开始 & 安装
在做开发时,当后端的接口还未完成,前端为了不影响工作效率,手动模拟后端接口,
mockjs的优点:
- 前后端分离
- 可随机生成大量的数据
- 用法简单
- 数据类型丰富
在已有接口文档的情况下,我们可以直接按照接口文档来开发,将相应的字段写好,在接口完成 之后,只需要改变url地址即可。
安装:
使用mockjs需要用npm安装,安装指令:npm install mockjs
使用
我们可以在src中新建一个文件mock,里面新建一个mock.js文件将我们自己写的配置放在js文件里面。
引入mockjs:import Mock from 'mockjs';
在main.js里引入:import '@/mock/mock.js'
Mock.mock("/api/getData","get",function(){
return{"name":"xxx","age":18}
})
使用:
import request from "@/utils/request.js"
request.get("/api/getData")
.then(res=>{
console.log("mockdata",res.data);
})
结果:

语法使用
一些随机生成的数据(更多请查看官方文档):
"name":"@cname", //随机中文名
"age|1-150":1, //随机生成1-150的数
"price|200-500.1-5":1,//随机生成小数
"star|1-5":"♥",//1-5遍
"chart|2":"我爱你!",//随机字符串
"love|1":true,//随机布尔值
"girl|1":["小红","小蓝","小花","小美"],//随机数组(1随机一个,2复制两份)
"wife":{"h|155-185":1,"w|30-40":1,"weight|85-150":1,"money|1000-9999":1}, // 随机对象
"aprice":function(){return this.price+this.name},
"tel":/1\d{10}/,
"pic":function(){
return Mock.Random.dataImage('200x100',this.name)
}, //图片
"date":"@date('yyyy/MM/dd')", // 生成年月日
"time":Mock.Random.time(), // 生成时间
"pdate":"@datetime", // 生成年月日和时间
"now":"@now()", // 生成年月日和时间
"des":"@cparagraph(1,3)", // 生成三句话
"keyword":"@cword(3,5)", // 生成3-5个字
"title":"@ctitle(5,12)", // 生成5-12个字的标题
"url":"@url()", //生成url
"email":/[a-z]{8,12}@\.(126|163|qq)\.(com|cn|org)/, // 正则表达 生成email
"ip":"@ip", // ip
"add":"@county(true)", // 生成地址
mockjs语法规范:
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
// 属性名 name
// 生成规则 rule
// 属性值 value
属性名 和 生成规则 之间用竖线 | 分隔。
mockjs获取前端传递的数据
后端数据:
import Mock from 'mockjs';
import qs from "qs"
Mock.mock(/\/api\/random/,function(options){
var str = options.url.slice(options.url.indexOf("?")+1);
var elem = qs.parse(str);
return Mock.mock({
status:0,
name:elem.name,
"list|10":[{
"pic":function(){
return Mock.Random.dataImage('200x100')
},
"now":"@now()",
"ip":"@ip", // ip
"add":"@county(true)",
}]
})
})
前端接收数据:
import {ref} from "vue"
import request from "@/utils/request.js"
const list = ref([])
request.get("/api/random?name=101&age=18")
.then(res=>{
console.log(res.data,"random //");
list.value = res.data.list
})
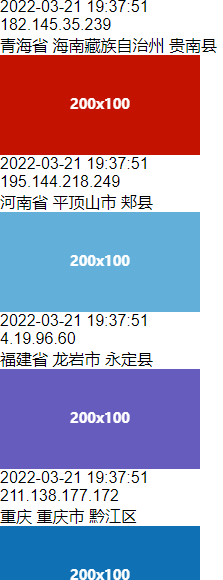
页面渲染:
<div v-for="item in list" :key="item.id">
<p>{{item.now}}</p>
<p>{{item.ip}}</p>
<p>{{item.add}}</p>
<img :src="item.pic" >
</div>
页面效果:

在接口完成 之后,只需要改变url地址即可。





















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








