西),然后新建一个文件mock.js。
敲入代码:
import Mock from 'mockjs';
export default Mock.mock('http://g.cn', {
'name' : '@name',
'age|1-100': 100,
'color' : '@color'
});
接下来在vue文件中随便一个文件,引入util文件夹下的mock.js即可,如下:
import data from './util/mock';
然后就可以利用vue-resource来读取这个借口啦,如下:
Vue.http.get("http://g.cn").then(
(successData) => {console.log(successData.body);},
(fileData) => {console.log(fileData);}
);
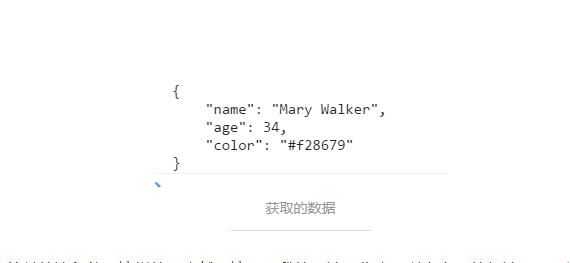
然后打开控制台的console,就可以看到咱们自定义的数据啦,如下:






















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








