浏览器模式下的影响:
简单来说,“浏览器模式”影响的是浏览器的版本及IE的条件注释,
”浏览器模式”会影响服务器端对浏览器版本的判断,主要表现在展现,对CSS影响很大
先看看以下的代码:
<!–[if IE 7]>
<style type=”text/css”>
.content{color:#F00;}
</style>
<![endif]–>
<div class=”content”>”浏览器模式”为IE7的情况下,字体颜色为红色,其他情况为黑色。</div>
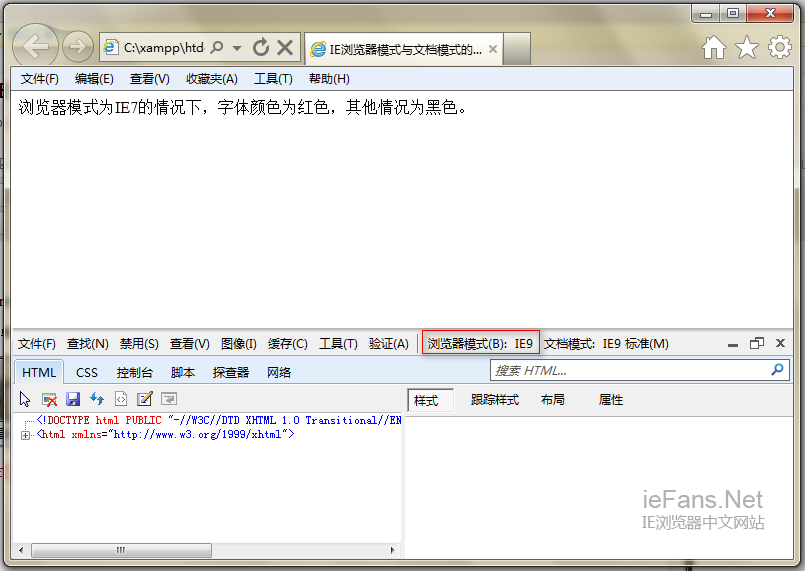
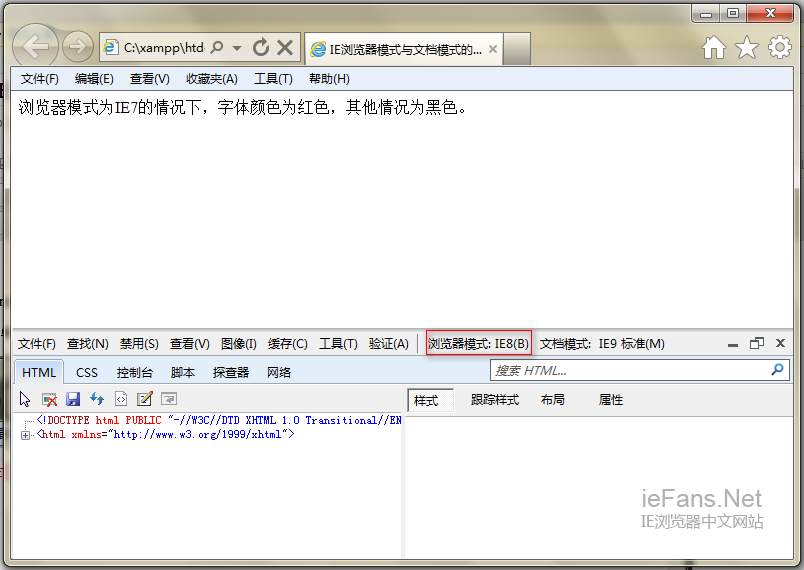
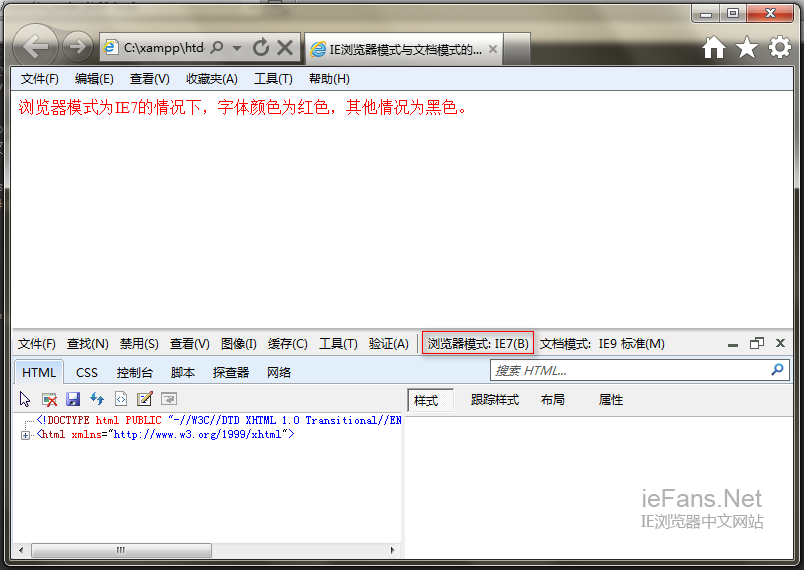
这是一段非常简单的IE条件注释代码,在IE7下字体的颜色会被解析为红色,此时我们切换浏览器模式并保持文档模式不变,效果如图:
可见,切换”浏览器模式”,对IE的条件注释会有影响。
另外,”浏览器模式”对服务器端获得浏览器版本好也会有影响,看下面的代码:
<script type=”text/javascript”>
alert(navigator.appVersion);
</script>
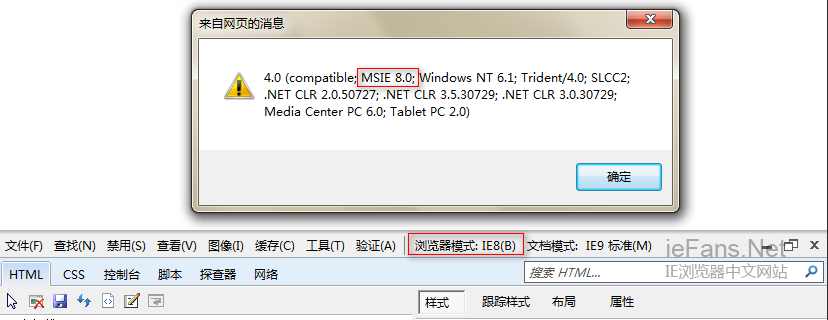
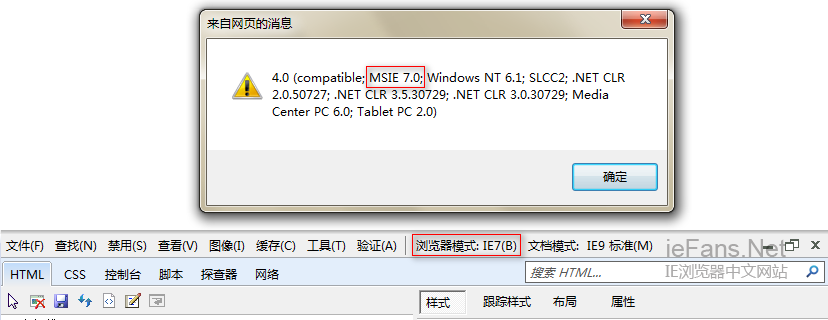
这是非常简单的一段JS代码,作用是输出浏览器的版本信息,用于检测浏览器的版本,在不同浏览器模式下效果如图:
可见,不同的浏览器模式导致了JS中appVersion的值的不同,即浏览器的版本信息发生了变化。
“浏览器模式”中还有另外一个模式——兼容性视图,在测试中发现,当把浏览器模式切换为改模式后,IE7注释可触发,JS显示的版本号也为IE7,有兴趣的同学可以自行测试,此处不再累述。
浏览器模式下的影响:
”文档模式”影响的是IE的排版引擎,对DOM的渲染会产生影响,下面通过例子来看看到底有哪些影响,首先还是看代码:
<style type=”text/css”>
.content{#color:#F00;}
</style>
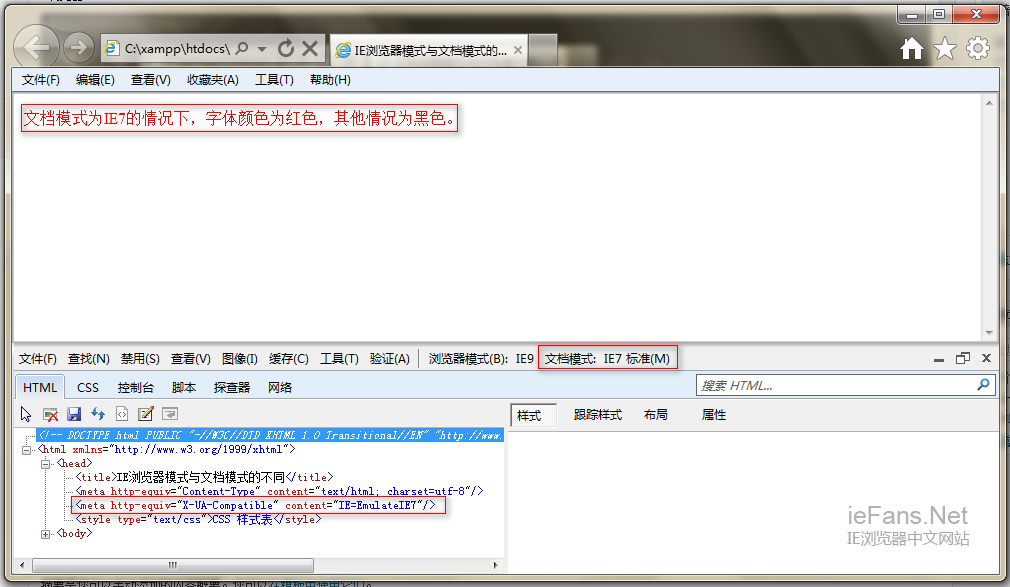
<div class=”content”>文档模式为IE7的情况下,字体颜色为红色,其他情况为黑色。</div>
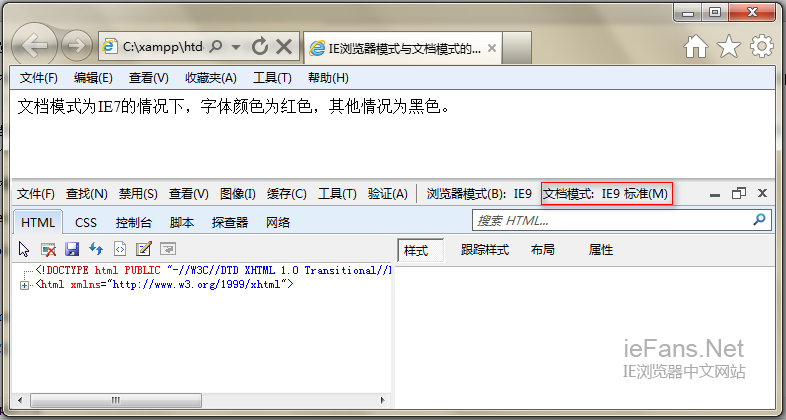
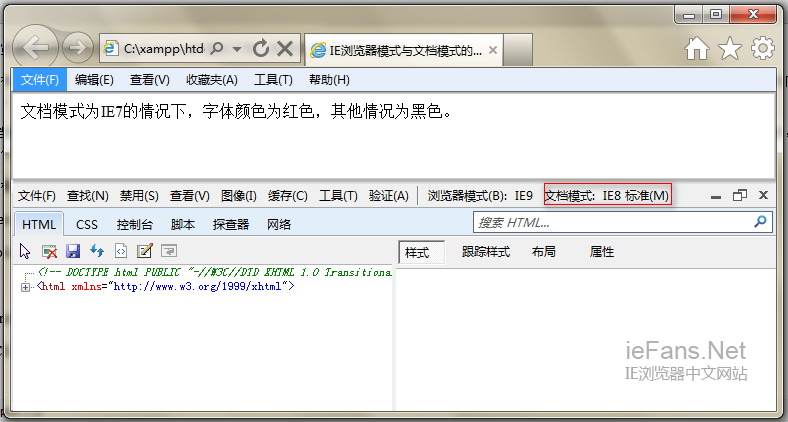
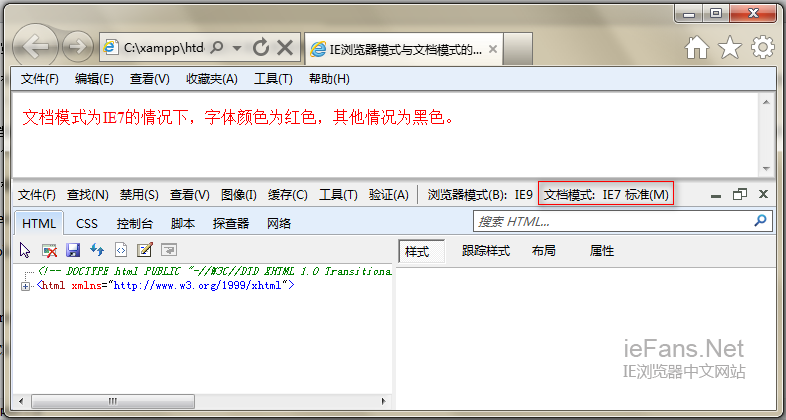
这里用到了HACK,在IE6、7下,文字的字体应为红色,其他浏览器为默认的黑色字,保持浏览器模式不变的情况下,切换文档模式,效果如图:
可见,“文档模式”对CSS hack产生了影响,也就是说,“文档模式”的切换会直接影响到页面的渲染,即之前所说的Trident引擎,这也就是为什么IE的Quirks模式是在 “文档模式”中切换而非在“浏览器模式”中切换的原因(Quirks模式中的盒模型的解析与标准不同)。
再来看看以下的一段代码:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" >
周所周知,这段代码的作用是令IE8+的浏览器以IE7的模式来渲染页面,以期达到向前兼容的目的,当我们在页面中加入这段代码后,浏览网页,出现的效果如图(IE9浏览器):
浏览器的默认文档模式被设置为IE7或IE8,渲染模式也以IE7或IE8的模式进行渲染,也就是说,在页面中插入
<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ >
这段声明会直接影响到文档模式,当然,此处用户可手动切换文档模式,这么做可以让一些不兼容新版IE的页面在加入此段声明后能够更好地在新版IE 浏览器中被浏览。
原文地址:https://www.cnblogs.com/zhouchaoyi/archive/2012/03/29/2423582.html#top;































 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








